Redux를 쓰는 이유
"Single source of truth"
진실은 하나의 근원으로부터

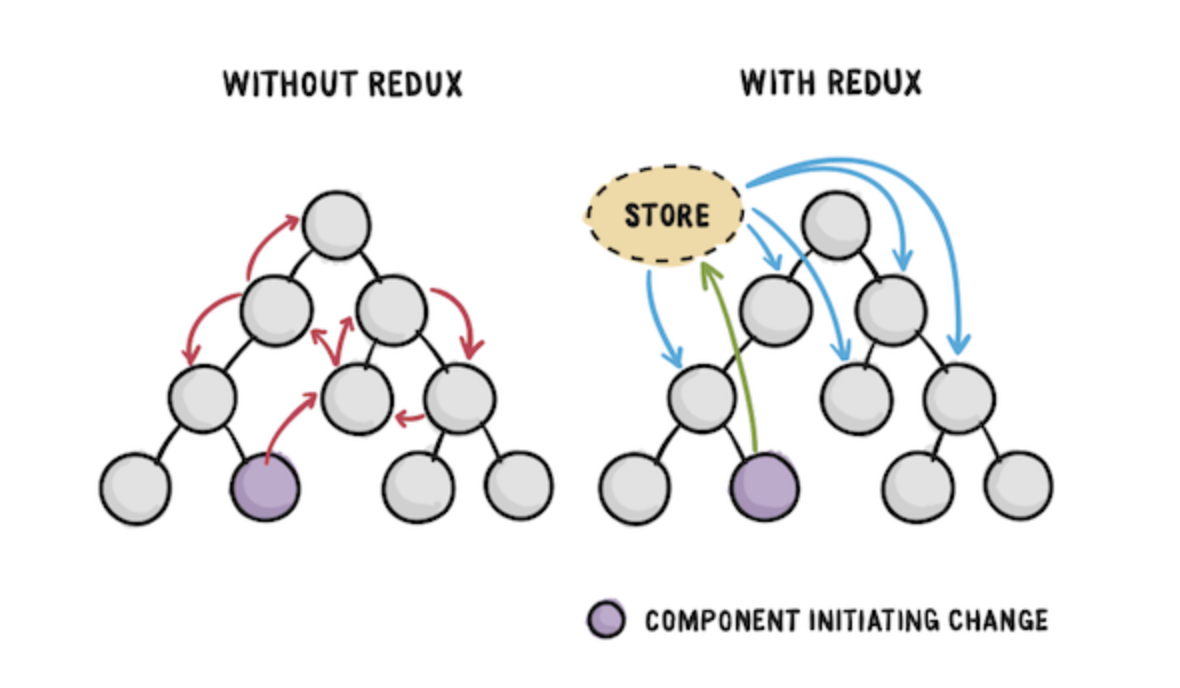
- 리덕스를 사용하면 상태 관리를 컴포넌트 바깥에서 관리할 수 있게 된다.
- 기존에는 부모에서 자식의 자식의 자식까지 상태값을 props로 넘겨받을 수 밖에 없었다. 하지만 리덕스에서는 여러 컴포넌트를 거쳐서 상태값을 받아올 필요 없이 아무리 깊숙한 컴포넌트에 있더라도 스토어를 통해 원하는 상태값을 얻을 수 있다.
액션 (Action)
{
type: UPDATE_GUESTS,
guests: {
adult,
child,
infant,
},
}- 액션을 발생시킴으로서 상태에 어떠한 변화를 일으킬 수 있습니다. 액션은 객체로 표현되는데
type이라는 키를 필수적으로 가져야 한다. 그 외의 값은 자유롭게 지정할 수 있다.
액션 생성함수 (Action Creator)
export const updateGuests = ({ adult, child, infant }) => ({
type: UPDATE_GUESTS,
guests: {
adult,
child,
infant,
},
});-
액션 생성함수는 말 그대로 액션을 만드는 함수이다. 인자를 받아 액션 객체를 리턴하게 된다.
-
액션 생성함수를 만들어서 사용하는 이유는 컴포넌트에서 쉽게 액션을 발생시키기 위함이다. 그래서 액션 생성함수 앞에
export를 해주는 것이다.
리듀서 (Reducer)
export default function guestCount(state = INITIAL_STATE, action) {
switch (action.type) {
case UPDATE_GUESTS:
return {
...state,
guests: action.guests,
};
default:
return state;
}
}- 리듀서는 변화를 일으키는 함수이다. state, action이라는 두 가지 인자를 받아온다.
스토어 (Store)
import React from "react";
import ReactDOM from "react-dom";
import Routes from "./Routes";
import { Provider } from "react-redux";
import { createStore } from "redux";
import rootReducer from "./store/reducers";
const store = createStore(rootReducer);
ReactDOM.render(
<Provider store={store}>
<Routes />
</Provider>,
document.getElementById("root")
);- 스토어는 리덕스의 상태값을 가지는 단일 객체이며
Provider를 통해 프로젝트 어디서든 접근할 수 있다.
useDispatch
const dispatch = useDispatch()-
스토어의 내장 함수로서 스토어에 액션 객체를 전달하는 함수이고, 액션 객체를 인자로 받아 온다.
-
dispatch가 실행되면 액션 객체는 리듀서로 전달되고, 리듀서 내에 미리 정의해둔 조건문과
action.type에 따라 스토어가 업데이트 된다.
useSelector
const items = useSelector((store) => store.cartReducer);- 스토어의 내장 함수로서 스토어의 특정 내용을 가져올 수 있는 함수이다. 여기서 reducer는 store의 key라고 생각해도 좋다.
Redux 흐름
액션 -> (미들웨어) -> 리듀서 -> 스토어 업데이트 -> 컴포넌트 업데이트
