
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>테이블 만들기3[정렬]</title>
<link rel="stylesheet" href="css/03_table.css">
</head>
<body>
<div id="container">
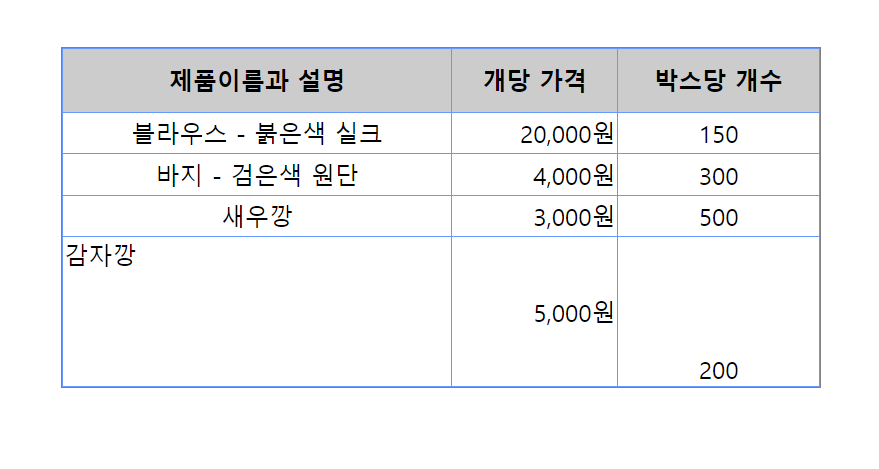
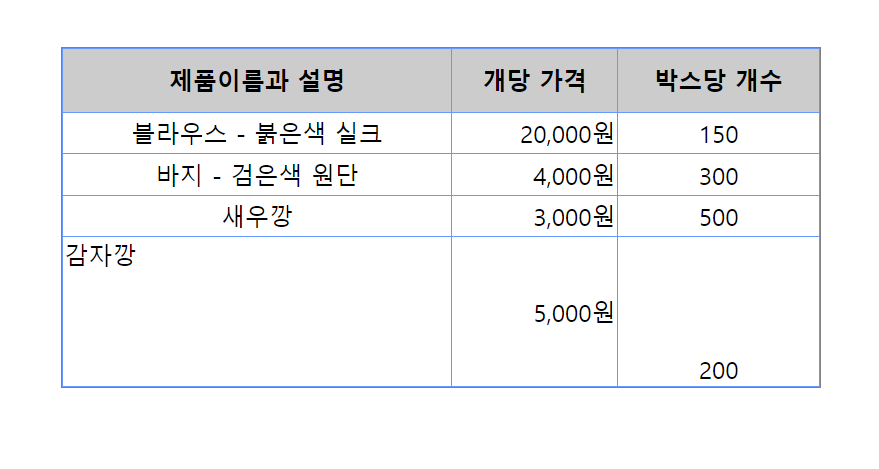
<table>
<thead>
<tr>
<th>제품이름과 설명</th>
<th>개당 가격</th>
<th>박스당 개수</th>
</tr>
</thead>
<tbody>
<tr>
<td>블라우스 - 붉은색 실크</td>
<td>20,000원</td>
<td>150</td>
</tr>
<tr>
<td>바지 - 검은색 원단</td>
<td>4,000원</td>
<td>300</td>
</tr>
<tr>
<td>새우깡</td>
<td>3,000원</td>
<td>500</td>
</tr>
<tr>
<td>감자깡</td>
<td>5,000원</td>
<td>200</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
CSS
@charset "UTF-8";
div#container{
border: solid 1px gray;
width: 40%;
margin: 5% auto;
}
div#container > table{
border:solid 0px #6699ff;
width: 100%;
border-collapse: collapse;
}
div#container > table th
, div#container > table td{
border:solid 1px #6699ff;
}
div#container > table th{
background-color: #ccc;
height: 40px;
}
div#container > table td{
height: 25px;
}
div#container > table > tbody > tr > td:first-child
, div#container > table > tbody > tr > td:last-child{
text-align: center;
}
div#container > table > tbody > tr > td:nth-child(2) {
text-align: right;
}
div#container > table > tbody > tr:last-child{
height: 100px;
}
div#container > table > tbody > tr:last-child > td:first-child{
text-align: left;
vertical-align: top;
}
div#container > table > tbody > tr:last-child > td:nth-child(2){
text-align: right;
vertical-align: middle;
}
div#container > table > tbody > tr:last-child > td:last-child{
text-align: center;
vertical-align: bottom;
}
정리
- ch06_table -> 03_table.html, 03_table.css