1. 브라우저의 주소창에 maps.google.com을 입력한다.
2. 브라우저는 maps.google.com에 상응하는 IP 주소를 찾기 위해서 DNS 기록 캐시를 확인한다.
DNS(Domain Name System)은 웹사이트의 이름(URL)과 그것이 연결된 IP 주소를 갖고 있는 데이터베이스이다. 모든 URL은 자신만의 IP 주소를 가지고 있다. 이때 IP 주소는 우리가 접속하려하는 웹사이트의 서버를 가지고 있는 컴퓨터에 있다.
DNS의 주목적은 인간 친화적인 저장소이다. 원하는 웹사이트에 IP 주소를 브라우저에 입력해서 접근할 수 있다. 하지만 많은 숫자의 조합으로 되어있는 IP 주소를 모두 기억할 수 있을까? 아닐 것이다. 그러므로 URL을 이용해 웹사이트의 이름을 기억하는 것이 더 쉽고, DNS가 URL을 올바른 IP와 이어주는 일을 담당하게 된다.
DNS 기록을 찾기 위해서 브라우저는 browser → OS → router → ISP순으로 확인한다. 흠.. 왜 이렇게 많은 단계에 캐시가 저장되어 있는 것일까? 프라이빗한 정보라면 불안할 수도 있지만, 캐시는 네트워크 트래픽을 통제하고 데이터 전송 시간을 높이는데 필수적으로 필요하기 때문이다.
3. 만약에 요청한 URL이 캐시에 없다면 ISP의 DNS 서버는 maps.google.com을 갖는 서버의 IP 주소를 찾기 위해 DNS query를 시작한다.
내 컴퓨터가 maps.google.com을 호스트하는 서버와 통신하기 위해서 IP 주소가 필요하다. DNS 쿼리의 목적은 올바른 IP 주소를 찾을 때까지 인터넷에 있는 많은 DNS 서버를 검색하는 것이다. 이런 식의 검색을 recursive search (반복되는 검색) 라고 한다. 이 검색은 한 DNS 서버에서 다른 DNS 서버로 옮겨가며 IP 주소를 찾을 때까지 혹은 못 찾겠다는 응답을 반환할 때까지 계속하게 된다.
이러한 상황에서 ISP의 DNS 서버를 DNS resursor라고 부른다. 이 서버는 인터넷에 있는 다른 DNS 서버에 물어봄으로써 도메인 이름에 대한 적절한 IP 주소를 찾아야 한다. 이때 다른 DNS 서버는 name server라고 부르는데 웹사이트의 도메인 이름의 구조를 기반으로해서 DNS 검색을 수행하기 때문이다.

