
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>daum 을 이용한 우편번호 및 주소 찾기</title>
<link rel="stylesheet" href="css/daum_address_search.css">
<script src="https://t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script type="text/javascript" src="js/daum_address_search.js"></script>
</head>
<body>
<div align="center">
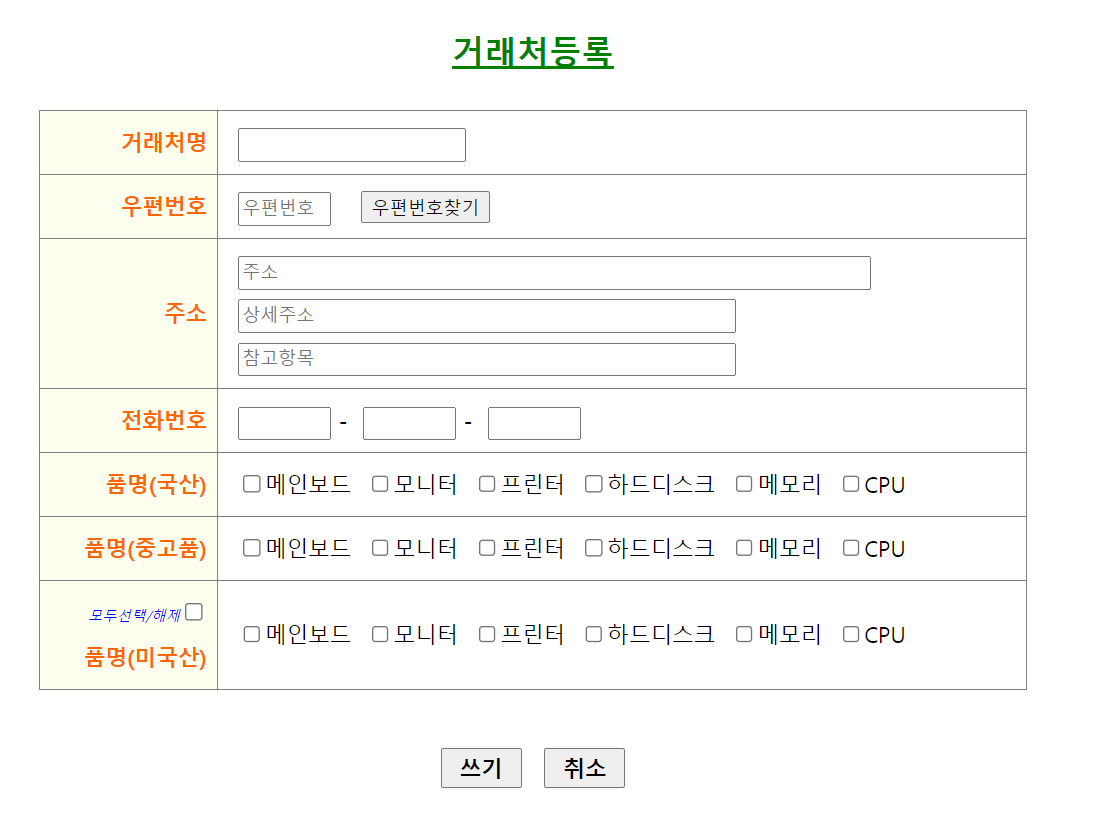
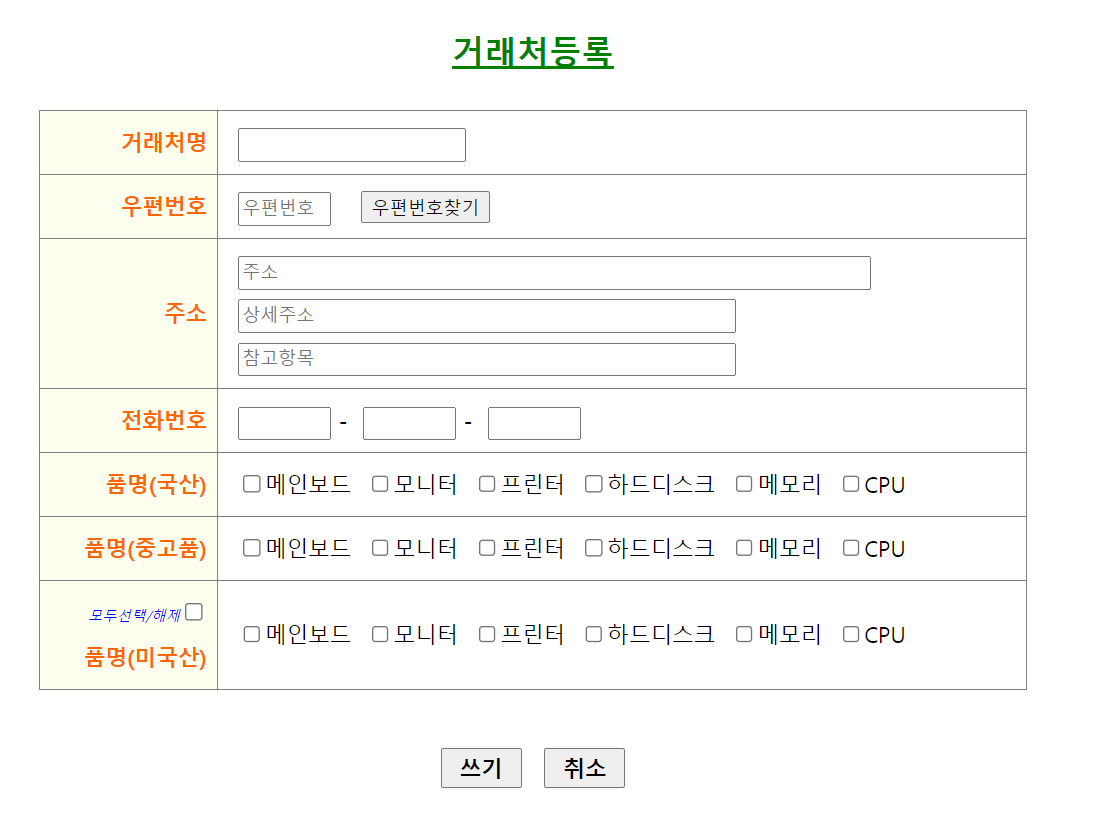
<h2 class="h2class" id="underline">거래처등록</h2>
<table>
<tr>
<td class="title">거래처명</td>
<td class="data"><input type="text" size="20" /></td>
</tr>
<tr>
<td class="title">우편번호</td>
<td class="data">
<input type="text" id="postcode" size="5" placeholder="우편번호" />
<button type="button" style="cursor: pointer;" onclick="openDaumPOST()">우편번호찾기</button>
</td>
</tr>
<tr>
<td class="title">주소</td>
<td class="data">
<input type="text" id="address" size="65" placeholder="주소" /><br/>
<input type="text" id="detailAddress" size="50" placeholder="상세주소" /><input type="text" id="extraAddress" size="50" placeholder="참고항목" />
</td>
</tr>
<tr>
<td class="title">전화번호</td>
<td class="data">
<input type="text" size="5" maxlength="3" /> -
<input type="text" size="5" maxlength="4" /> -
<input type="text" size="5" maxlength="4" />
</td>
</tr>
<tr>
<td class="title">품명(국산)</td>
<td class="data">
<input type="checkbox" name="product_kor" id="product_kor1" value="kor01" /><label for="product_kor1">메인보드</label>
<input type="checkbox" name="product_kor" id="product_kor2" value="kor02" /><label for="product_kor2">모니터</label>
<input type="checkbox" name="product_kor" id="product_kor3" value="kor03" /><label for="product_kor3">프린터</label>
<input type="checkbox" name="product_kor" id="product_kor4" value="kor04" /><label for="product_kor4">하드디스크</label>
<input type="checkbox" name="product_kor" id="product_kor5" value="kor05" /><label for="product_kor5">메모리</label>
<input type="checkbox" name="product_kor" id="product_kor6" value="kor06" /><label for="product_kor6">CPU</label>
</td>
</tr>
<tr>
<td class="title">품명(중고품)</td>
<td class="data">
