OL, UL, LI
ol
- 순서가 있는 리스트
-> ○ 등 표시가 나타난다.
ul
- 순서가 없는 리스트
-> padding 을 주지 않아도 기본적으로 들어간다.
li
-> 기본 : 1,2,3,4, 등 표시가 나타난다.
형식
- ol 안에 li, ul 안에 li
<ol>
<li></li>
<li></li>
</ol>
<ul>
<li></li>
<li></li>
</ul>List-style-type
- css 에서 list-style-type 을 적용해주면 된다.
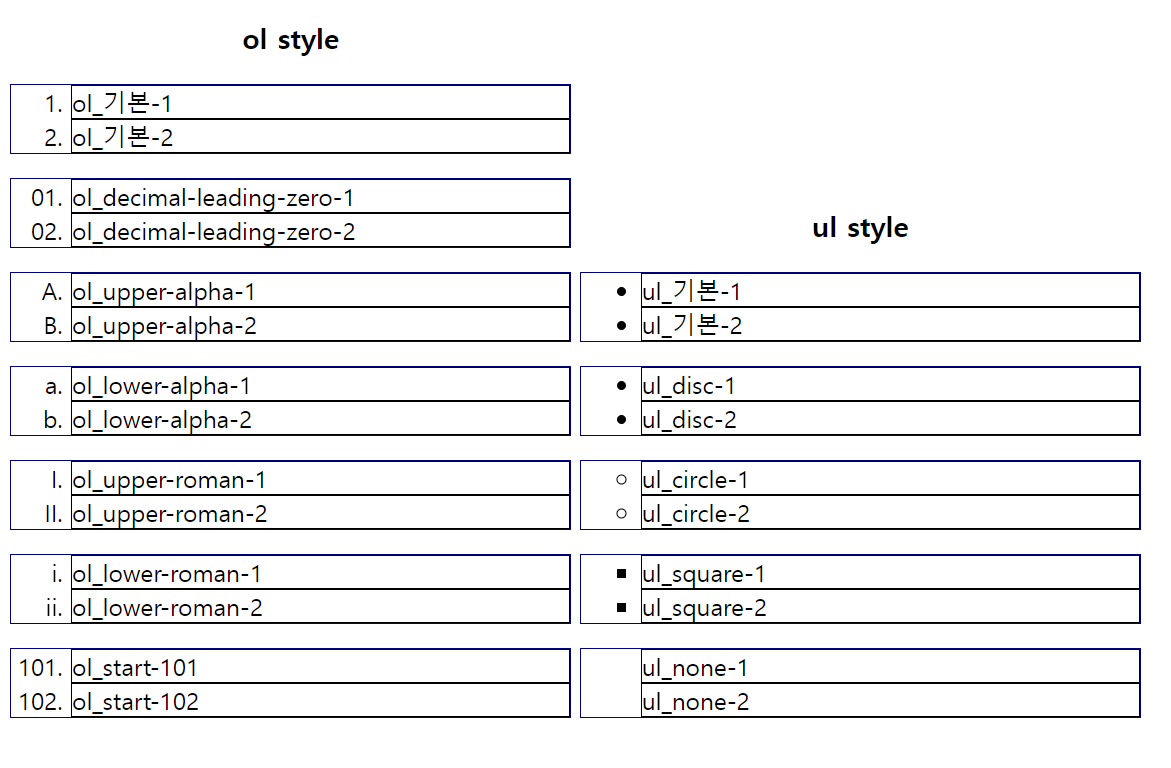
OL - list-style-type 의 종류
decimal-leading-zero, upper-alpha, lower-alpha
, upper-roman, lower-roman
UL - list-style-type 의 종류
disc, circle, square, none

- start 와 같은 경우 ( html에서 적용, ol 만 가능 )
<ol start ="숫자">
<li>ol_start-숫자</li>
<li>ol_start-숫자+1</li>
</ol>정리
- ch04_semantic -> semanticTag_1.html, style_1.css