콜백 함수는 쉽게 말해 나중에 호출할 함수를 의미합니다.

콜백 함수를 이해하려면 먼저 비동기를 이해해야 합니다.
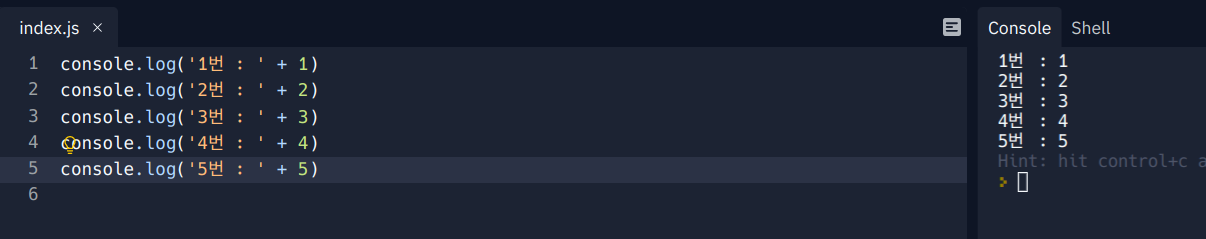
자바스크립트는 싱글스 레드로 작업을 처리하므로 위에서부터 아래로 훑어가면서 동작합니다.(기본 동기적)

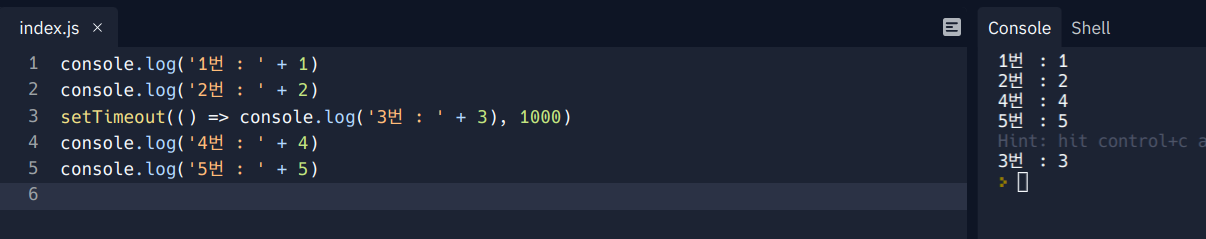
그러나 밑에 상황을 보면 조금 다릅니다.
(setTimeout 함수를 사용하여 시간을 지연시켰습니다.)

위에 사진에서 위에서 아래 순으로 진행하면 시간을 지연 시켰더라도 지연시간만큼 기다렸다가 '3번 : 3' -> '4번 : 4' -> '5번 : 5'으로 출력될거라 생각했지만 4번, 5번이 먼저 실행되고 3번이 실행되었습니다.
이는
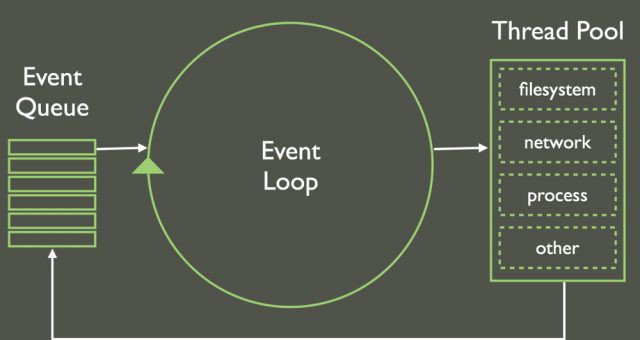
자바스크립트는 비동기적 특징도 가지고 있으므로 가능합니다.

위에 상황을 정리하면
1. 1번과 2번이 실행됩니다.
2. 3번에 setTimeout 함수는 콜백 함수를 전달합니다.
3. 4번과 5번이 실행됩니다.
4. 콜백 함수를 실행시켜 3번이 실행됩니다.
정리 : 콜백 함수는 다른 함수에 넘겨지는 함수이고 다른 함수의 실행이 끝날 때까지 기다렸다가 실행돼서 비동기를 실현 가능하게 만들어준다.
2편에서 뵙겠습니다!