<input type="checkbox" name="product_old" id="product_old1" value="old01" /><label for="product_old1">메인보드</label>
<input type="checkbox" name="product_old" id="product_old2" value="old02" /><label for="product_old2">모니터</label>
<input type="checkbox" name="product_old" id="product_old3" value="old03" /><label for="product_old3">프린터</label>
<input type="checkbox" name="product_old" id="product_old4" value="old04" /><label for="product_old4">하드디스크</label>
<input type="checkbox" name="product_old" id="product_old5" value="old05" /><label for="product_old5">메모리</label>
<input type="checkbox" name="product_old" id="product_old6" value="old06" /><label for="product_old6">CPU</label>
</td>
</tr>
<tr>
<td class="title">
<span id="allChoice">
<label for="allCheck">모두선택/해제</label><input type="checkbox" id="allCheck" />
</span>
<br/>품명(미국산)
</td>
<td class="data">
<input type="checkbox" name="product_usa" id="product_usa1" value="usa01" /><label for="product_usa1">메인보드</label>
<input type="checkbox" name="product_usa" id="product_usa2" value="usa02" /><label for="product_usa2">모니터</label>
<input type="checkbox" name="product_usa" id="product_usa3" value="usa03" /><label for="product_usa3">프린터</label>
<input type="checkbox" name="product_usa" id="product_usa4" value="usa04" /><label for="product_usa4">하드디스크</label>
<input type="checkbox" name="product_usa" id="product_usa5" value="usa05" /><label for="product_usa5">메모리</label>
<input type="checkbox" name="product_usa" id="product_usa6" value="usa06" /><label for="product_usa6">CPU</label>
</td>
</tr>
<tr align="center">
<td colspan="2" class="bordernone">
<button type="button">쓰기</button>
<button type="button">취소</button>
</td>
</tr>
</table>
</div>
</body>
</html>
JS
window.onload = function(){
const checkbox_list = document.querySelectorAll("input[name = 'product_old']");
for(let checkbox of checkbox_list){
checkbox.addEventListener('click', () => {
for(let checkbox_product_old of checkbox_list){
if(checkbox != checkbox_product_old){
checkbox_product_old.checked = false;
}
}
})
}
const allCheck = document.querySelector("input[id='allCheck']");
allCheck.addEventListener('click',() =>{
