
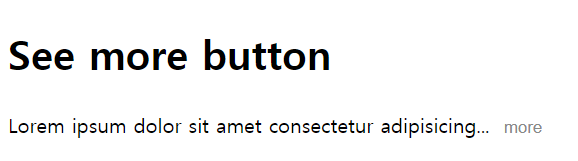
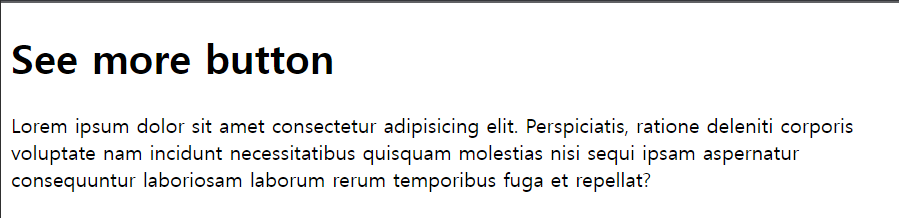
more button 클릭! -> 숨어있던 글자가 나옴과 동시에 버튼 사라짐

HTML
<h1>See more button</h1>
<p id="container">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Perspiciatis, ratione deleniti corporis voluptate nam incidunt necessitatibus quisquam molestias nisi sequi ipsam aspernatur
consequuntur laboriosam laborum rerum temporibus fuga et repellat?
</p>
<button id="btn">more</button>CSS
<style>
#container {
display: inline;
}
#btn {
color: #888;
border: none;
background-color: transparent;
margin-top: 8px;
}
#btn.hidden {
display: none;
}
</style>JS
<script>
var btn = document.getElementById('btn');
var container = document.getElementById('container');
var fullContent = container.textContent;
var lessContent = fullContent.substring(0, 50) + '...';
console.log(btn)
console.log(container)
container.textContent = lessContent;
btn.addEventListener('click', () => {
container.textContent = fullContent;
btn.classList.add('hidden');
})
</script>substring()
- 문자열 자르기 함수
- 원하는만큼 자르기 가능
ex)
public class SubstringExample {
public static void main(String[] args) {
String str = "Hello";
// "Hello" 문자열 index 2부터('l') 마지막까지 문자열을 잘라서 리턴합니다.
System.out.println(str.substring(2)); // "llo"
// 문자열의 마지막 index + 1 값을 startIndex로 지정하면, 빈 문자열을 리턴합니다.
System.out.println(str.substring(5)); // ""
// startIndex로 음수값이나, 범위를 벗어나는 값을 입력하면
StringIndexOutOfBoundsException이 발생합니다.
System.out.println(str.substring(-1)); // StringIndexOutOfBoundsException
System.out.println(str.substring(6)); // StringIndexOutOfBoundsException
}
}
개발자로서 배울 점이 많은 글이었습니다. 감사합니다.