Pagination
- 목록형 UI에서 데이터를 한 번에 가져오는 것이 아니라 필요한 만큼, 또는 화면에 보이는 만큼만 백엔드에 요청하고 응답받아 사용하는 방식.
- 예를 들어 인스타그램을 본다면 하단의 스크롤로 내려왔을 때 로딩이 되는 것을 볼 수 있다. 바로 그 때 새로운 데이터를 가져오는 것.
- 페이지네이션에서는 주로 limit과 offset이라는 parameter을 사용한다.

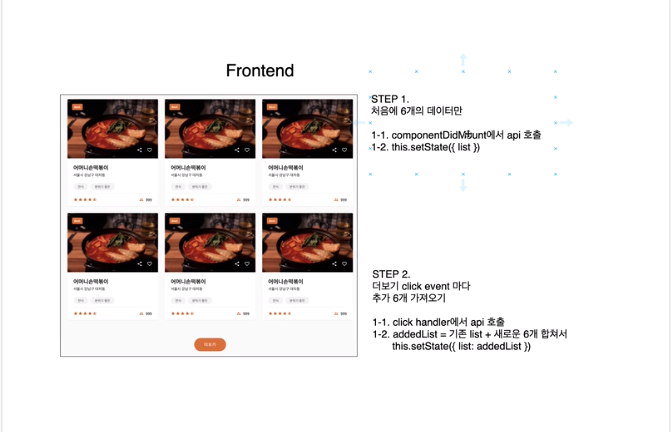
1. 페이지에 접근하면 componentDidMount로서 api가 호출된다.
2. 백엔드에서 요청한 응답이 오면 받은 것을 list형태로 state 값을 업데이트 시킨다.
3. 더보기 버튼을 클릭하면 다시 한 번 api를 호출한다.
4. 다시 한 번 응답이 오면 그 전에 만들었던 배열과 새롭게 업데이트 된 배열을 합쳐서 화면에 보여준다.

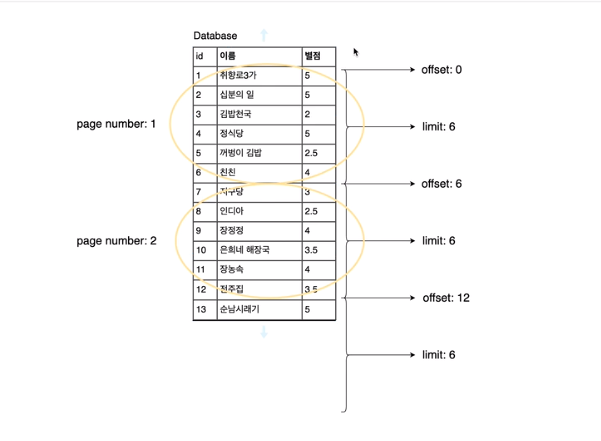
limit
한 페이지에 보여줄 데이터 수
offset
데이터가 시작하는 위치(index)
실제 코드 예제
//첫 화면
const res = await fetch('https://api.com/restaurants?limit=6&offset=0'
//click event
const res = await fetch('https://api.com/restaurants?limit=6&offset=6'계속 변하는 값은 offset, 안 변하는 값은 limit. 그러므로 offset을 state로 관리하면서 클릭할 때마다 새로운 offset을 가져오게끔 하도록 하자.
