반응형 웹
- 휴대폰으로 인터넷창을 보다보면 가로 화면이 있고 세로 화면이 있는데 이것을 반응형 웹이라고 부른다.
Ex) 네이버
PC 데스크탑용 -> https://www.naver.com
모바일 전용 -> https://m.naver.com
Media Query
- 기기에 따라서 다르게 보이는 반응형 웹
반응형 웹을 위한 width 지정 명령문 ( HTML 문 )
- '디바이스별 width 를 감지한다'는 내용을 html의 head에서 선언
<meta name="viewport" content="width=device-width, initial-scale=1">반응형 웹 설계 - CSS 를 통해 지정
- 일반적으로 웹퍼블리셔는 4번의 작업이 필요하다.
- 스마트폰 세로화면
- 스마트폰 가로화면
- 테블릿 세로화면
- 테블릿 가로화면 및 PC 화면
[형식] @media screen and (최소 width범위) and (최대width범위){}
/* 360px 이하 (일반적으로 휴대폰 세로) */
@media screen and (max-width: 360px){
}
/* 361px ~ 767px 이하 (일반적으로 휴대폰 가로) */
@media screen and (min-width:361px) and (max-width:767px){
}
/* 768px ~ 1023px 이하 (일반적으로 태블릿 PC 세로) */
@media screen and (min-width:768px) and (max-width:1023px){
}
/* 1024px 이상 (일반적으로 태블릿 PC 가로 및 데스크탑 PC) */
@media screen and (min-width:1024px){
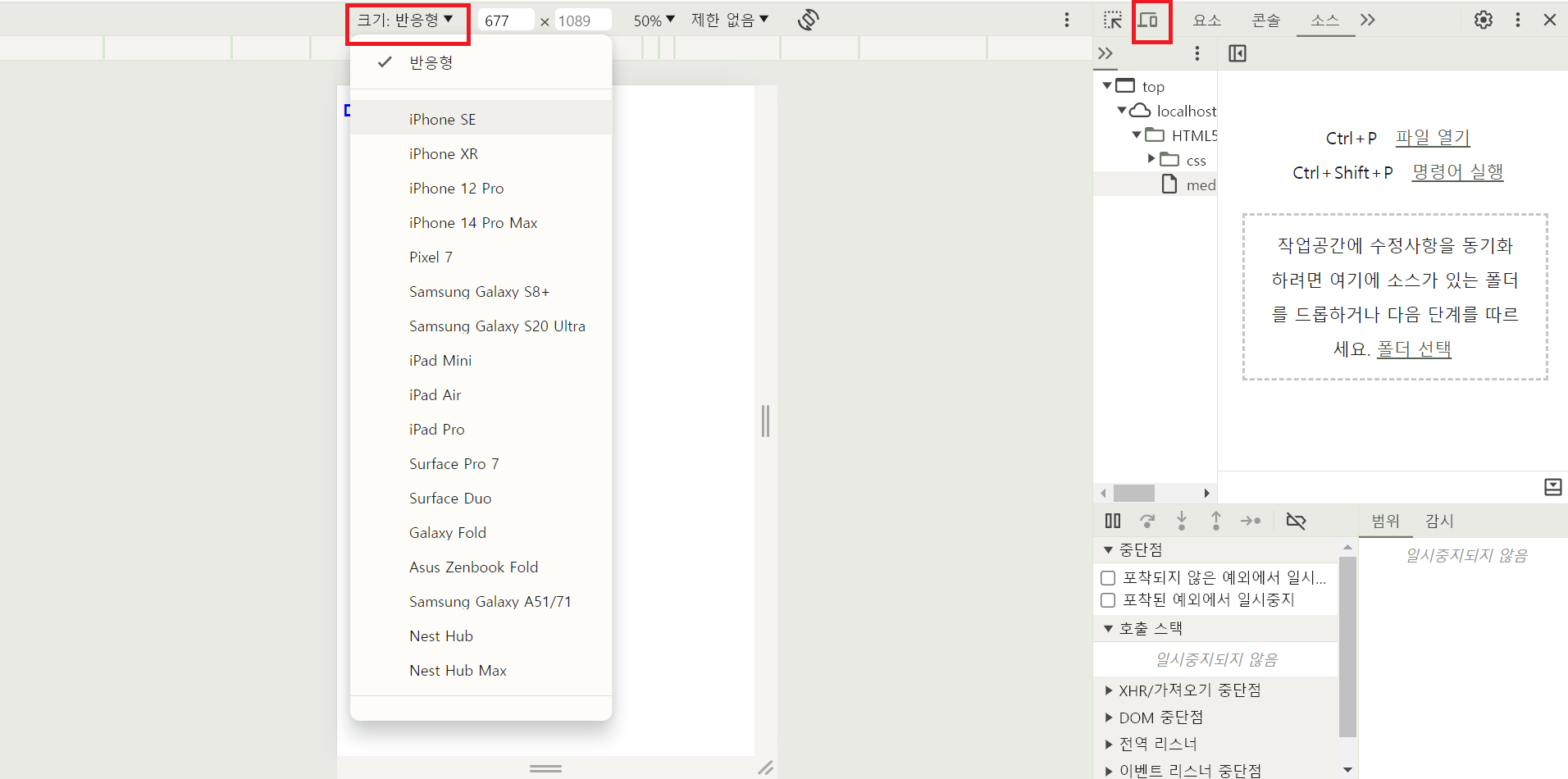
}반응형 웹 확인 방법
- 개발자도구 ( F12 ) 입력후 클릭하기

정리
- ch14_mediaquery -> mediaquery.html, mediaquery.css