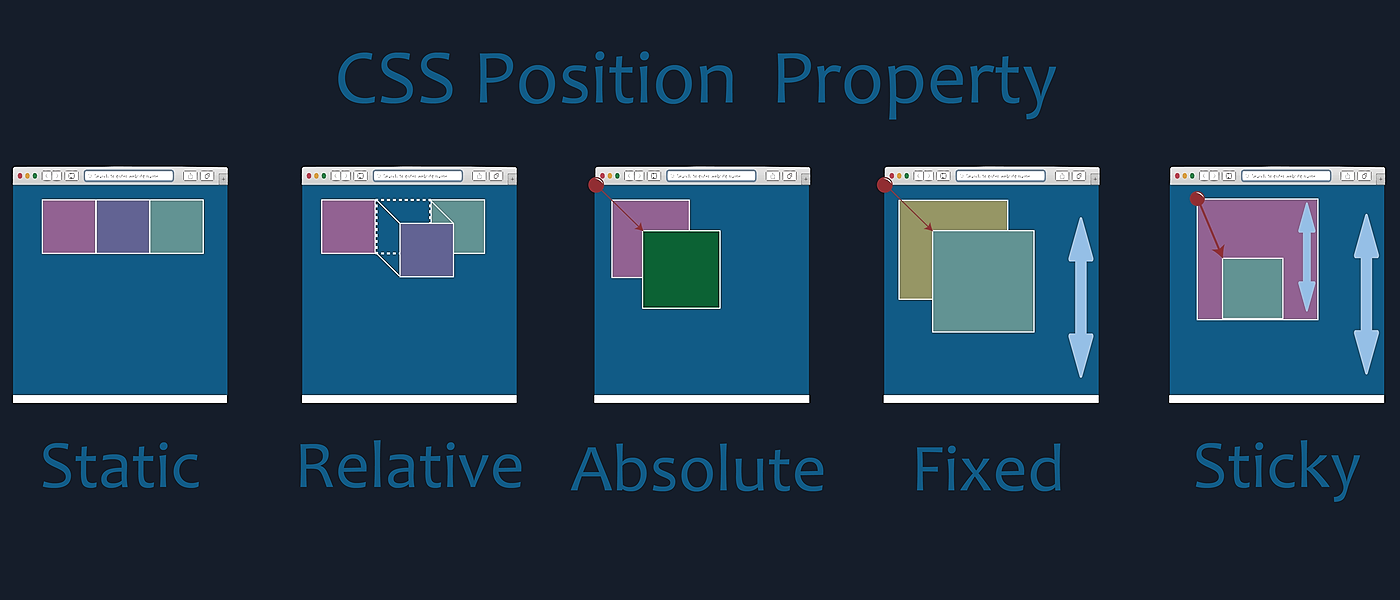
1. position 속성 - relative, absolute, fixed

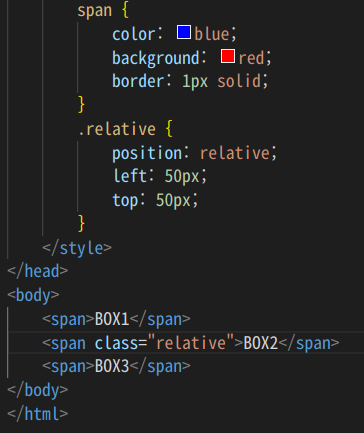
relative
자기 자신을 기준으로 배치
-> top, right, bottom, left를 사용 시 원래 자기 자신의 위치에서 해당 위치만큼 이동


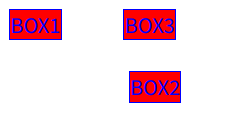
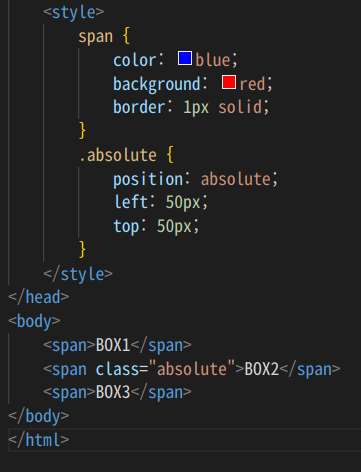
absolute
부모를 기준으로 배치
-> top, right, bottom, left를 사용 시 부모를 기준으로(없을시 body) 해당 위치만큼 이동


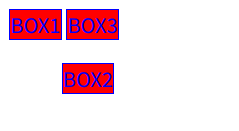
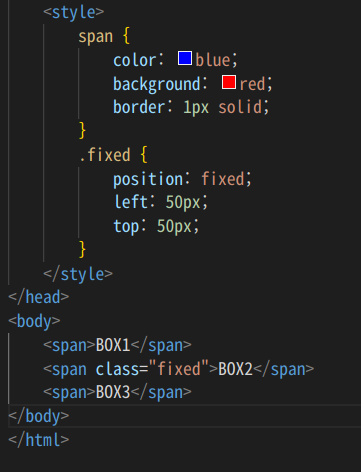
fixed
특정한 위치에 고정
-> top, right, bottom, left를 사용 시 화면 왼쪽 상단을 기준으로 해당 위치만큼 이동


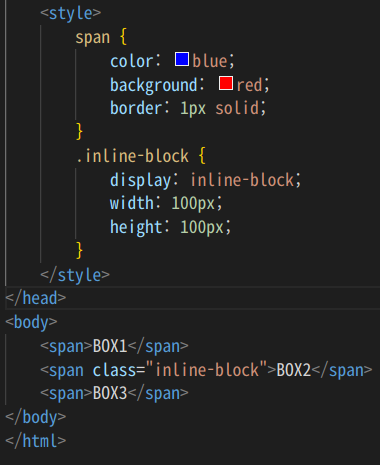
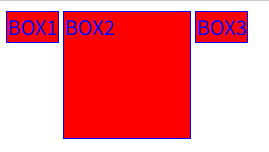
2. block, inline, inline-block, 에 대해서

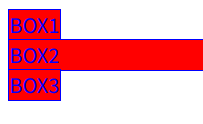
block
가로를 기준으로 한 영역을 차지 (ex. p, h1, h2, div 태그)


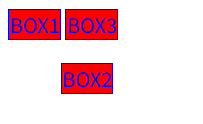
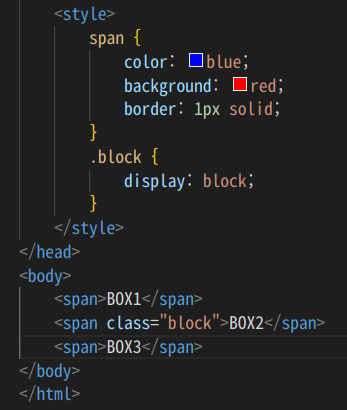
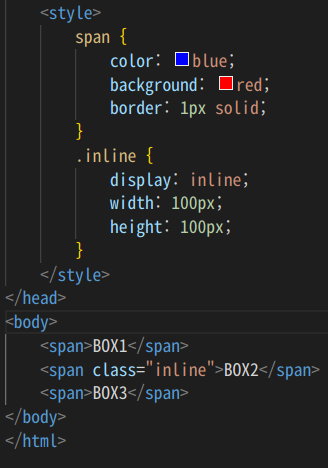
inline
해당 라인에 같이 표현됨 (ex. span, input 태그) (width, height를 지정할 수 없다.)


inline-block
inline과 마찬가지로 해당 라인에 같이 표현되지만, block과 같이 width, height를 지정할 수 있다.