간단 소감
2차 프로젝트가 끝이 났다.
이번 프로젝트는 우여곡절이 정말 많았는데 태풍과 위워크 화재 등으로 팀원과 소통할 수 있는 시간이 적었고 통신을 맞춰볼 시간이 부족하였다.
그 파장이 마지막 날 위워크에서 밤을 새는 결과를 낳았다.
그래도 1차 프로젝트와 달리 외부 api를 사용해 봤고 실제 aws를 통한 배포도 경험하여 많은 것을 배웠고 jest를 사용하여 나의 api를 테스트하는 경험도 배웠다.
CI/CD도 배웠는데 다음에는 CI/CD를 꼭 적용해 보고 싶다.
간단 나의 코드 설명
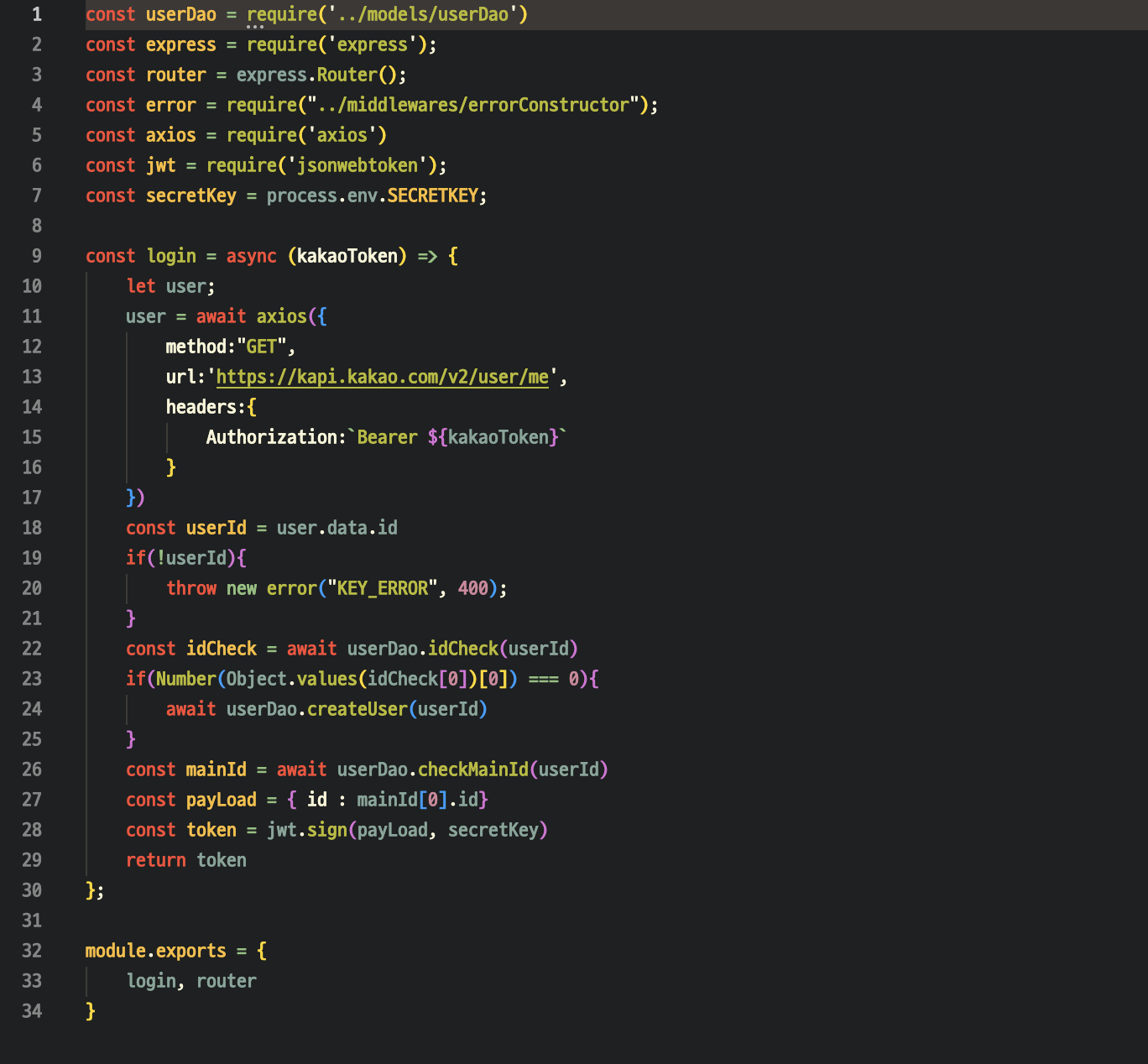
소셜로그인 (카카오)

프론트에서 받은 카카오 토큰을 axios를 통해 카카오에 전달 후 카카오에서 유저 정보를 받아오는 방식이다.
받은 정보가 없으면 에러를 나오게 만들었고 중복체크 후 중복이 없으면 데이터베이스에 저장하는 방식이다.(이미 저장된 유저는 바로 로그인)
그 후 jwt를 통해 유저 정보를 토큰 형태로 프론트한테 보낸다.(페이로드에 유저 정보를 담는다.)
여담
해당 API를 만드는 데만 2일이 걸린 거 같다...
처음에는 프론트에서 링크만 걸으면 모든 로직을 백엔드에서 처리하는 방식이었는데(카카오한테 토큰 받기 및 전달) 프론트와 협의 후 지금의 로직으로 변경하였다.
