시작
크롬익스텐션 쏘요의 배포 전 테스트 과정에서, 개발을 진행한 pc 이외의 기기에서는 익스텐션이 제대로 동작하지 않는 문제가 있었습니다.
결론은 CORS였습니다.
이와 관련한 해결 과정을 기록합니다!
403 에러와 CORS
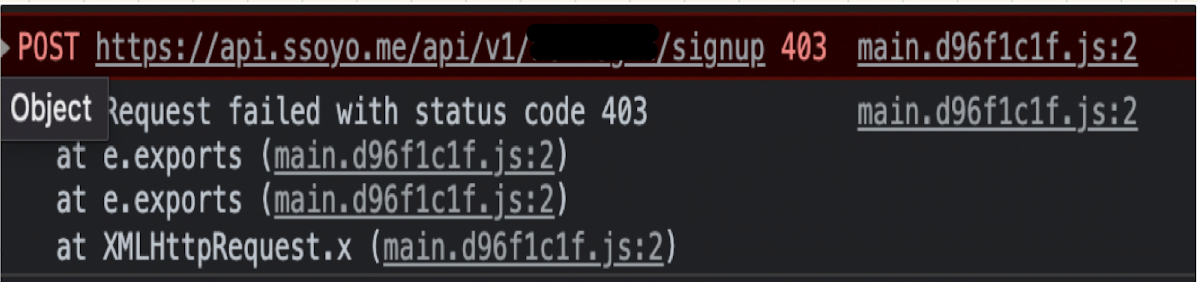
 POST api 사용시 발생한 403 에러
POST api 사용시 발생한 403 에러
쏘요의 테스트를 진행하는 과정에서 위의 사진과 같은 403 에러가 나타났습니다. GET요청은 정상적으로 서버와 통신이 되지만 PUT, POST, DELETE의 api가 전혀 동작하지 않았습니다..😭
403 에러: 작동중인 서버에 클라이언트의 요청이 도달했으나, 서버가 클라이언트의 접근을 거부할 때 반환하는 HTTP 응답 코드이자 오류 코드이다.
단순하게 403에러가 발생했다는 콘솔 알림만 떠서 문제 원인을 파악할 수가 없었고, 크롬 익스텐션과 관련한 레퍼런스도 워낙 적다보니, 구글에서는 익스텐션에서의 403 에러와 관련한 해결을 요청하는 글들과 공허한 답변들만 확인할 수 있었습니다..
프론트엔드 개발자분과 에러가 발생할 수 있는 모든 경우의 수를 돌아보면서 알게된, 문제의 원인은 CORS였습니다.
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다. 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행합니다.
교차 출처 요청의 예시: https://domain-a.com의 프론트 엔드 JavaScript 코드가 [XMLHttpRequest](https://developer.mozilla.org/ko/docs/Web/API/XMLHttpRequest)를 사용하여 https://domain-b.com/data.json을 요청하는 경우.
일반적인 웹 개발 환경에서는 아래의 그림과 같은 경고가 발생하지만, 크롬 익스텐션 테스트 환경에서는 단순하게 403에러(서버에서의 인증거부, 프론트엔드에서의 api 요청 코드 오류와 동일한 에러코드)만 띄워주기 때문에 다른 문제가 없다면 CORS를 의심하셔야합니다..!
 일반적인 개발 환경에서의 CORS 오류 화면
일반적인 개발 환경에서의 CORS 오류 화면
크롬 확장프로그램 페이지에서의 id 확인
 익스텐션 id 확인 화면
익스텐션 id 확인 화면
크롬 확장프로그램 페이지(chrome://extensions/)에서 build파일을 등록하면 위와같은 id를 확인할 수 있습니다. 해당 id의 확장프로그램에서 서버로 XMLHttpRequest를 하기 위해서는 서버에 CORS 설정을 해야합니다.(oauth를 등록할 때도 같은 아이디를 등록해야합니다)
스프링부트에서의 CORS configuration
아래의 코드는 스프링부트에서의 CORS 설정 코드입니다.
코드1
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
private final long MAX_AGE_SECS = 3600;
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:3000", "chrome-extension://olmlmojdkjjmkdsmamjiafjefsabpgkb", "chrome-extension://bmiikilfohkmhgnphfddcocjkohaeomc", "chrome-extension://kgpkhhnkisfsbijhimdhfefainbkigbf")
// GET, POST, PATCH, DELETE, OPTIONS 메서드 허용
.allowedMethods("GET", "POST", "PUT", "PATCH", "DELETE", "OPTIONS")
.allowedHeaders("*")
.allowCredentials(true)
.maxAge(MAX_AGE_SECS);
}
}쏘요의 스프링 부트 CORS 설정 코드
@Configuration 어노테이션을 사용해 WebMvcConfigurer를 설정코드로 등록하고고 addCorsMappings를 override 합니다.
addmapping()으로 CORS를 적용할 URL패턴을 정의할 수 있습니다. 저는 와일드카드(/**)를 사용했습니다.
allowedOrigins()에서는 자원공유를 허용할 origin을 설정할 수 있습니다. http://localhost:3000은 리액트의 기본 포트인 3000번을 적용한 origin에 해당하고, 그 이후의 두 개의 origin이 크롬 확장프로그램 id가 포함된 chrome-extension origin입니다.
그 외의 설정들은 위와 동일하게 해주시면 됩니다!
결론
이렇게 403에러를 해결할 수 있었습니다. 크롬 익스텐션에서의 CORS 해결과정은 불필요한 경험이므로, 혹시라도 크롬 익스텐션 개발 과정에서 403 에러가 발생한다면 꼭 CORS 설정을 확인해주세요!