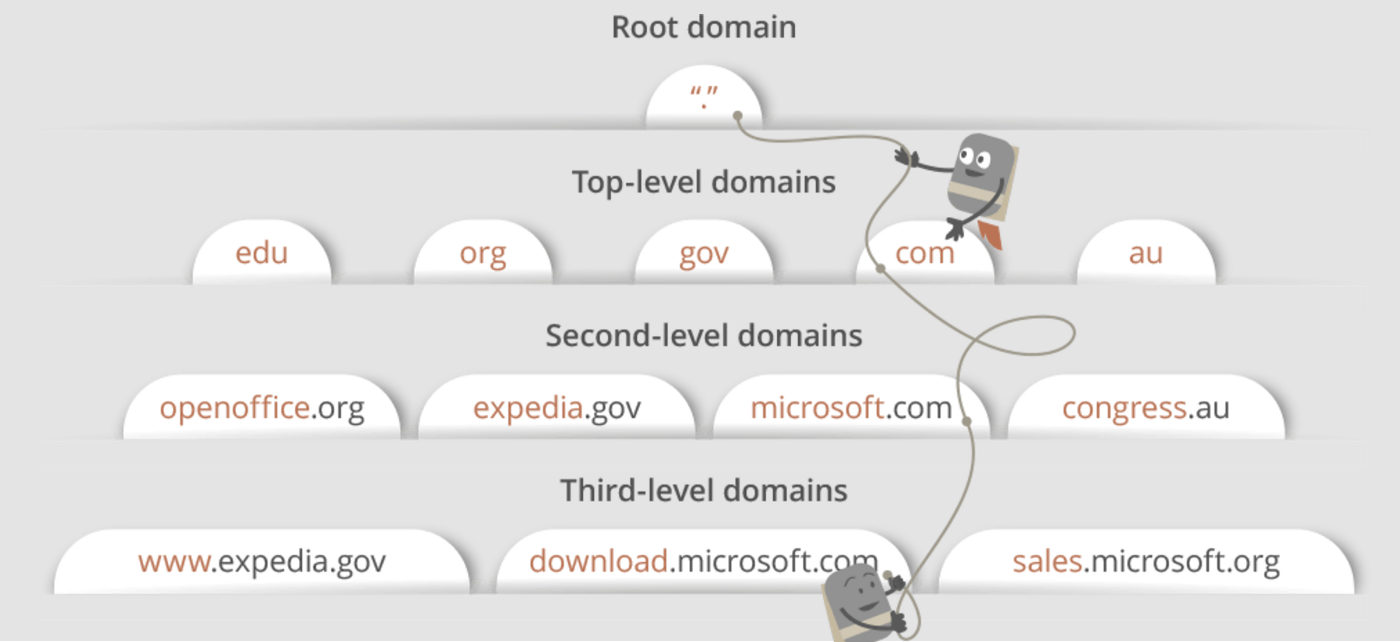
위 그림은 도메인 구조에 대한 설명이다. 오늘날 우리가 접하는 URL은 대부분 third-level, second-level, top-level 도메인을 가지고 있고, 각 도메인은 DNS 검색 과정 동안 쿼리하는 자신만의 name serer를 가진다.
maps.google.com을 예로 들어보자. 첫 번째로 DNS recursor는 루트 네임 서버에 접촉한다. 루트 네임 서버는 .com 도메인 네임 서버로 다시 보낸다. .com 네임 서버는 google.com 네임 서버로 다시 보낸다. google.com 네임 서버는 자신의 DNS 기록에서 maps.google.com에 매칭하는 IP 주소를 찾을 것이고 DNS resursor에 반환하게 된다. 그리고 DNS recursor는 브라우저에 IP 주소를 보내게 된다.
4. 브라우저는 서버와 TCP 통신을 시작한다.
브라우저가 올바른 IP 주소를 받으면, IP 주소가 일치하는 서버와 정보 전달을 위한 연결을 시도한다. 브라우저는 그러한 연결을 위해 인터넷 프로토콜을 사용한다. 여기에 사용되는 인터넷 프로토콜 중에 TCP가 HTTP 요청을 위채 사용되는 가장 흔한 방법인다.
컴퓨터와 서버간의 데이터 패킷 전송을 위해 TCP 연결이 만들어지는 것이 가장 중요하다. 이 연결은 TCP/IP three-way handshake과정을 통해 만들어진다. 이것은 클라이언트와 서버가 연결 하기 위해서 SYN(synchronize), ACK(acknowledge) 메세지를 교환하는 과정을 의미한다.
- 클라이언트 기계는 서버가 새 연결을 위해 열려있는지 물어보며 서버에 SYN 패킷을 보낸다.
- 만약 서버가 새 연결을 시작할 수 있는 오픈 포트를 가진다면, SYN/ACK 패킷을 사용하여 SYN 패킷의 ACKnowledgement로 응답한다.
- 클라이언트가 서버로부터 SYN/ACK 패킷을 받을 것이고 서버에 ACK 패킷을 보냄으로써 받았음을 알려줄 것이다.
그러면 데이터 전송을 위한 TCP 통신이 이루어진다!!
5. 브라우저는 웹 서버에 HTTP 요청을 보낸다.
