
본격적으로 프로젝트를 만들어봅니다.
먼저 node.js를 설치해야합니다.
설치 후 터미널에서 잘 설치됐는지 확인합니다.
node -v 명령어를 사용하시면 됩니다.

잘 설치됐네요.
그 후 VSCode에서 터미널을 열어 본격적으로 리액트 앱을 만들어봅니다.
먼저, 프로젝트를 설치할 폴더를 만들었습니다.

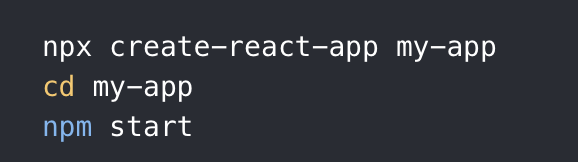
그 후 공식문서의 Create React App 부분의 명령어를 참고하여, 프로젝트를 생성합니다.

- npm은 node package manager의 약자로 node.js를 설치하면 자동으로 설치됩니다. npm이 설치되면 npx(node package runner)도 설치됩니다.

터미널에 이런 글이 나타난다면, 정상적으로 프로젝트가 생성된 것입니다!
이제 본격적으로 시작할 수 있을 것 같네요.
터미널에 나타난 명령어를 그대로 입력해봅니다.

위의 화면이 나타난다면, 정상적으로 설치가 된 것입니다.