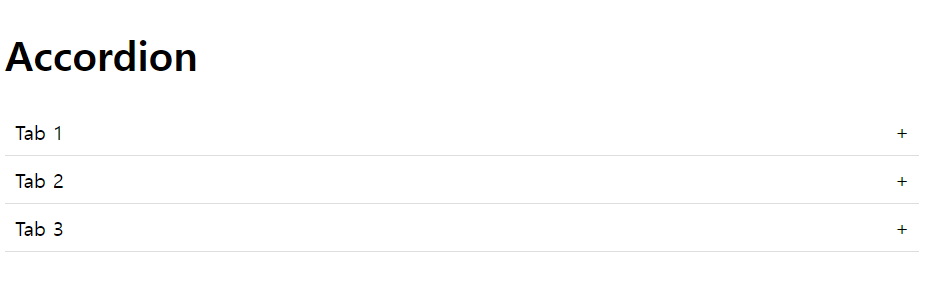
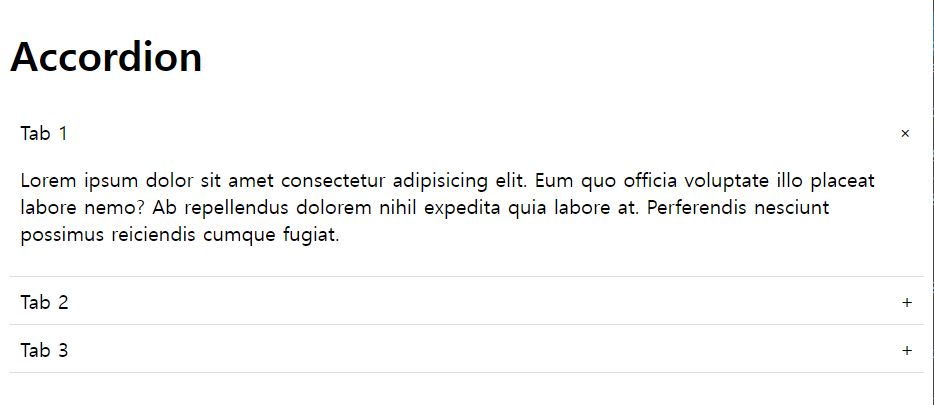
javascript가 필요할 줄 알았지만 필요없던 Accordion,,

box를 click or + click -> 숨어있던 내용 등장 , + -> x

HTML
<h1>Accordion</h1>
<div class="container">
<div class="item">
<input type="checkbox" name id="tab1">
<label for="tab1">
Tab 1
</label>
<div class="content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum quo officia
voluptate illo placeat labore nemo? Ab repellendus dolorem nihil
expedita quia labore at. Perferendis nesciunt possimus reiciendis cumque fugiat.
</p>
</div>
</div>
<div class="item">
<input type="checkbox" name id="tab2">
<label for="tab2">Tab 2</label>
<div class="content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum quo officia
voluptate illo placeat labore nemo? Ab repellendus dolorem nihil
expedita quia labore at. Perferendis nesciunt possimus reiciendis cumque fugiat.
</p>
</div>
</div>
<div class="item">
<input type="checkbox" name id="tab3">
<label for="tab3">Tab 3</label>
<div class="content">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum quo officia
voluptate illo placeat labore nemo? Ab repellendus dolorem nihil
expedita quia labore at. Perferendis nesciunt possimus reiciendis cumque fugiat.
</p>
</div>
</div>
</div>CSS
<style>
.item {
border-bottom: 1px solid #ddd;
padding: 0.5rem;
}
/* checkbox */
input[type=checkbox] {
display: none;
}
/* label */
label {
display: block;
}
label::after {
content: "+";
float: right;
transition: 0.2s;
}
input[type=checkbox]:checked + label::after {
transform: rotate(45deg);
}
/* content */
.content {
overflow: hidden;
max-height: 0;
transition: max-height 0.2s;
}
input[type=checkbox]:checked + label +.content {
max-height: 200px;
}
</style>input[type=checkbox]:checked
ex ) checkbox check시
/* Checkbox element, when checked */
input[type="checkbox"]:checked {
box-shadow: 0 0 0 3px hotpink;
}