Form
fieldset
- 폼에 입력되어지는 정보들을 그룹핑( 묶어주는 ) 역할
legend
- fieldset 에 대한 제목을 지정
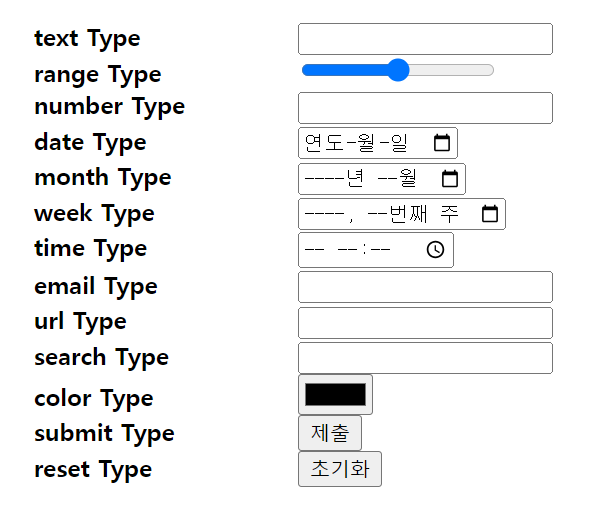
input
-
size : 보이는 길이
-
maxlength : 입력할 수 있는 길이
-
placeholder : 입력창에 뜨는 글자, 예시로 미리 적어주는 것
ex) 예: ~~ 이렇게 입력 -
autofocus : 페이지 로드 시 자동 포커스 지정
-
required : 무조건 입력해야 하는 경우
-
type : 입력 타입 지정
label 의 for, input 의 id
- label 을 클릭해도 input 에 입력가능하게 하는 방법
for 에 id 값을 입력해준다.
<label for = "jjoung">쫑쫑이</label>
<input id = "jjoung" type="text"/>type 의 종류
- text, range, number, date, month, week, time, email, url, search, color, submit, reset, radio, checkbox, file

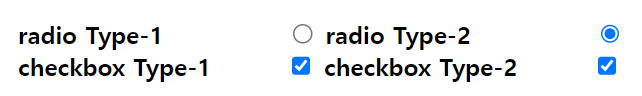
radio
- 하나만 선택하는 경우
<label>1번</label>
<input type="radio" name="name"/>
<label>2번</label>
<input type="radio" name="name"/>checkbox
- 여러개 선택하는 경우

- 기본 체크된 상태로 나타내기
radio, checkbox-> input 에 checked 붙여주기
select -> option 에 selected 붙여주기
select 와 같은 경우 selected 가 없는 경우 맨위가 표시된다.
<label>radio</label>
<input type="radio" checked/>
<label>checkbox</label>
<input type="checkbox" checked/>
<label>select</label>
<select>
<option selected>옵션 자동선택</option>
</select>select
- size : 보이는 길이
- multiple : 복수개 선택 가능
- optgroup : 보기(화살표) 안 옵션 그룹
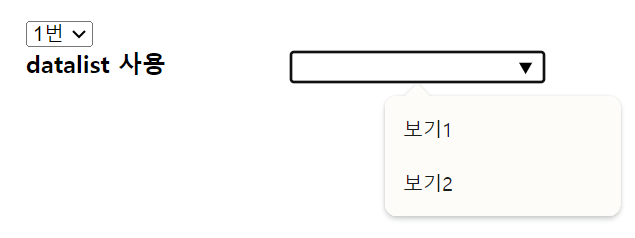
datalist
- 보기안에 원하는 것이 없는 경우 입력 가능하다.
<input list="datalist_id"/>
<datalist id="datalist_id">
<option value="보기1"/>
<option value="보기2"/>
</datalist>
file
- input type을 file 로 하기
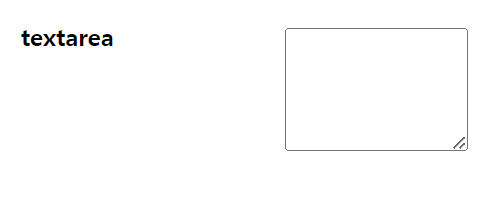
textarea
- 긴 문장 적기, 쓸 내용이 많은 경우
rows, cols
<textarea rows="숫자" cols="숫자"></textarea>
속성 CSS 표시
/* 예시 */
input[type="checkbox"]{
}
label[for="female"]{
}label 의 위치를 변동하고 싶은 경우

label[for="이름"]{
position: relative /* 현재있는 위치 */
top: -숫자px;
/*
위로 올리고 싶은 경우 음수
아래로 내리고 싶은 경우 양수
*/
}태그는 전부 객체(Object) 이다.
정리
- ch05_form -> 01_form.html, 01_form.css, 02_form.html, 02_form.css