
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>string 의 method 에 대해서 알아봅니다. -3</title>
<script type="text/javascript" src="js/04.js"></script>
</head>
<body>
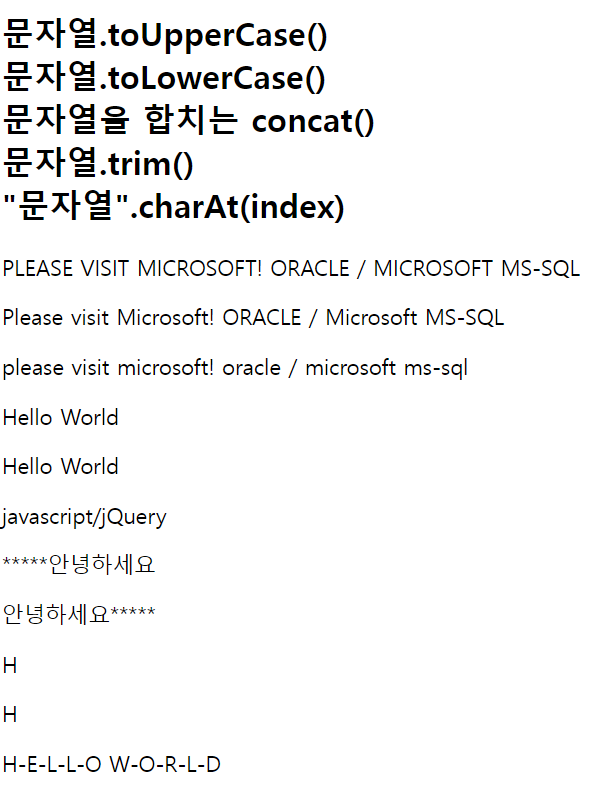
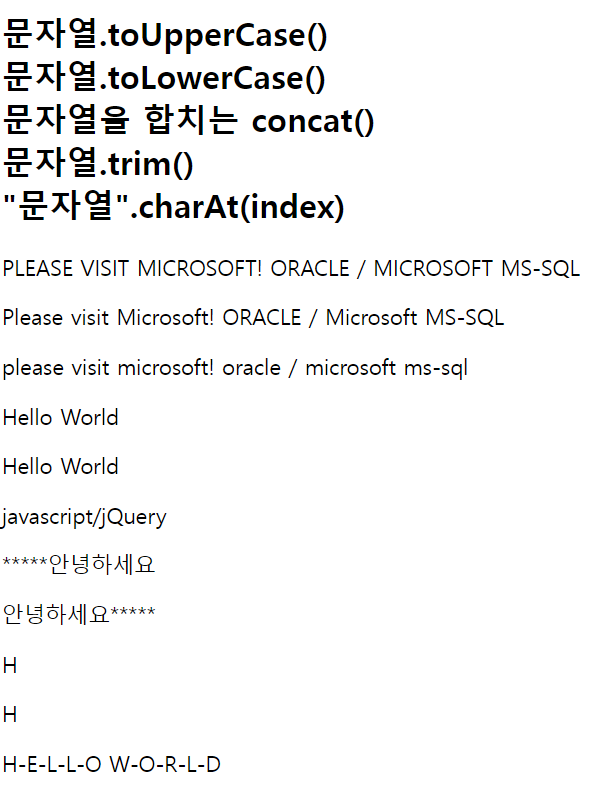
<h2>
문자열.toUpperCase()<br/>
문자열.toLowerCase()<br/>
문자열을 합치는 concat()<br/>
문자열.trim()<br/>
"문자열".charAt(index)<br/>
</h2>
<p id="toUpperCase"></p>
<p id="str"></p>
<p id="toLowerCase"></p>
<p id="concat"></p>
<p id="plus"></p>
<p id="trim"></p>
<p id="padStart"></p>
<p id="padEnd"></p>
<p id="charAt"></p>
<p id="ch"></p>
<p id="quiz"></p>
</body>
</html>
JS
window.onload = function() {
const str = "Please visit Microsoft! ORACLE / Microsoft MS-SQL";
let new_str = str.toUpperCase();
document.getElementById("toUpperCase").innerHTML = new_str;
document.getElementById("str").innerHTML = str;
new_str = str.toLowerCase();
document.getElementById("toLowerCase").innerHTML = new_str;
const text1 = "Hello";
const text2 = "World";
const text3 = text1.concat(" ", text2);
document.getElementById("concat").innerHTML = text3;
document.getElementById("plus").innerHTML = text1+" "+text2;
const text4 = "java";
const text5 = " script ";
const text6 = "/jQuery";
document.getElementById("trim").innerHTML = text4 + text5.trim() + text6;
const str2 = "안녕하세요";
new_str = str2.padStart(10,'*');
document.getElementById("padStart").innerHTML = new_str;
new_str = str2.padEnd(10,'*');
document.getElementById("padEnd").innerHTML = new_str;
const text7 = "HELLO WORLD";
let ch = text7.charAt(0);
document.getElementById("charAt").innerHTML = ch;
ch = text7[0];
document.getElementById("ch").innerHTML = ch;
let str_quiz = "";
for(let i=0; i<text7.length; i++) {
if(text7[i] != " " && i<text7.length-1) {
str_quiz += text7[i]+"-";
}
else if(text7[i] == " " && i<text7.length-1) {
str_quiz = str_quiz.slice(0, str_quiz.length-1);
str_quiz += text7[i];
}
else {
str_quiz += text7[i];
}
}
console.log("str_quiz : ", str_quiz);
document.getElementById("quiz").innerHTML = str_quiz;
}
정리
- 06_string
-> 04_string_method_3.html, 04.js