
Visual Studio Code 설치
다운로드 링크
https://code.visualstudio.com/Download
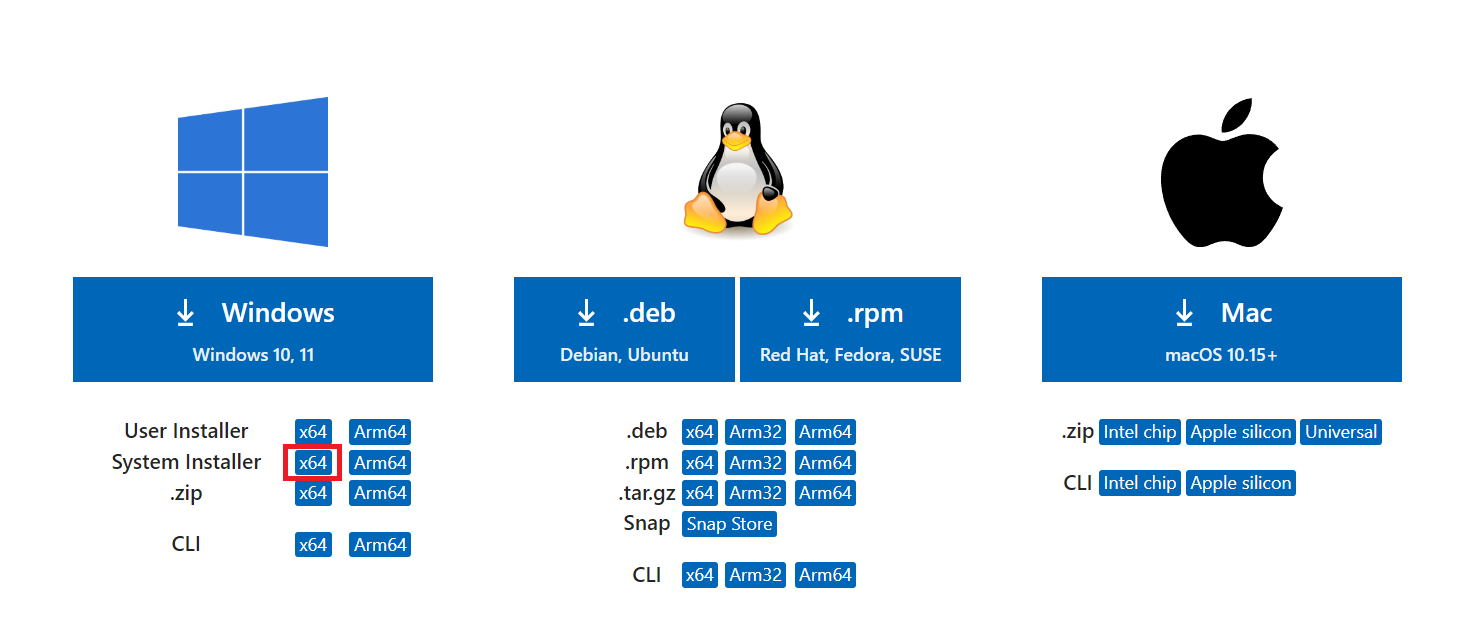
다운로드 창 화면에서
- System Install -> x64 버전 다운

