
-
CSS 스타일링은 세가지 방법(inline stlyes, CSS rules within style tags in an HTML document, CSS rules in an external style sheet)이 존재한다. 세 번째를 가장 선호한다.
-
color프로퍼티는 엘레먼트 텍스트의 색을 변화시킨다.
<h2 style="color: blue;">CatPhotoApp</h2>
NOTE: inline 스타일 선언은 ;로 끝마친다.- 코드의 맨 위에 위치한 style블록 안에 CSS셀렉터를 만들면 동일한 이름의 엘레먼트를 한 번에 스타일링 할 수 있다.
NOTE: { and }로 각 엘레먼트의 스타일 규칙을 묶어야 한다. 각 엘레먼트의 스타일 규칙 끝에는 ;로 끝마친다.
<style>
h2 {
color: red;
}
</style>- class는 HTML 엘레먼트에 덧붙일 수 있는 반복 사용 가능한 스타일이다.
CSS class 선언은
<style>
.blue-text {
color: blue;
}
</style>
class를 HTML에 적용시킬 때는
<h2 class="blue-text">CatPhotoApp</h2>
NOTE: CSS 스타일 엘레먼트에서 class는 .과 함께 시작하고, HTML 엘레먼트에서는 그렇지 않는다.- 구글 폰트 적용하기: 구글 폰트 라이브러리에 가서 URL을 복사한 다음, HTML의 style엘레먼트 전에 삽입한다.
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet" type="text/css">- CSS에서 폰트를 적용할 때
h2 {font-family: FAMILY_NAME, GENERIC_NAME;}
전자는 적용하고 싶은 폰트, 후자는 차선책.
전자가 case-sensitive이고, 만약 이름에 스페이스가 있다면 ""안에 써야한다. 예를 들면 "Open Sans" or Lobster
후자는 monospace, serif, sans-serif. generic font가 있다. non-case-sensitive이고, ""가 필요 없다. 모든 브라우저 지원 가능.-
id어트리븉의 장점: 단독의 엘레먼트를 스타일할 때 사용할 수 있고, 나중에 자바스크립트를 이용하여 특정 엘레먼트를 찝어 변화시킬 때도 유용하다. (그렇다면 class는 javascript에 적용이 안되나?) 또한 동일한 id를 한개 이상의 엘레먼트에 사용해서는 안된다.
-
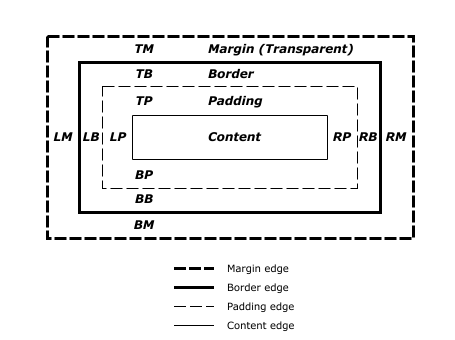
padding, margin, border, 이 세 가지는 각 엘레먼트를 둘러싼 공간을 컨트롤 한다.
padding: 엘레먼트의 컨텐츠와 보더 사이의 공간의 양을 컨트롤.
margin: 엘레먼트의 보더와 둘러싼 엘레먼트 사이의 공간의 양을 컨트롤. (따라서 margin이 음수라면 엘레먼트는 커진다) -
padding과 margin의 시계 방향 표기는 top, right, bottom, left 순으로

- 여기서 다룬 CSS프로퍼티: color, font-size, font-family, width, height, border-color, border-width, border-style, border-radius, background-color, padding, margin,
?? class와 id: class는 반복 사용 가능
