2-1 실행 컨텍스트란?
스택
스택은 출입구가 하나뿐인 깊은 우물 같은 데이터 구조
순서대로 a, b, c, d를 저장했으면 꺼낼 때는 반대로 d, c, b, a의 순서로 꺼내야 한다.
큐
큐는 한쪽은 입력, 한쪽은 출력만 담당하는 구조
스택과 반대로 a, b, c, d를 저장했으면 꺼낼 때도 a, b, c, d 순서로 꺼낸다.
실행 컨텍스트
실행할 코드에 제공할 환경 정보들을 모아놓은 객체
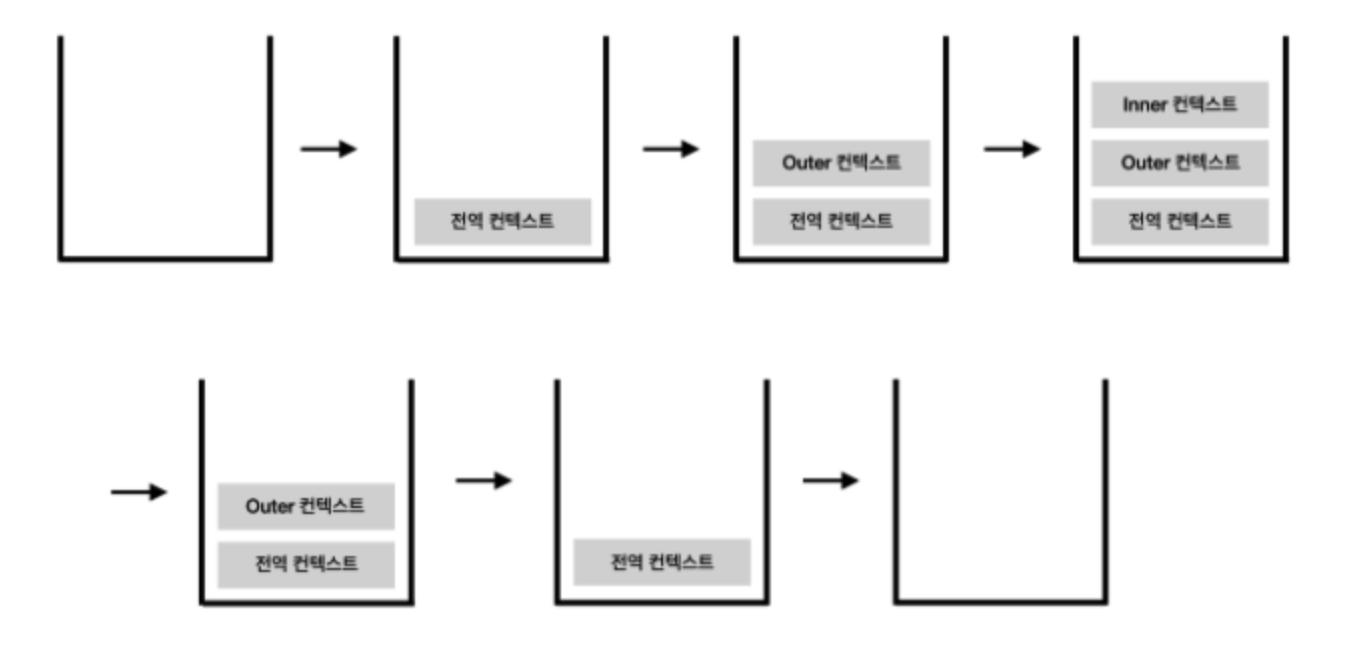
동일한 환경에 있는 코드들을 실행할 때 필요한 환경 정보들을 모아 컨텍스트를 구성하고, 이를 콜 스택에 쌓아올렸다가, 가장 위에 쌓여있는 컨텍스트와 관련 있는 코드들을 실행하는 식으로 전체 코드의 환경과 순서를 보장
-> 실행 컨텍스트를 구성하는 방법은 함수를 실행하는 것
// ------------- (1)
var a = 1;
function outer() {
function inner() {
console.log(a); // undefined (let으로 하면 error가 나온다.(before initialization))
var a = 3;
}
inner(); // ------------- (2)
console.log(a); // 1
}
outer(); // ------------- (3)
console.log(a); // 1
TDZ (var, let)
