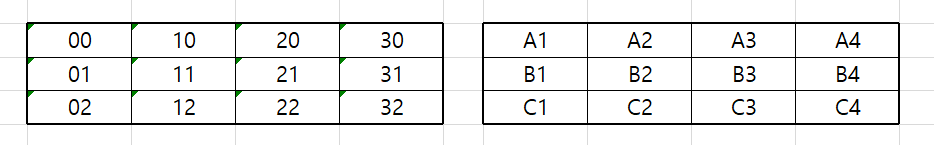
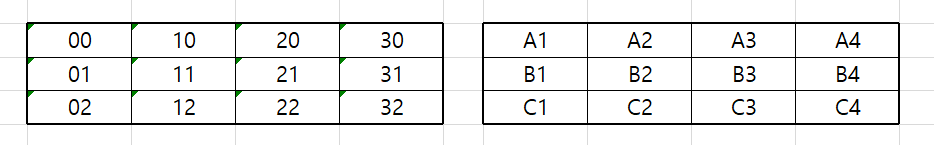
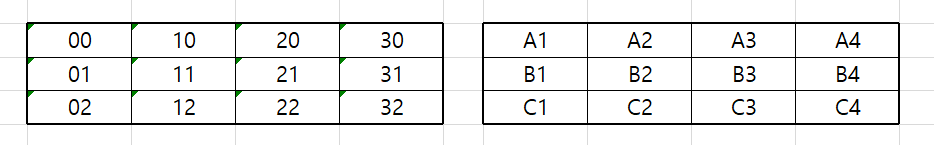
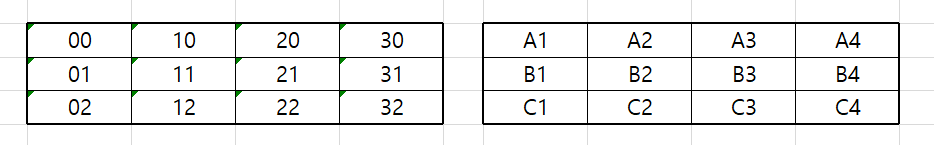
영화 좌석
- 배열의 데이터 x 와 y 이용
- 한줄씩 잡기 편하기 때문에 x와 y를 이용해 준다.
배열에 따른 영화 좌석

Reset
- HTML 에서 초기화 ( 새로고침 ) 설정
- onclick="location.href='javascript:history.go(0)
<button type="reset"
onclick="location.href='javascript:history.go(0);'">
초기화하기</button>
Prop 을 이용하여 reset 값 비활성 시키기
- 입력값이 없을 때는 초기화할 것이 없기 때문에 비활성화 시키기
$("~~ > button:reset").prop("disabled",true);
Index 를 이용하여 좌석버튼 클릭 위치 파악
$(document).on('click', "버튼위치", e =>{
const idx = $("버튼위치").index($(e.target));
}
선택에 따른 금액
- switch 문을 이용
- switch 문에 백틱(`) 사용시 case 에도 백틱으로 적용하기
switch(`${age}`){
case `성인`:
sum_pay += 14000;
break;
...
}
좌석 예매 가능
let cnt = 0;
cnt = Number($("~~ > input").val());
if(reservation_status == 0 && cnt > 0){...}
Text 변환
toSting, String
숫자.toString()
String(숫자)
fromCharCode
String.fromCharCode(숫자)
charCodeAT
"영어".charCodeAT(0)
좌석 이름 지정
- 영어 + 숫자
- 가로 기준 y 값 고정이니, y 값이 영어가 되어야 한다.
-> String.fromCharCode(숫자) 이용

const seatName = String.fromCharCode(배열명[idx].y+65)
+ (배열명[idx].x+1);
참고
정리
- 01_eventHandling -> chap06_addClass_removeClass_accordion_tab_SeatReservation
-> 03_seat_reservation.html, 03.js, 03.css