-
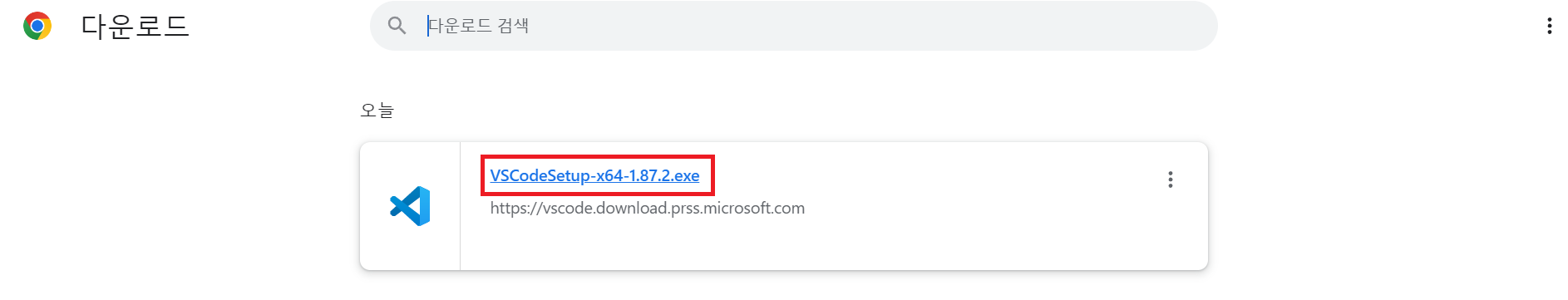
다운로드 파일 실행

-
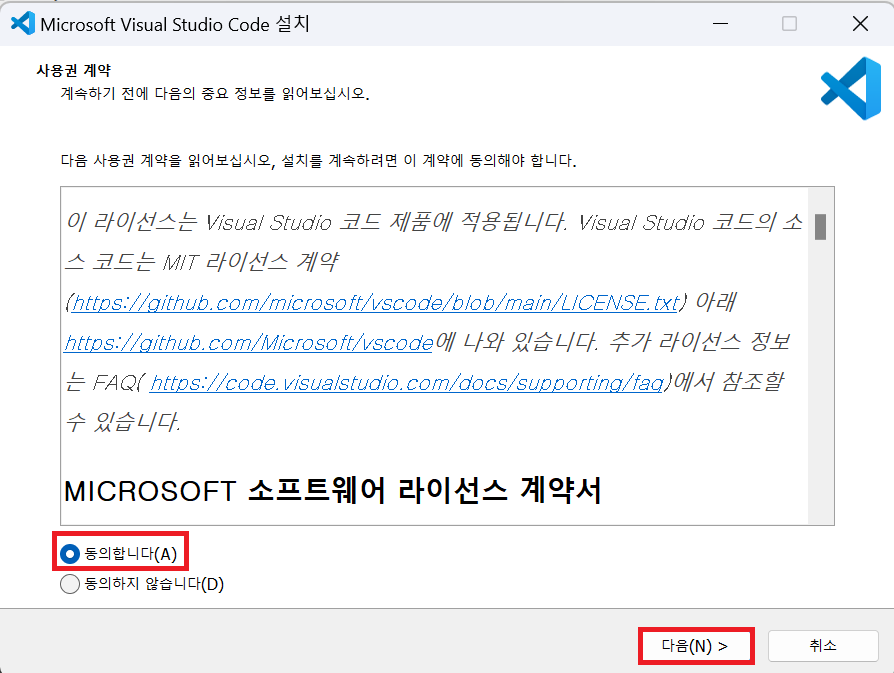
동의 클릭

-
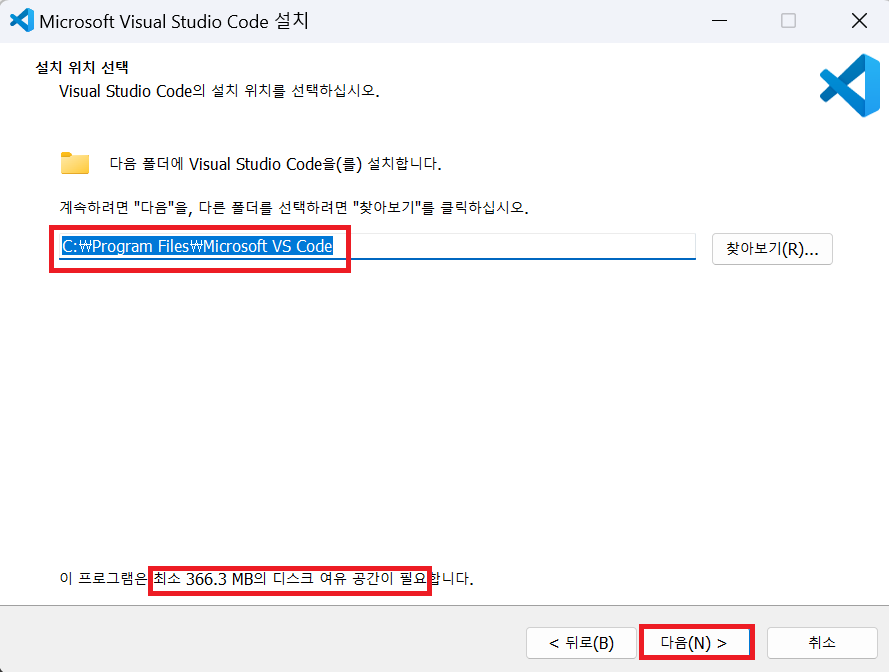
최소 366.3 MB 디스크 여유 공간 필요


-
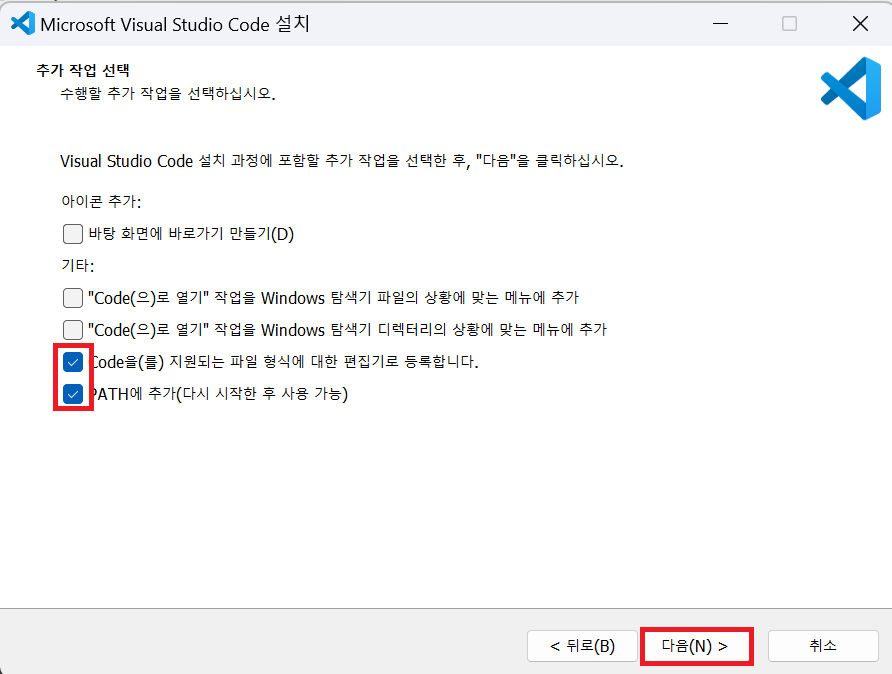
CODE 지원하는 파일 형식에 대한 편집기 등록, PATH 추가하기
-
바탕화면 바로만들기 ( 자율 선택 )