const checkbox_list = document.querySelectorAll("input[name='product_usa']");
for(let checkbox of checkbox_list){
checkbox.checked = allCheck.checked;
}
})
const checkbox_usa_list = document.querySelectorAll("input[name='product_usa']");
for(let checkbox of checkbox_usa_list){
checkbox.addEventListener('click', () => {
if(!checkbox.checked){
document.querySelector("input[id='allCheck']").checked = false;
}
else{
let is_check_all = true;
for(let checkbox_usa of checkbox_usa_list){
if(!checkbox_usa.checked){
is_check_all = false;
break;
}
}
if(is_check_all){
document.querySelector("input[id='allCheck']").checked = true;
}
}
})
}
}
function openDaumPOST(){
new daum.Postcode({
oncomplete: function(data) {
let addr = '';
let extraAddr = '';
if (data.userSelectedType === 'R') {
addr = data.roadAddress;
} else {
addr = data.jibunAddress;
}
if(data.userSelectedType === 'R'){
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
document.getElementById("extraAddress").value = extraAddr;
} else {
document.getElementById("extraAddress").value = '';
}
document.getElementById('postcode').value = data.zonecode;
document.getElementById("address").value = addr;
document.getElementById("detailAddress").focus();
}
}).open();
}
CSS
@charset "UTF-8";
#underline {text-decoration: underline;
margin-top: 2%;
margin-bottom: 2%;
color: green;}
#allChoice {font-size: 8pt;
font-weight: normal;
font-style: italic;
color: blue;}
.title {width: 18%;
background-color: ivory;
font-weight: bold;
text-align: right;
color: #ff6600; }
.data {padding-left: 2%;}
.bordernone {border: none;}
.h2class {color: blue;}
h2 {color: red;}
table {width: 52%;
border: 1px solid red;
border-collapse: collapse;
border: none;
}
td {border: 1px solid gray;
border-collapse: collapse;
padding: 1%;}
tr {line-height: 200%;}
input {line-height: 150%;}
body > div > table > tbody > tr:nth-child(8) > td > button {
width: 60px;
height: 30px;
font-size: 12pt;
font-weight: bold;
margin-top: 5%;
cursor: pointer;}
정리
- 14_daum-address_search
-> daum_address_search.html, daum_address_search.js, daum_address_search.css