
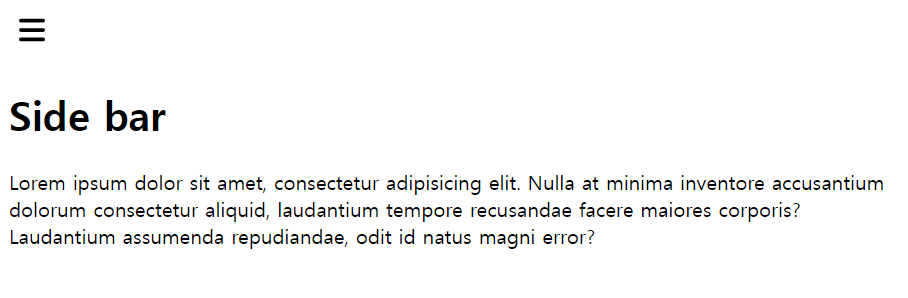
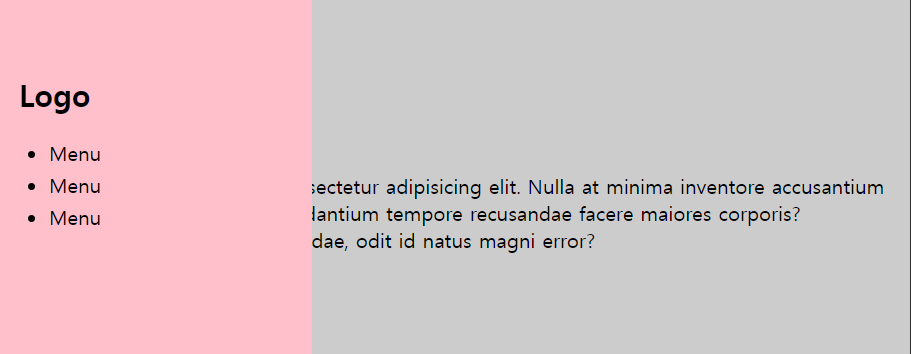
버튼 클릭 시 side bar와 overlay 나타남 -> overlay 클릭 시 사이드 바 사라짐(사이드 바 클릭 시엔 사이드 바 안 사라짐)

HTML
<div>
<div class="sidebtn" id="btn">
<svg xmlns="http://www.w3.org/2000/svg" height="1.5rem" viewBox="0 0 448 512"
// onclick 이벤트
class="sidebtn" id="btn">
<path d="M0 96C0 78.3 14.3 64 32 64H416c17.7 0 32 14.3 32 32s-14.3 32-32 32H32C14.3 128 0 113.7 0 96zM0 256c0-17.7 14.3-32 32-32H416c17.7
0 32 14.3 32 32s-14.3 32-32 32H32c-17.7 0-32-14.3-32-32zM448 416c0 17.7-14.3 32-32 32H32c-17.7 0-32-14.3-32-32s14.3-32 32-32H416c17.7 0 32 14.3 32 32z"/>
</svg>
</div>
<div id="overlay" class="hidden"></div>
</div>
<h1>Side bar</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Nulla at minima inventore accusantium dolorum consectetur aliquid, laudantium tempore recusandae facere maiores corporis? Laudantium
assumenda repudiandae, odit id natus magni error?
</p>
<div class="sidebar" id="bar">
<h2>Logo</h2>
<ul>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
</ul>
</div>CSS
<style>
.sidebar {
height: 100%;
width: 250px;
position: fixed;
z-index: 1;
top: 0;
left: -250px;
background-color: pink;
overflow-x: hidden;
transition: 0.5s;
padding-top: 40px;
}
.sidebtn {
background-color: transparent;
color: white;
padding: 4px;
font-size: 16px;
border: none;
cursor: pointer;
}
h2 {
margin-left: 1rem;
}
li {
margin-bottom: 4px;
}
#overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0 0 0/ 0.2);
}
#overlay.hidden {
display: none;
}
</style>JS
<script>
var sideBar = document.getElementById("bar");
var sideBtn = document.getElementById("btn");
var overlay = document.getElementById("overlay");
console.log(sideBtn)
console.log(sideBar)
console.log(overlay)
function myFunction() {
// sideBtn에 클릭 이벤트 추가
sideBtn.addEventListener('click', function() {
// side bar 넓이 0으로 만듦
sideBar.style.left = 0;
overlay.classList.remove("hidden");
})
// overlay에 클릭 이벤트 추가
overlay.addEventListener('click', function() {
overlay.classList.add("hidden");
// side bar 화면에서 250px 만큼 숨김
sideBar.style.left = "-250px";
})
}
</script>onclick
- HTML 요소(element)에서 발생하는 이벤트를 처리.
- on<이벤트 타입명> 형태를 갖는 이벤트 속성은 HTML의 모든 요소에 사용이 가능
ex ) button을 클릭했을 때 브라우저 알람으로 클릭 이라는 메시지 뜨게 하기
<button onclick="alert(textContent)">클릭</button>overlay
- 어떤 HTML 엘리먼트 위에 또 다른 HTML 엘리먼트가 겹치게 보이는 효과
