순서
-
:first-child
첫번째 -
:nth-child(숫자)
숫자 번째 -
:last-child
마지막순서
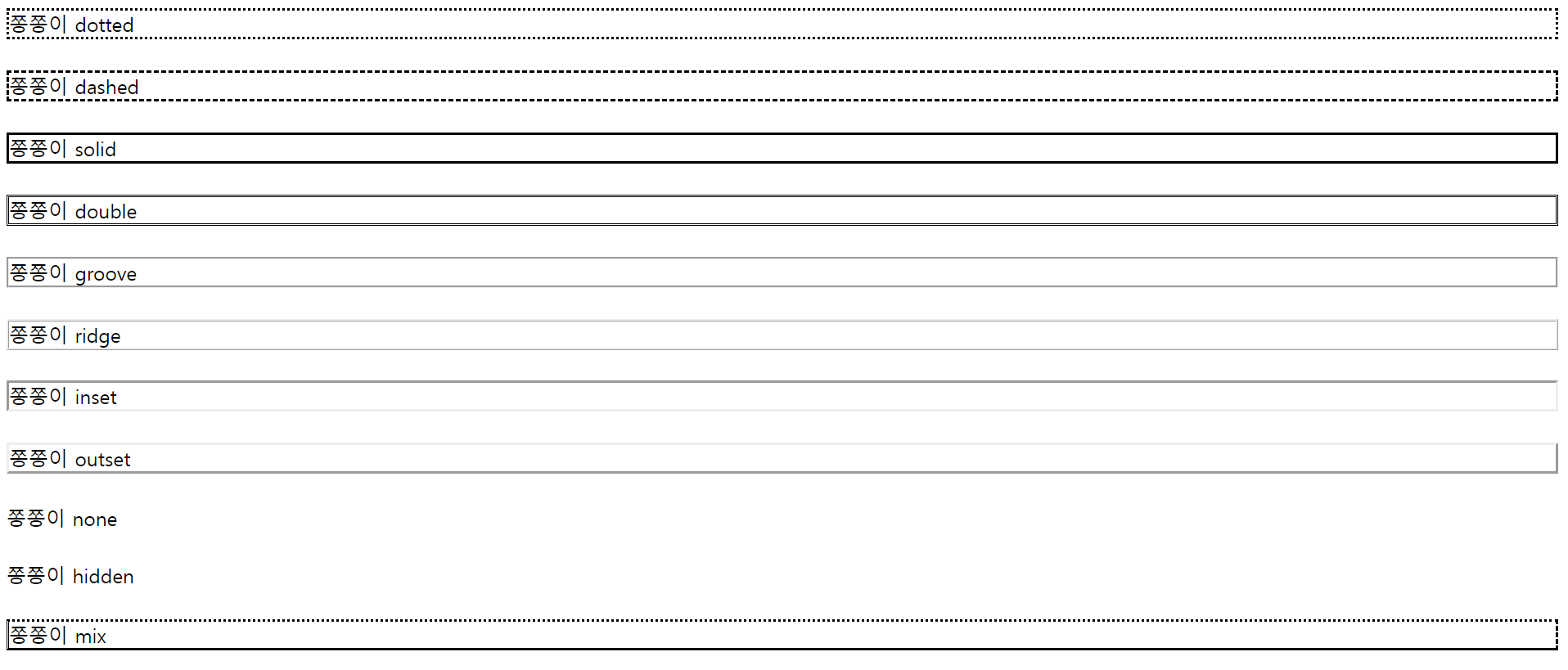
Border 의 종류
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
- mix -> 상 우 하 좌
- mix 해서 사용할 경우 border 가 아닌 border-style 로 작성하여야 한다.
예시
div:first-child{
border : dotted 1px red;
}실행화면