또한, 처음에는 passport.js를 통해 카카오 로그인을 구현하였는데 OAuth 2.0을 더욱 확실히 이해하기 위해 외부 라이브러리 없이 직접 구현하는 로직으로 변경하였다.
또한, 지금의 토큰의 방식이 아닌 Session을 통한 인증 방식이었는데(Mysql session) 이 방식도 프론트와 소통 후 토큰을 통한 인증 방식으로 바꾸었다.
2일 동안은 열심히 만든 코드를 처음부터 다시 짜고 다시 짜고 또다시 짜서 약간의 스트레스? 가이었지만 지금 와서 생각해 보니 정말 나한테 많은 도움이 된 거 같다.
지금이 실제 서비스를 만드는 것도 아니고 이렇게 많은 경험을 할 수 있는 시간은 이때밖에 없었는데 수많은 경험을 하고 이 경험을 바탕으로 실제 서비스를 만들 때 효과적으로 만들 수 있다는 생각이 들었기 때문이다.
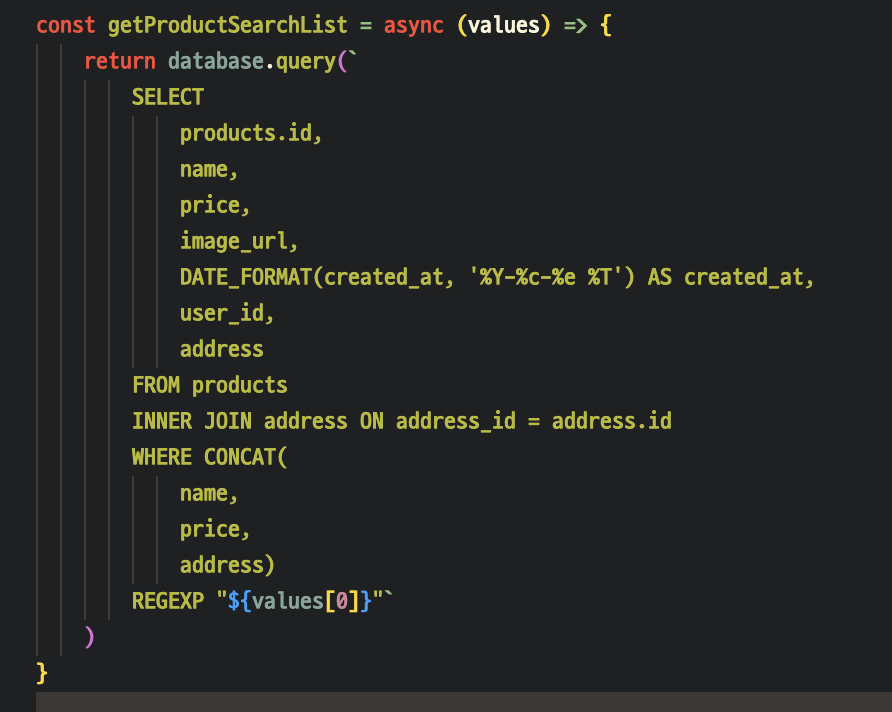
메인 검색 API

메인 검색은 하나의 Value로 상품명, 가격, 주소 등을 모두 조회해야 하는 방식이었다. 이 방식을 구현하기 위해 쿼리문에서 concat, regexp를 활용하여 구현하였다.
ex. ('일산'이라고 검색하면 지역명 '일산'과 상품명에 '일산'이 들어가는 데이터를 모두 출력)
여담
1차 프로젝트, 2차 프로젝트 모두 로우쿼리문만을 사용했는데(typeorm은 연결에만 사용) 다음에는 typeorm 트랜잭션을 꼭 사용해 보고 싶다.
AWS 배포
rds와 ec2를 통해 배포를 하였다. 여기서 이슈가 발생했다.....
내 스키마가 랜섬웨어에 걸렸다...
잘 돌아갔던 코드가 갑자기 안돼서 보니 데이터가 없다고 나오는 것이었다.
그래서 확인해 보니 내 데이터는 사라지고 readme 어쩌고저쩌고...로 이름이 바뀌어있었다.
내용을 확인해 보니 내 데이터를 복구하려면 0.2비트코인이었나? 내라고 한다... ㅠ
다행히 데이터는 로컬 환경에 백업해놨지만 정말 아찔한 경험이었다..
그래도 실무가 아니라 프로젝트에서 이런 경험을 해서 정말 다행이라고 생각한다...
내가 예상한 바로는 내 비밀번호가 그냥 password였는데 이거 때문이 아닐까 생각했다.
그 후 바로 비빌 번호를 대문자, 소문자, 특수문자로 바꿨더니 다시는 이런 일이 발생하지는 않았다.
앞으로 보안에 더욱 신경을 써야 하겠다는 교훈을 얻었다.
마지막으로
위코드에서의 프로젝트는 모두 끝이 났다!!!!! 2번의 프로젝트 모두 좋은 팀원들을 만나서 너무 재밌었고 많이 배운 거 같다. 이제 다음 주부터 기업 협업을 나가서 새로운 프로젝트를 해야 하는데 지금까지 배운 것과 새로 공부한 모든 경험과 지식을 바탕으로 정말 완성도 있는 프로젝트를 진행하고 말 것이다!