-
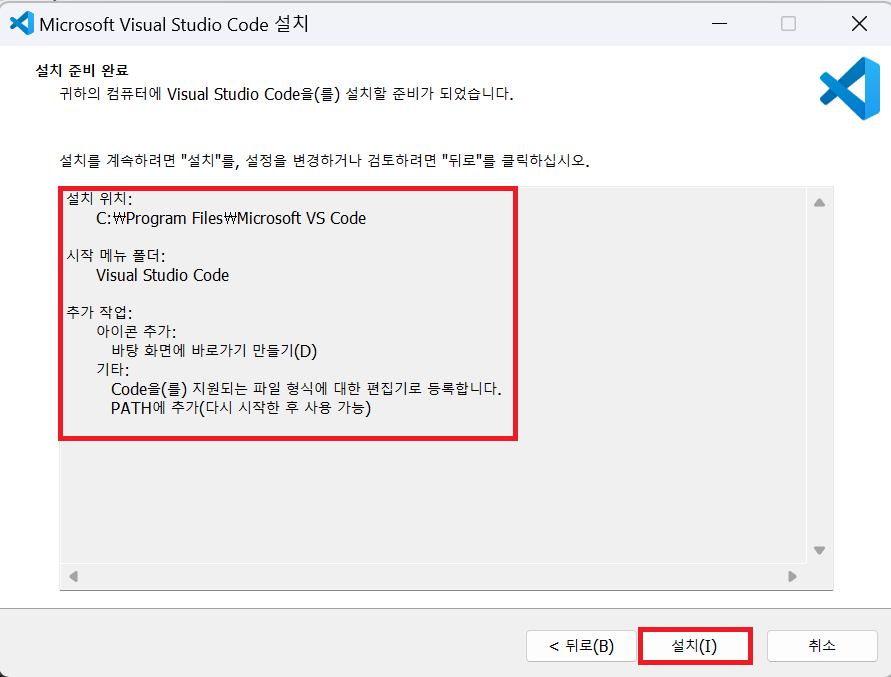
지정한 내용들 확인 후 설치 시작

-
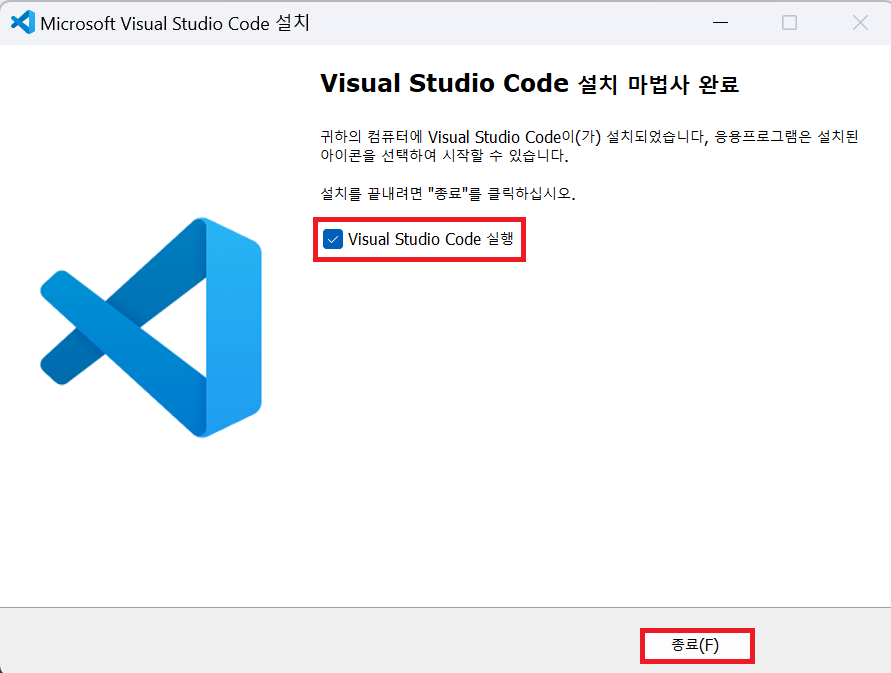
설치 완료

Korean Language Pack for Visual 설치
