
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>자바스크립트의 string 에 대해서 알아봅니다</title>
<script type="text/javascript" src="js/01.js"></script>
</head>
<body>
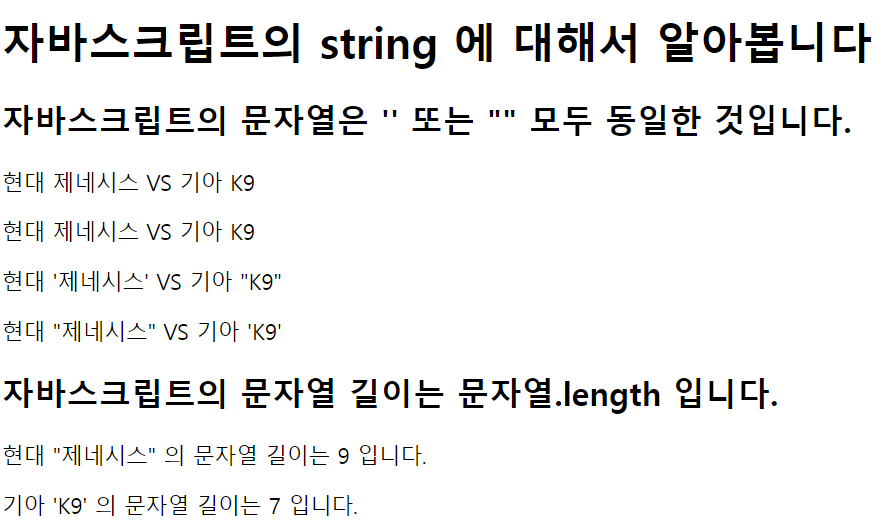
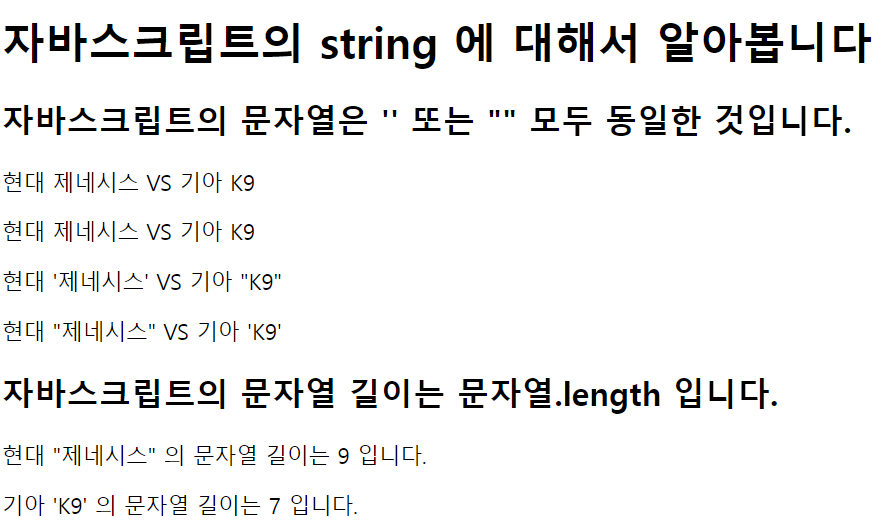
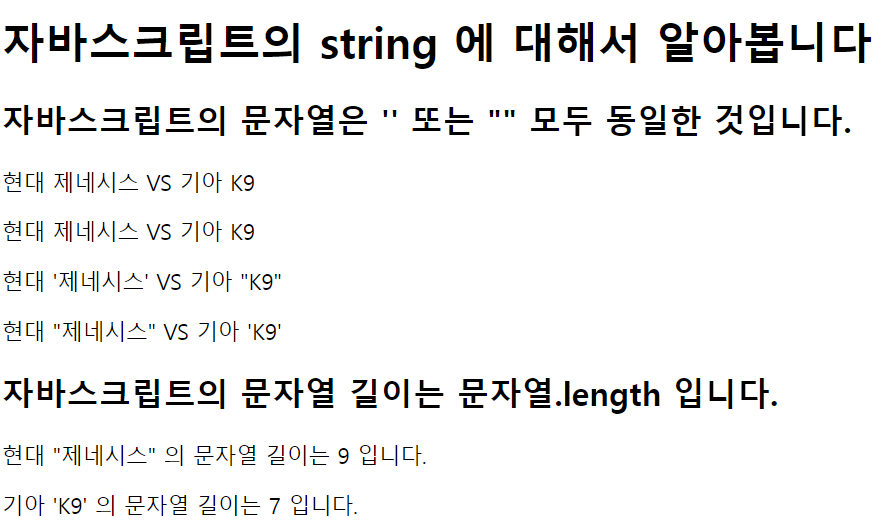
<h1>자바스크립트의 string 에 대해서 알아봅니다</h1>
<h2>자바스크립트의 문자열은 '' 또는 "" 모두 동일한 것입니다.</h2>
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<p id="demo4"></p>
<h2>자바스크립트의 문자열 길이는 문자열.length 입니다.</h2>
<p id="demo5"></p>
<p id="demo6"></p>
</body>
</html>
JS
window.onload = function() {
let carName1 = "현대 제네시스";
let carName2 = '기아 K9';
document.getElementById("demo1").innerHTML = carName1 + " VS " + carName2;
document.getElementById("demo2").innerHTML = `${carName1} VS ${carName2}`;
carName1 = "현대 '제네시스'";
carName2 = '기아 "K9"';
document.getElementById("demo3").innerHTML = carName1 + " VS " + carName2;
carName1 = "현대 \"제네시스\"";
carName2 = '기아 \'K9\'';
document.getElementById("demo4").innerHTML = carName1 + " VS " + carName2;
document.getElementById("demo5").innerHTML = carName1 + " 의 문자열 길이는 " + carName1.length + " 입니다.";
document.getElementById("demo6").innerHTML = `${carName2} 의 문자열 길이는 ${carName2.length} 입니다.`;
}
정리
- 06_string
-> 01_string.html, 01.js