
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>javascript 에서 변수 선언시 사용되는 var 에 대해서 알아보기</title>
<link rel="stylesheet" href="./css/01.css">
<script type="text/javascript" src="./js/01.js"></script>
</head>
<body>
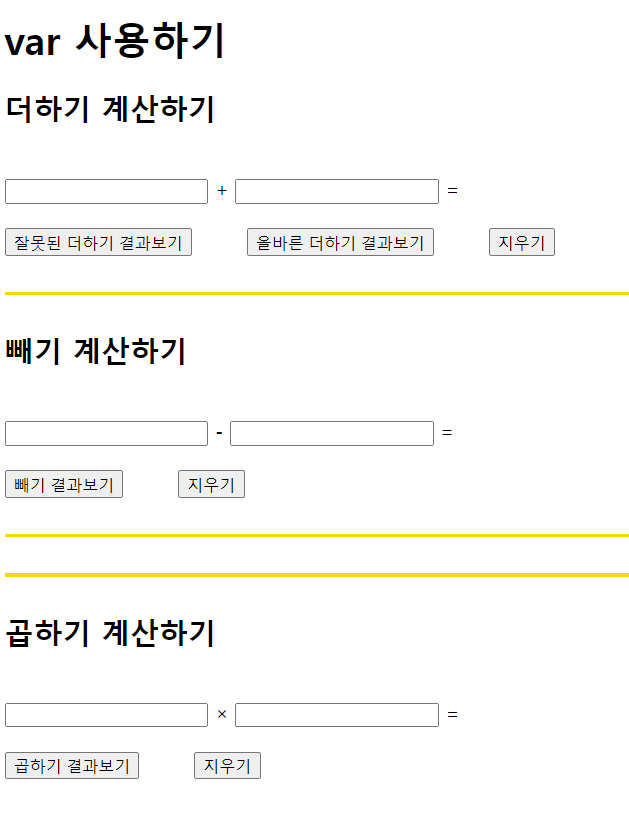
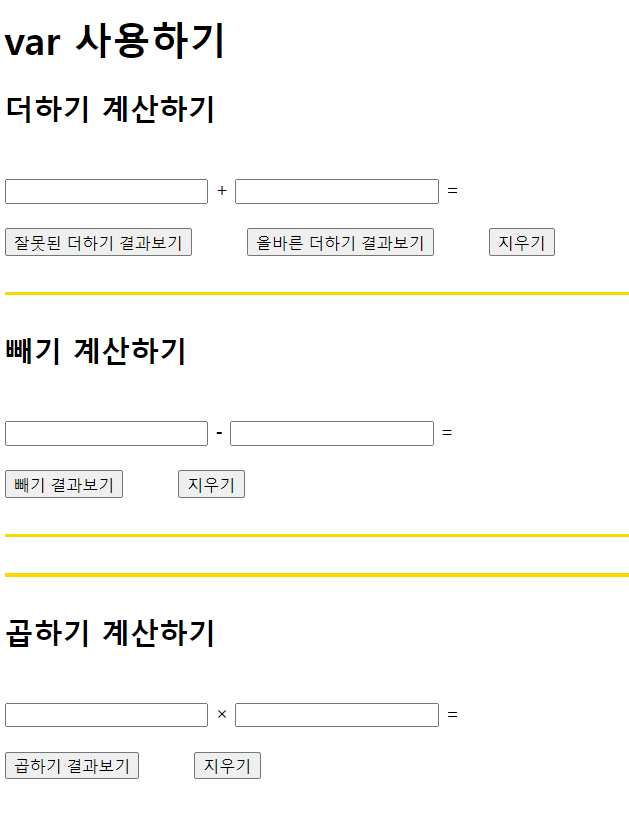
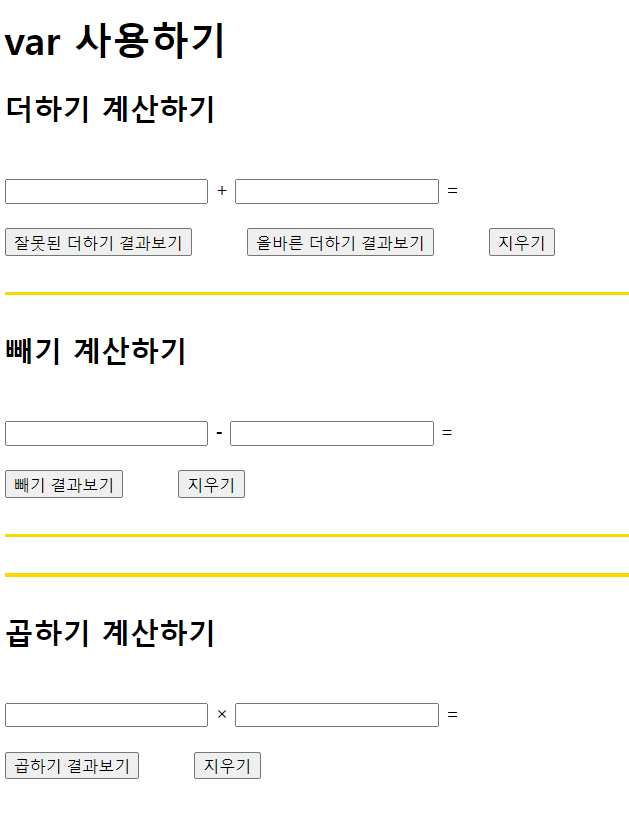
<h1>var 사용하기</h1>
<h2>더하기 계산하기</h2>
<div class="div1">
<input type="text" id="num1"/> + <input type="text" id="num2"/> = <span id="sum"></span>
</div>
<div class="div2">
<button type="button" onclick="func_sum_error()">잘못된 더하기 결과보기</button>
<button type="button" onclick="func_sum_correct()">올바른 더하기 결과보기</button>
<button type="button" onclick="func_sum_clear()">지우기</button>
</div>
<hr>
<h2>빼기 계산하기</h2>
<div class="div1">
<input type="text" id="num3"/> - <input type="text" id="num4"/> = <span id="minus"></span>
</div>
<div class="div2">
<button type="button" onclick="func_minus()">빼기 결과보기</button>
<button type="button" onclick="func_minus_clear()">지우기</button>
</div>
<hr>
<p id="greeting"></p>
<p id="float"></p>
<p id="point"></p>
<hr>
<h2>곱하기 계산하기</h2>
<div class="div1">
<input type="text" id="num5"/> × <input type="text" id="num6"/> = <span id="multiply"></span>
</div>
<div class="div2">
<button type="button" onclick="func_multiply()">곱하기 결과보기</button>
<button type="button" onclick="func_multiply_clear()">지우기</button>
</div>
</body>
</html>
JS
window.onload = function(){
document.getElementById("num1").focus();
}
function func_sum_error(){
var num1= document.getElementById("num1").value;
var num2= document.getElementById("num2").value;
console.log("확인용 num1 타입: ", typeof(num1));
console.log("확인용 num2 타입: ", typeof(num2));
var sum_error = num1 + num2;
document.getElementById("sum").innerHTML = "<span style=\"color:red; font-weight:blod;\">"+sum_error+"</span>";
console.log("확인용 sum 타입: ", typeof(sum_error));
}
function func_sum_correct(){
var num1= document.getElementById("num1").value;
var num2= document.getElementById("num2").value;
console.log("확인용 num1 타입: ", typeof(num1));
console.log("확인용 num2 타입: ", typeof(num2));
if(isNaN(Number(num1)) || isNaN(Number(num2))){
console.log("확인용 : ", "num1 및 num2는 숫자로 변환 불가능 합니다.");
alert("입력하시는 값은 두개 모두 숫자로만 입력하셔야 합니다.");
func_sum_clear();
return;
}
else{
console.log("확인용 : ", "num1, num2는 숫자로 변환 가능 합니다.");
}
var sum_correct = Number(num1) + Number(num2);
document.getElementById("sum").innerHTML = '<span style="color:blue; font-weight:bold">'+sum_correct+'</span>';
console.log("확인용 sum 타입: ", typeof(sum_correct));
}
function func_sum_clear(){
