Expo
Expo is a framework and a platform for universal React applications. It is a set of tools and services built around React Native and native platforms that help you develop, build, deploy, and quickly iterate on iOS, Android, and web apps from the same JavaScript/TypeScript codebase.
간단히 말해서,
React Native를 빠르게 시작할 수 있다.
Expo 시작하기
-
npm install expo-cli --global -
Error: permission denied라는 메세지를 만나게 될 것이다. 그렇다면
sudo npm install expo-cli --global -
원하는 디렉토리에 이동해서 프로젝트를 생성해준다.
cd Desktop
mkdir kurly
expo init kurly -
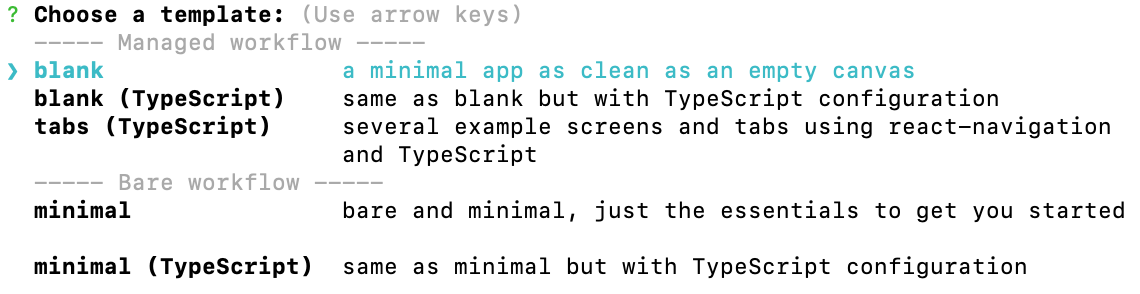
그 다음 템플릿을 정하는 옵션이 나타난다.

일단 현재는 공부를 위해 프로젝트를 만드는 것이므로 최소한의 조건만 갖추어져 있는blank를 선택하자. -
이때 프로젝트가 만들어지는 동안 시뮬레이터 프로그램도 같이 다운받도록 하자.
iOS -Xcode
Android -Android Studio -
npm start


그러면 이 로컬호스트로 이동하고 이 화면은 끄지 않도록 하자.
왼쪽 하단부의 QR코드는 expo 어플을 다운받아야 이용할 수 있고 실제 기기에서 프로젝트를 빌드할 수 있게 도와준다.
이때 중요한 점은 휴대폰의 와이파이와 컴퓨터의 와이파이가 동일해야 한다.
물론 화면에 시뮬레이터를 띄울 예정이지만 시뮬레이터에서는 사용하지 못하는 기능도 있기 때문에 시뮬레이터와 실제 기기를 모두 이용하여 개발하는 것이 좋다.
