6-1 프로토타입
자바스크립트는 프로토타입 기반 언어이다. 클래스 기반 언어(C++, Java, C#, Ruby, Python) 에서는 상속을 사용하지만 프로토타입 기반 언어에서는 어떤 객체를 원형으로 삼고 이를 복제함으로써 상속과 비슷한 효과를 얻는다.

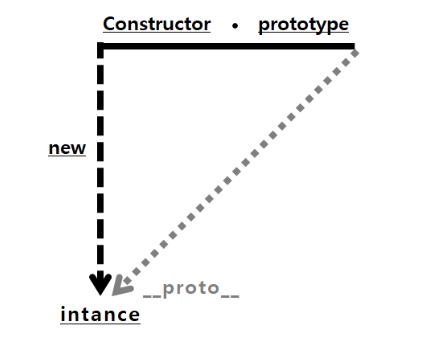
var instance = new Constructor();
- 어떤 생성자 함수(
Constructor)를 new 연산자와 함께 호출하면 - Constructor에서 정의된 내용을 바탕으로 새로운 인스턴스(
instance)가 생성된다. - 이때 instance에는
__proto__라는 프로퍼티가 자동으로 부여되는데, - 이 프로퍼티는 Constructor의 prototype이라는 프로퍼티를 참조한다.
6-1-1 Person.prototype
var Person = function(name){
this._name = name;
}
Person.prototype.getName = function(){
return this._name;
}
var suzi = new Person("Suzi");
suzi.__proto__.getName(); // (1) undefined
Person.prototype === suzi.__proto__ // true
suzi.getName(); // (2) Suzi(1) this가 suzi가 아니라 suzi.__proto__라는 객체이므로 undefined
(2) __proto__는 생략 가능하므로 Suzi
6-1-2 constructor 프로퍼티
var arr = [1, 2];
Array.prototype.constructor === Array // true
arr.__proto__.constructor === Array // true
arr.constructor === Array // true
var arr2 = new arr.constructor(3, 4);
console.log(arr2); // [3, 4]6-2 프로토타입 체인
6-2-1 메서드 오버라이드
var Person = function(name){
this.name = name;
};
Person.prototype.getName = function(){
return this.name;
};
var iu = new Person('지금');
iu.getName = function(){
return '바로 ' + this.name;
};
console.log(iu.getName()); // 바로 지금
console.log(iu.__proto__.getName.call(iu)); // 지금
iu.__proto__.getName이 아닌 iu 객체에 있는 getName 메서드가 호출됐다.
여기서 일어난 현상을 메서드 오버라이드라고 한다.(메서드 위에 메서드를 덮어씌었다는 표현)
원본을 제거하고 다른 대상으로 교체하는 것이 아니라 원본이 그래도 있는 상태에서 다른 대상을 그 위에 얹는 이미지