document.getElementById("num1").value = "";
document.getElementById("num2").value = "";
document.getElementById("sum").innerHTML = "";
document.getElementById("num1").focus();
}
function func_minus(){
var num3= document.getElementById("num3").value;
var num4= document.getElementById("num4").value;
console.log("확인용 num3 타입: ", typeof(num3));
console.log("확인용 num4 타입: ", typeof(num4));
if(Number(num3) * 0 != 0 || Number(num4) * 0 != 0){
console.log("확인용 : ", "num3 및 num4는 숫자로 변환 불가능 합니다.");
alert("입력하시는 값은 두개 모두 숫자로만 입력하셔야 합니다.");
func_minus_clear();
return;
}
else{
console.log("확인용 : ", "num3, num4는 숫자로 변환 가능 합니다.");
}
var minus = Number(num3) - Number(num4);
document.getElementById("minus").innerHTML = '<span style="color:green; font-weight:bold; font-style:italic;">' + minus + '</span>';
console.log("확인용 minus 타입: ", typeof(minus));
var num3 = "안녕하세요~~^^";
document.getElementById("greeting").innerHTML = num3;
console.log("확인용 num3 타입: ", typeof(num3));
num3 = 1.2345;
document.getElementById("float").innerHTML = num3;
console.log("확인용 num3 타입: ", typeof(num3));
var num5;
num5 = 999;
document.getElementById("point").innerHTML = num5;
console.log("확인용 num5 타입: ", typeof(num5));
}
function func_minus_clear(){
document.getElementById("num3").value = "";
document.getElementById("num4").value = "";
document.getElementById("minus").innerHTML = "";
document.getElementById("greeting").innerHTML = "";
document.getElementById("float").innerHTML = "";
document.getElementById("point").innerHTML = "";
document.getElementById("num3").focus();
}
function func_multiply(){
var num5= Number(document.getElementById("num5").value);
var num6= Number(document.getElementById("num6").value);
console.log("확인용 num5 타입: ", typeof(num5));
console.log("확인용 num6 타입: ", typeof(num6));
var multiply = num5*num6;
document.getElementById("multiply").innerHTML = `<span style='color:purple; font-weight:bold; font-style:italic;'>
${multiply}
</span>`;
console.log("확인용 multiply 타입: ", typeof(multiply));
if(isNaN(multiply)){
console.log("확인용 : ", "num5 및 num6은 숫자로 변환 불가능 합니다.");
alert("입력하시는 값은 두개 모두 숫자로만 입력하셔야 합니다.");
func_multiply_clear();
return;
}
}
function func_multiply_clear(){
document.getElementById("num5").value = "";
document.getElementById("num6").value = "";
document.getElementById("multiply").innerHTML = "";
document.getElementById("num5").focus();
}
CSS
@charset "UTF-8";
div.div1{
margin: 40px 0 20px 0;
}
div.div2 > button{
margin-right: 40px;
}
hr{
margin: 30px 0;
height: 3px;
background-color: gold;
border: none;
}
정리
- 03_variable -> 01.var.html, 01.js, 01.css