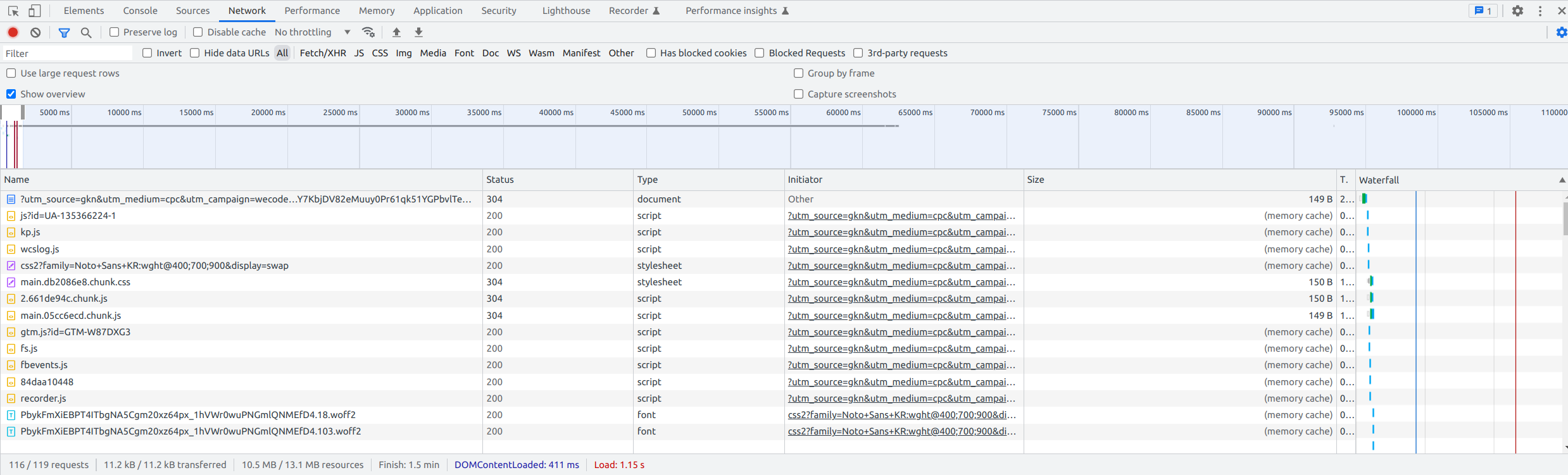
Network 패널의 기능은?
웹페이지를 보여줄 때 서버를 통해서 html, css, js 등을 가져오는데 걸리는 시간과 순서, 요청과 응답, 데이터를 확인할 수 있는 패널.
한마디로 보낸 것과 받은 것을 보여주는 패널!
Network 패널의 여러 가지 탭의 종류와 기능 살펴보기

- Status : 상태 (304 Not Modified -> 업데이트가 필요 없는 파일을 그대로 둬서 속도를 높임), (200 정상)
- initiator : 해당 리소스에 시작점
- time : 요청부터 응답까지 걸린 시간
- waterfall : 요청에 단계를 그래프로 표현 (누르면 결과 확인 가능)
- 등등등
기능
- 빨간색버튼 : 네트워크 로그 기록 중지
- 모든 요청 지우기
- 필터 기능
- 하단 상태 표시 바
Market Kurly(마켓컬리) 카테고리 정보 가져오는 API 찾아보기
XHR : AJAX 요청을 생성하는 JavaScript API이다. XHR의 메서드로 브라우저와 서버간의 네트워크 요청을 전송 가능
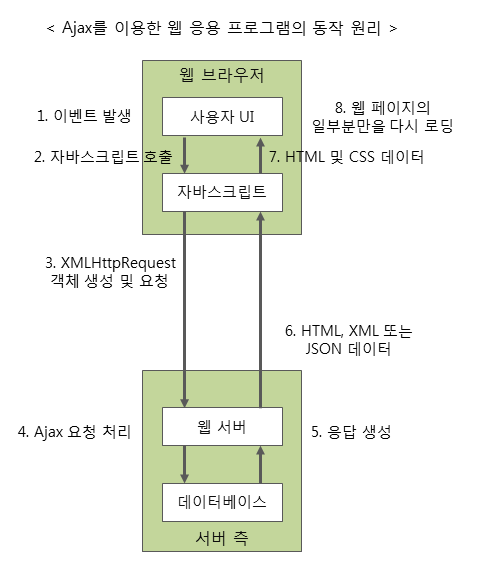
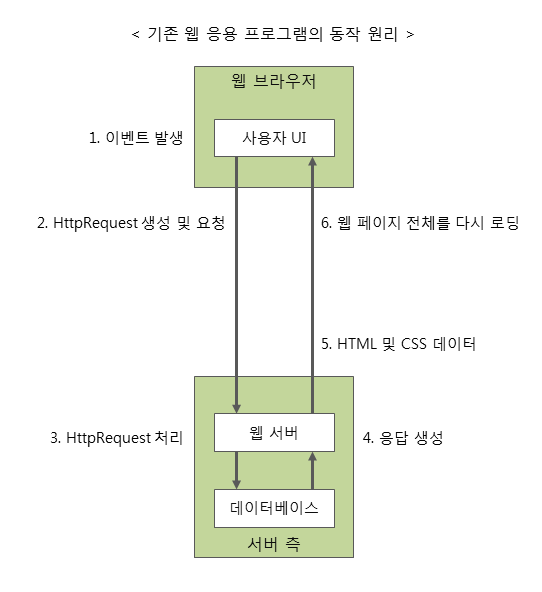
AJAX : HTML, CSS, JavaScript, DOM 조작, 와 XMLHttpRequest object를 활용한 프로그래밍 방식


마켓컬리 : https://api.kurly.com/v2/categories?ver=1
Tesla 홈페이지에서 신나게 달리는 자동차 동영상 url 가져오기
테슬라 : https://www.tesla.com/sites/default/files/videos/Plaid-Range-Web-Desktop-8mb.mp4

좋은 글 보고 갑니다~ ~^^