
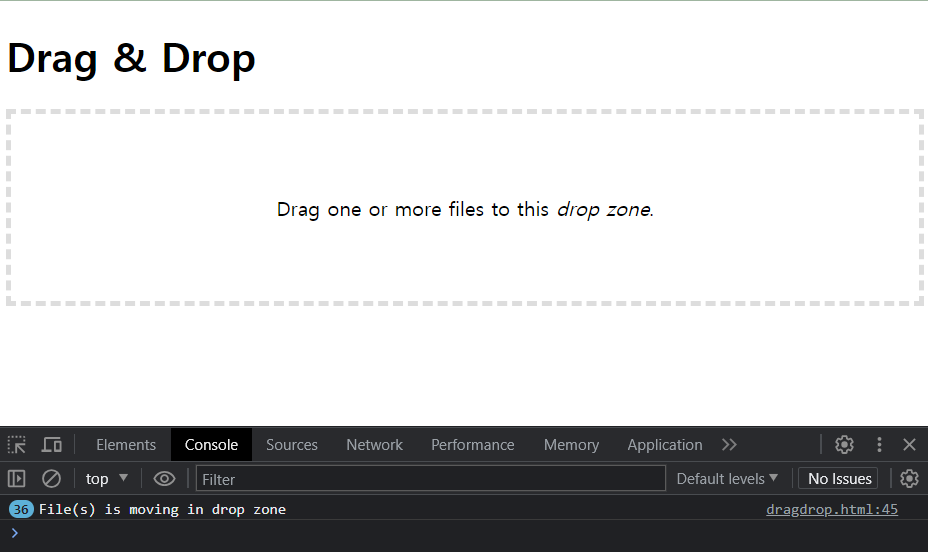
dropzone에 파일을 갖다대면 -> File(s) is moving in drop zone 문구 출력

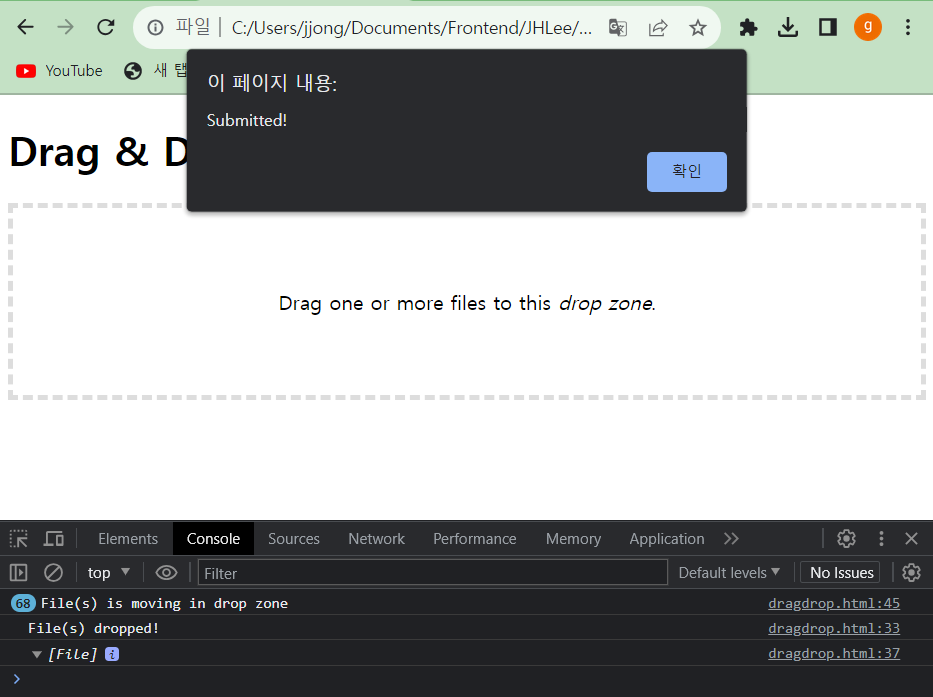
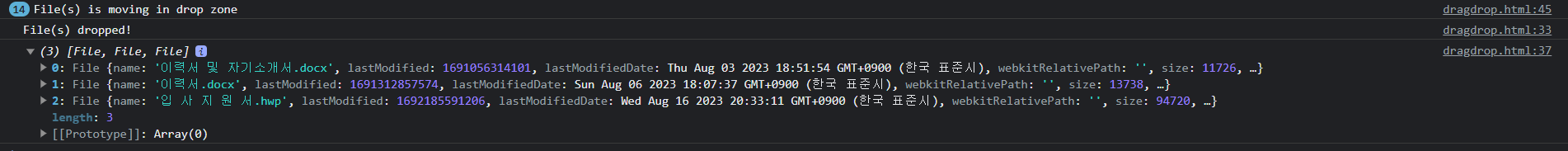
dropzone에 파일을 drop하면 -> File(s) dropped!, alert 등장, console창에 파일 이름 출력(파일 여러개도 가능)

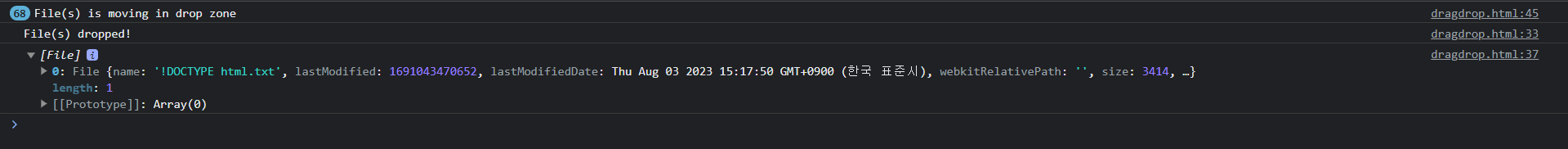
한 개의 파일 콘솔창

여러 개의 파일 콘솔 창

HTML
<h1>Drag & Drop</h1>
<div id="dropzone">
Drag one or more files to this
<i>drop zone</i>.
</div>CSS
<style>
#dropzone {
border: 4px dashed #ddd;
padding: 4rem;
text-align: center;
}
</style>JS
<script>
var dropzone = document.getElementById("dropzone")
console.log(dropzone)
dropzone.addEventListener('dragover', dragOverHandler);
dropzone.addEventListener('drop', dropHandler);
function dropHandler(e) {
e.preventDefault();
console.log('File(s) dropped!');
var files = Array.from(e.dataTransfer.files);
console.log(files)
alert('Submitted!');
}
function dragOverHandler(e) {
e.preventDefault();
console.log('File(s) is moving in drop zone');
}
</script>dragover
드래그하면서 마우스가 대상 객체의 위에 자리 잡고 있을 때 발생
dataTransfer 객체
drag & drop event를 위한 모든 이벤트 리스너 메소드(event listener method)는 DataTransfer 객체를 반환.
이렇게 반환된 DataTransfer 객체는 drag & drop 동작에 관한 정보를 가지고 있게 됨.
