1. var, let, const
-
var is globally scoped or function scoped
let is block scoped
const is block scoped -
var can be updated and re-declared within its scope
let can be updated but not re-declared
const can neither be updated nor re-declared -
var and let can be declared without being initialized
const must be initialized during declaration -
They are all hoisted to the top of thier scope but while var variables are initialized
-
hoisting: 함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것
음.. https://gmlwjd9405.github.io/2019/04/22/javascript-hoisting.html
나중에 참고해보자. var let const 예시도 넣자.
2. template literal
const person = {
name: "Zodiac Hasbro",
age: 56
};
// Template literal with multi-line and string interpolation
const greeting = `Hello, my name is ${person.name}!
I am ${person.age} years old.`;
console.log(greeting); // prints
// Hello, my name is Zodiac Hasbro!
// I am 56 years old.Template literals allow you to create multi-line strings and to use string interpolation features to create strings
주목할 것은 위의 예시는 스트링을 감싸기 위해서 따옴표가 아닌 backticks을 사용했다는 것이다. 그리고 코드와 결과물에서 모두 스트링은 멀티라인이다.
3. for vs while
- for문: 반복횟수를 알고 있을 때 주로 사용한다.
for(var m = 2; m <= 9; m++) {
console.log('===' + m + '단 ==='); // [“===2단 ===”, “===3단 ===”…]
for(var n = 1; n <= 9; n++) {
console.log(m + ' X ' + n + ' = ' + (m*n) ); // [“2X1=2*1”, “2X2=2*2”,…]
}
}
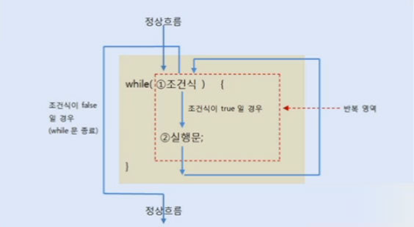
- while문: for문이 정해진 횟수만큼 반복된다면, while문은 조건식이 true일 경우에 계속해서 반복한다. 조건식에는 비교 또는 논리 연산식이 주로 오는데, 조건식이 false가 되면 반복 행위를 멈추고 while문을 종료한다.
var i =0;
while(i < 5) {
console.log(i);
i++; //[0,1,2,3,4]
}
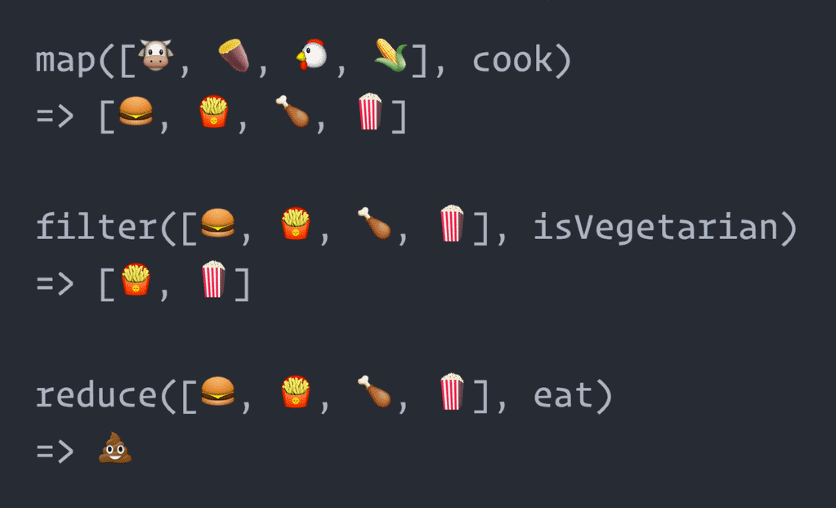
4. map, filter, reduce

- map
// definition
collection.map((currentValue, index) => {
// Return element for newArray
});
// example
const arr = [1,2,3,4,5];
const newArray = arr.map(i => i*10);
// return a new array with all value as multiple of 10;- filter
// definition
collection.filter((currentValue, index) => {
// logic to filter array on
});
// example
const arr = [1,2,3,4,5];
const newArray = arr.filter(i => i%2 == 0);
// return a new array with value [2, 4]- reduce
// definition
collection.reduce((accumulator, item, index) => {
// logic to perform to get accumulator as a return value
}, initialValue for accumulator);
// example
const arr = [1,2,3,4,5];
const total = arr.reduce((acc, item) => acc+= item, 0);
// return a total as 15