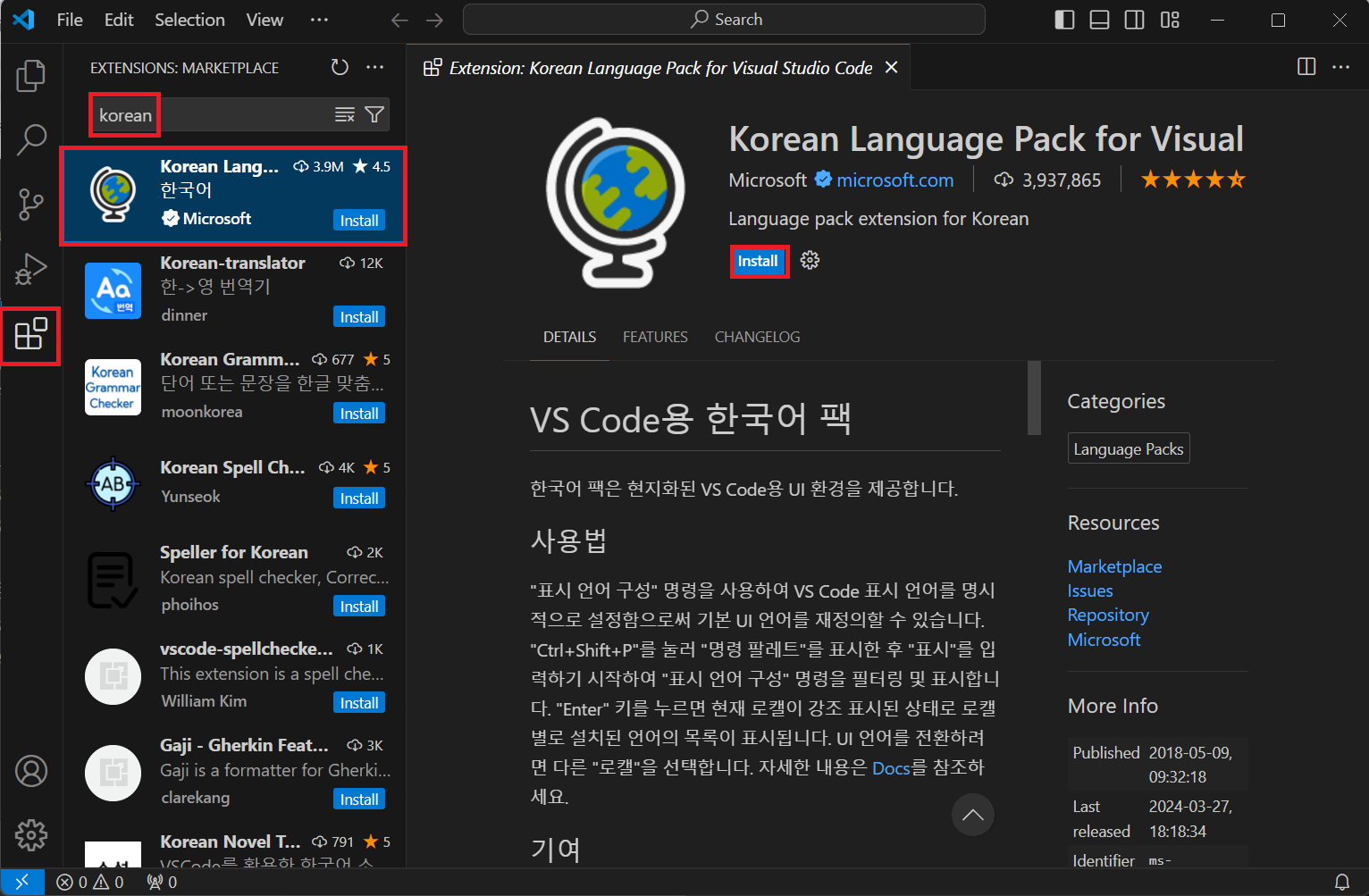
- Extensions(Ctrl + Shift + x) -> 'korean' 검색 -> Korean Language Pack for Visual install(설치)

