1. D3 세팅

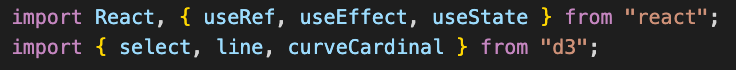
라인 차트 그리기 위해 line(), 라인 그래프를 곡선으로 만들기 위해 curveCardinal()를 임포트 해주었다.
2.Data 세팅 및 useRef 설정

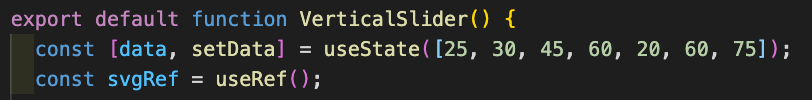
라인 차트로 그리기 위한 데이터를 설정하였다.
useRef()를 사용하여 Ref 객체를 만들어주고, 이를 사용하기 쉽도록 하기위해 변수 설정을 해주었다.
3. svg 그리기 및 데이터 바인딩

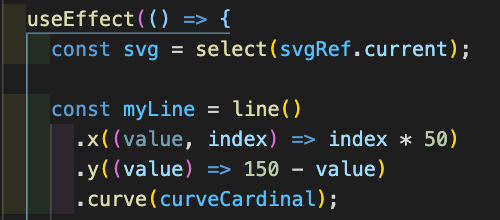
라인차트의 x, y, curve 속성을 지정해주자. x좌표는 50픽셀만큼 벌어지도록 설정했고, y좌표는 svg의 y축 길이-데이터로 설정해준다.
여기서 주의할 점은 document의 기준점은 좌측 상단 모서리이기 때문에 y좌표를 데이터 값 그대로 설정할 경우 그래프가 거꾸로 된다는 것이다. 그래서 svg의 y축 길이에서 데이터 값을 빼주어야 한다.
그리고 꺾은 선 그래프를 원하지 않는다면 curve 속성에 curveCardinal()을 지정해준다.

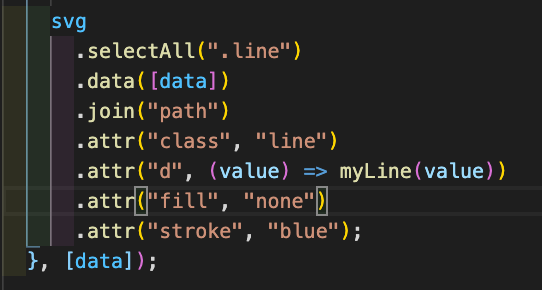
- line 클래스 네임을 모두 선택한다.
- state에 설정한 data를 바인딩 시켜준다.
- path 태그를 새롭게 만들어주고 이를 업데이트 시켜준다.
- path 태그에 line 클래스, d, fill, stroke 속성을 추가한다.
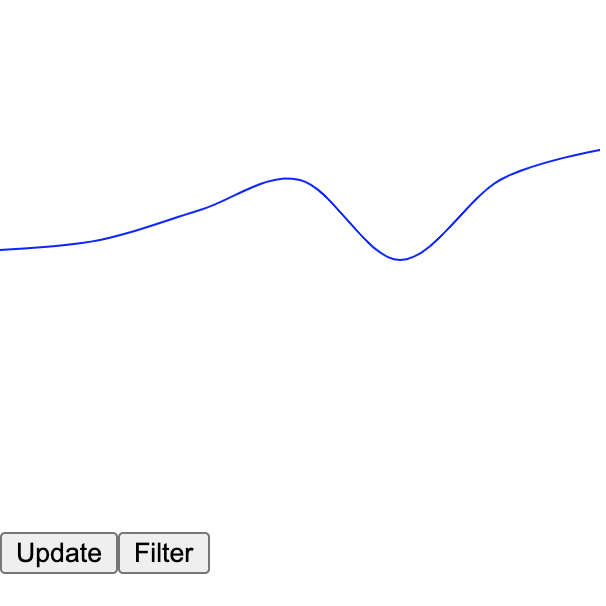
D3 Line Chart 결과물