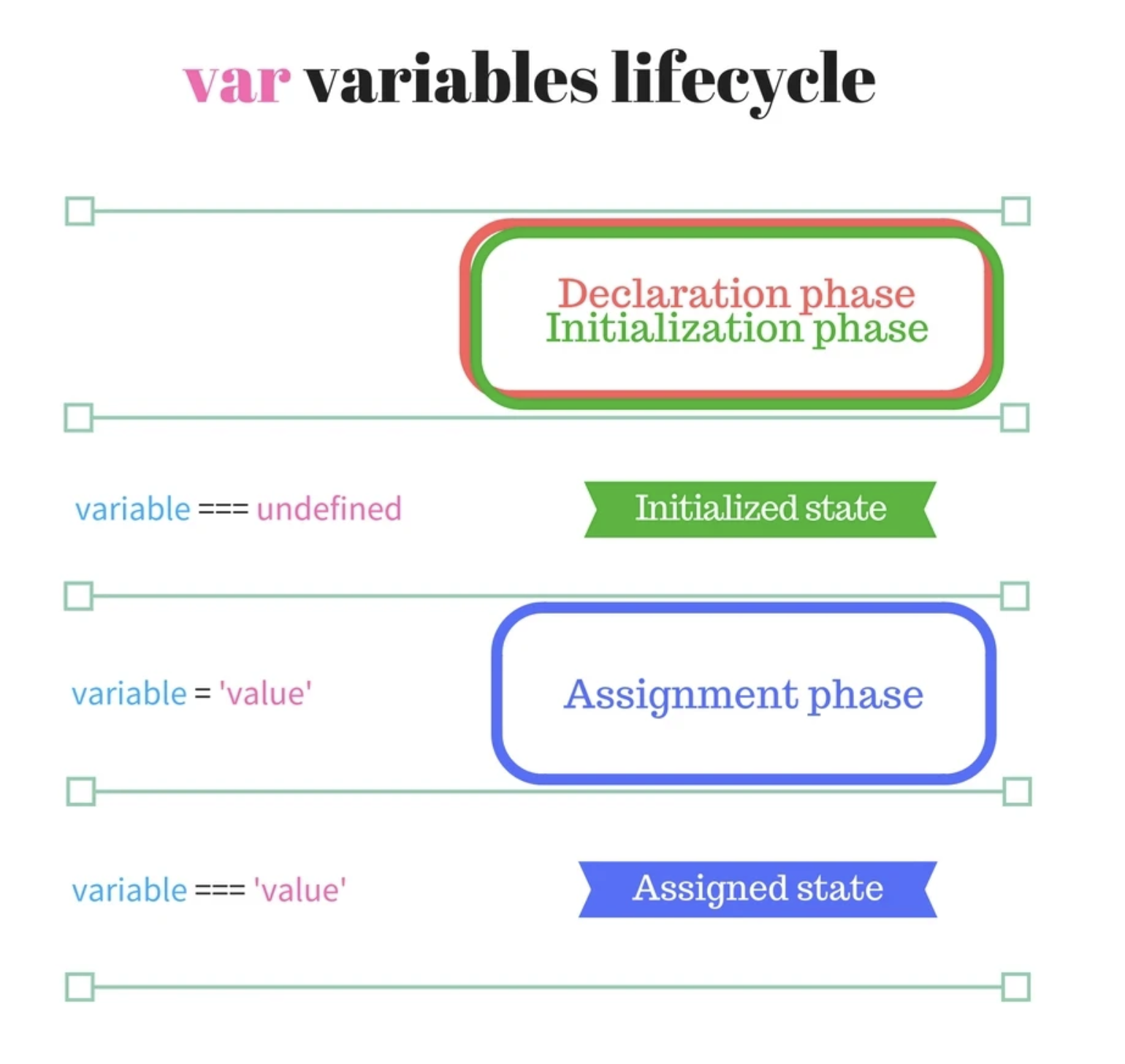
선언(Declaration) : 변수명을 등록(스코프가 참조할 대상을 생성)
초기화(Initialization) : 메모리에서 비어있는 공간을 확보(변수는 undefined로 초기화)
할당(Assignment) : 변수에 실제 값을 할당(undefined로 초기화되었던)
- var는 선언과 초기화가 동시에 이루어지고 그다음에 할당이 이뤄진다.
- let은 선언 후 초기화 그다음에 할당이 이뤄진다.
let은 선언 단계에서 초기화 단계로 갈때 TDZ(일시적 사각 지대)가 존재
TDZ는 변수가 초기화되기 전에 변수를 사용하는 것을 허용하지 않기 때문에 var에서 undefined, let으로 하면 error가 나온것


- TDZ에 영향을 받는 것 : const, let, class
const classTest = new Test("test"); // error
class Test {
constructor(test) {
this.test = test;
}
}
const classTest = new Test("test"); // good
- TDZ에 영향을 받지 않는 것 : var, function(표현식, 화살표는 받음), import
test("test"); // good
function test(x) {
console.log(x);
}
test("test"); // good