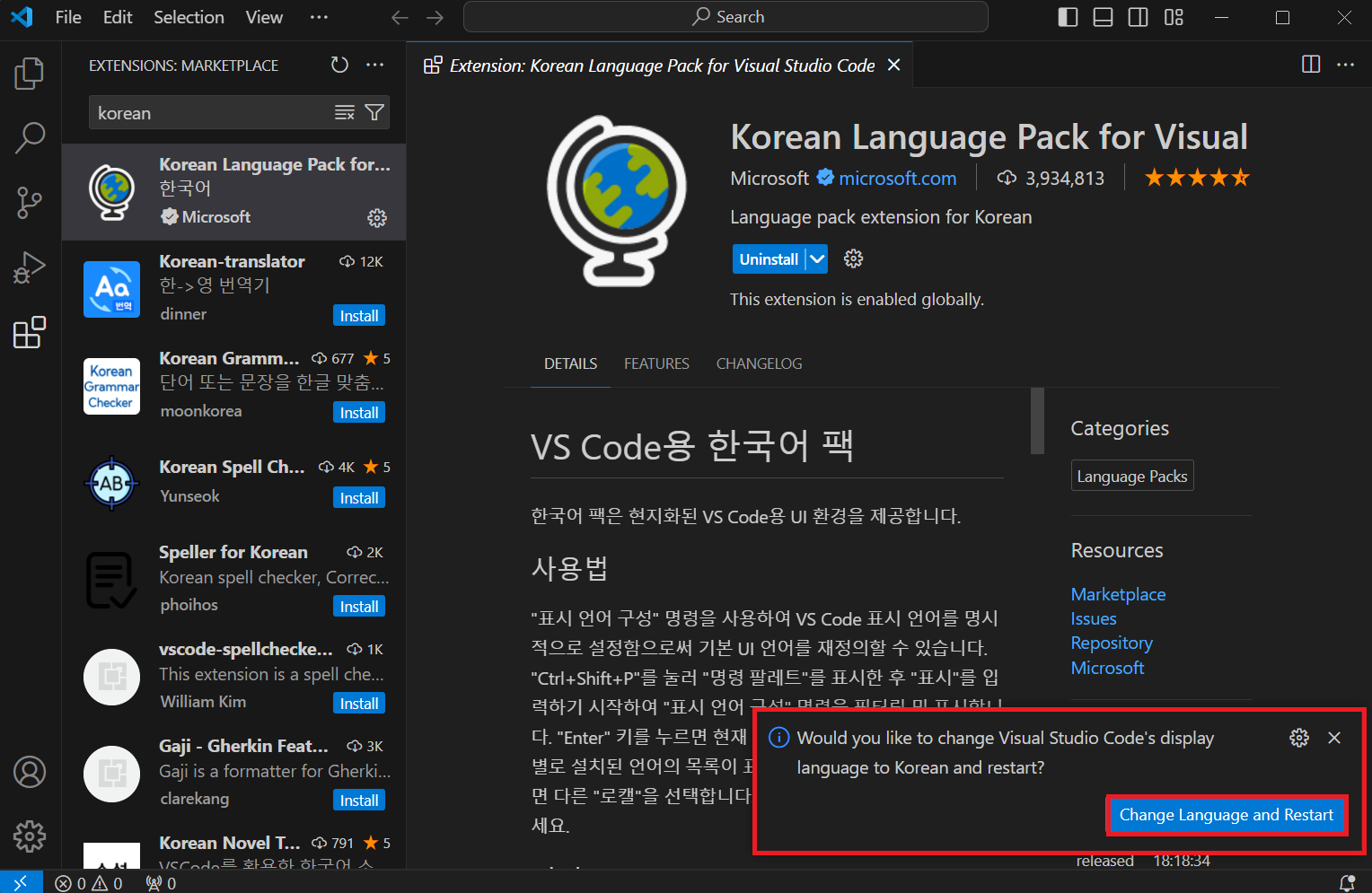
방법1. 설치 후 언어 변경화면이 뜨는 경우 -> 클릭 시 한국어 변경

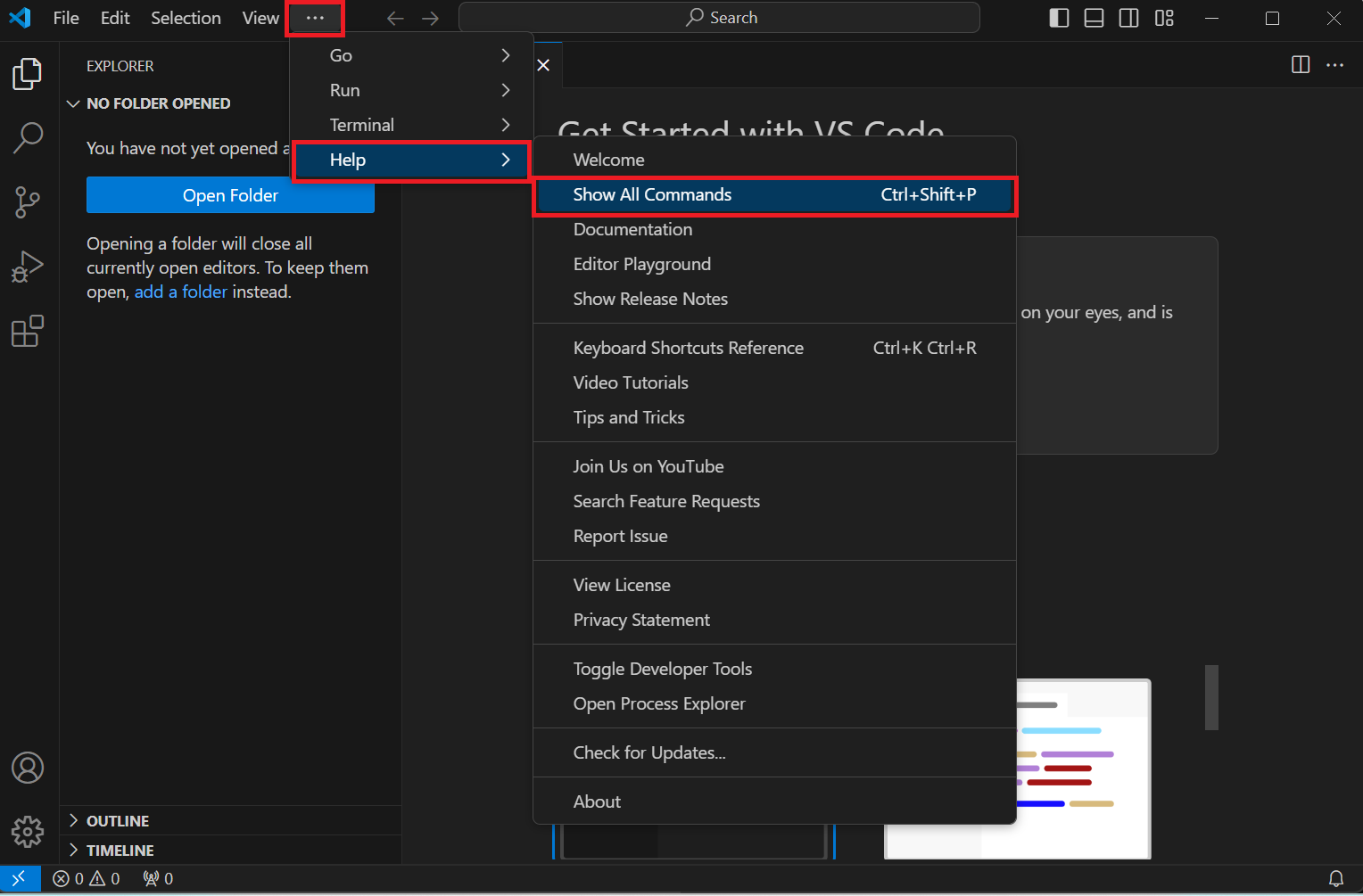
방법2. 설치 후 언어 변경화면이 뜨지 않는 경우
-> ... 클릭 후 Help(도움말) -> Show All Commands (모든 명령 표시 )