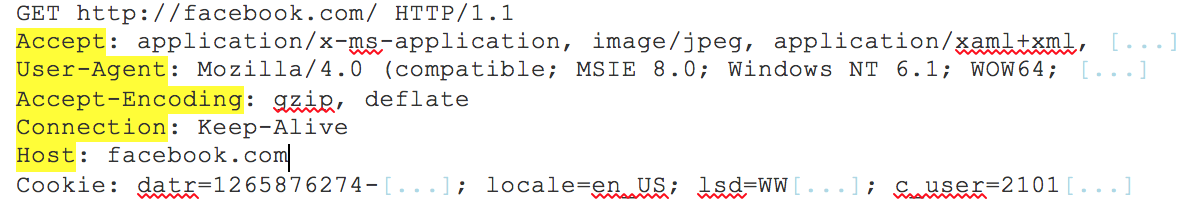
자 TCP 연결이 되면 데이터를 전송할 때다. 브라우저는 maps.google.com 페이지에 대해 묻는 GET 요청을 보낼 것이다. 만약에 증명 정보를 입력하거나 폼을 제출한다면 이 요청은 POST가 될 것이다. 이 요청은 브라우저 식별 정보(User-Agent header), 수락에 대한 요청(Accept header), TCP 연결을 유지하도록 요청하는 connection header 등에 대한 추가적인 정보를 가질 수 있다. 또한 브라우저가 도메인 저장소에 갖는 쿠키로부터 가져온 정보를 넘길 수도 있다.
아래 그림은 GET 요청에 대한 예시이다.

6. 서버는 요청을 처리하고 응답을 다시 보낸다.
7. 서버는 HTTP 응답을 내보낸다.
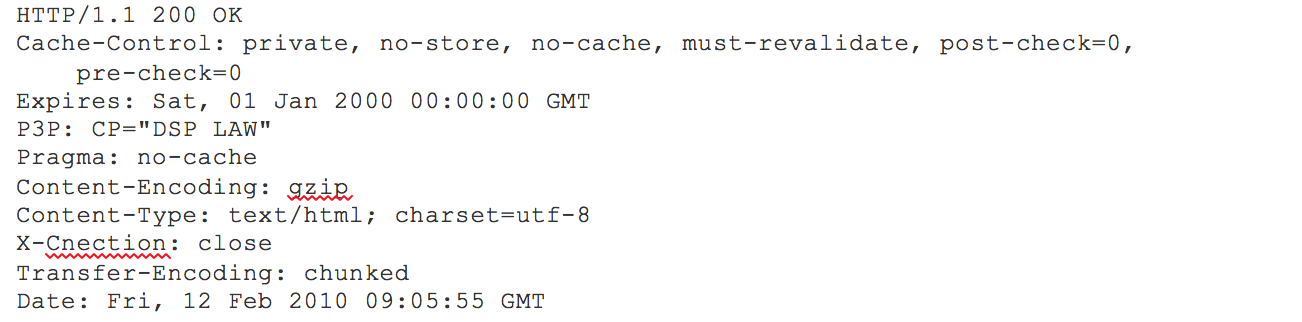
서버 응답은 요청한 페이지와 함께 status code, compression type(Content-Encoding), 페이지를 캐시하는 법(Cache-Control), 프라이빗 정보 등을 담고 있다.
아래 그림은 HTTP 서버 응답에 대한 예시이다.

8. 브라우저는 HTML 컨텐츠를 표시한다.
브라우저는 HTML 내용을 표시한다. 첫 번째로 HTML 뼈대만 렌더한다. 그리고 HTML 태그를 확인하고 이미지, CSS stylesheet, JavaScript 파일과 같은 추가적인 요소에 대한 GET 요청을 내보낸다. static file(js, css, image 등과 같이 개발자가 사전에 미리 서버에 저장 해둔 파일)은 브라우저에 의해 캐시되기 때문에 다음에 동일한 페이지를 방문했을 때 그것들을 다시 fetch할 필요가 없는 것이다.