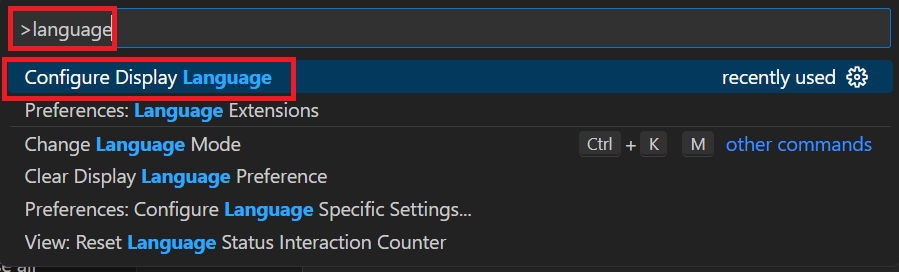
-> 'language' 검색 -> Configure Display Language (표시 언어 구성) 선택

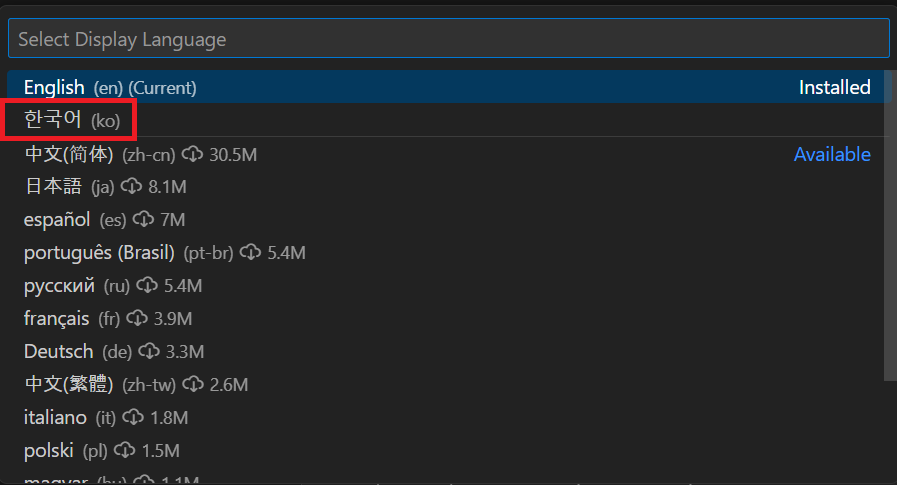
-> 한국어 변경

Live Server 설치
-
Extensions(Ctrl + Shift + x) -> 'live server' 검색 -> Live Server install(설치)

-
live server 설정

-
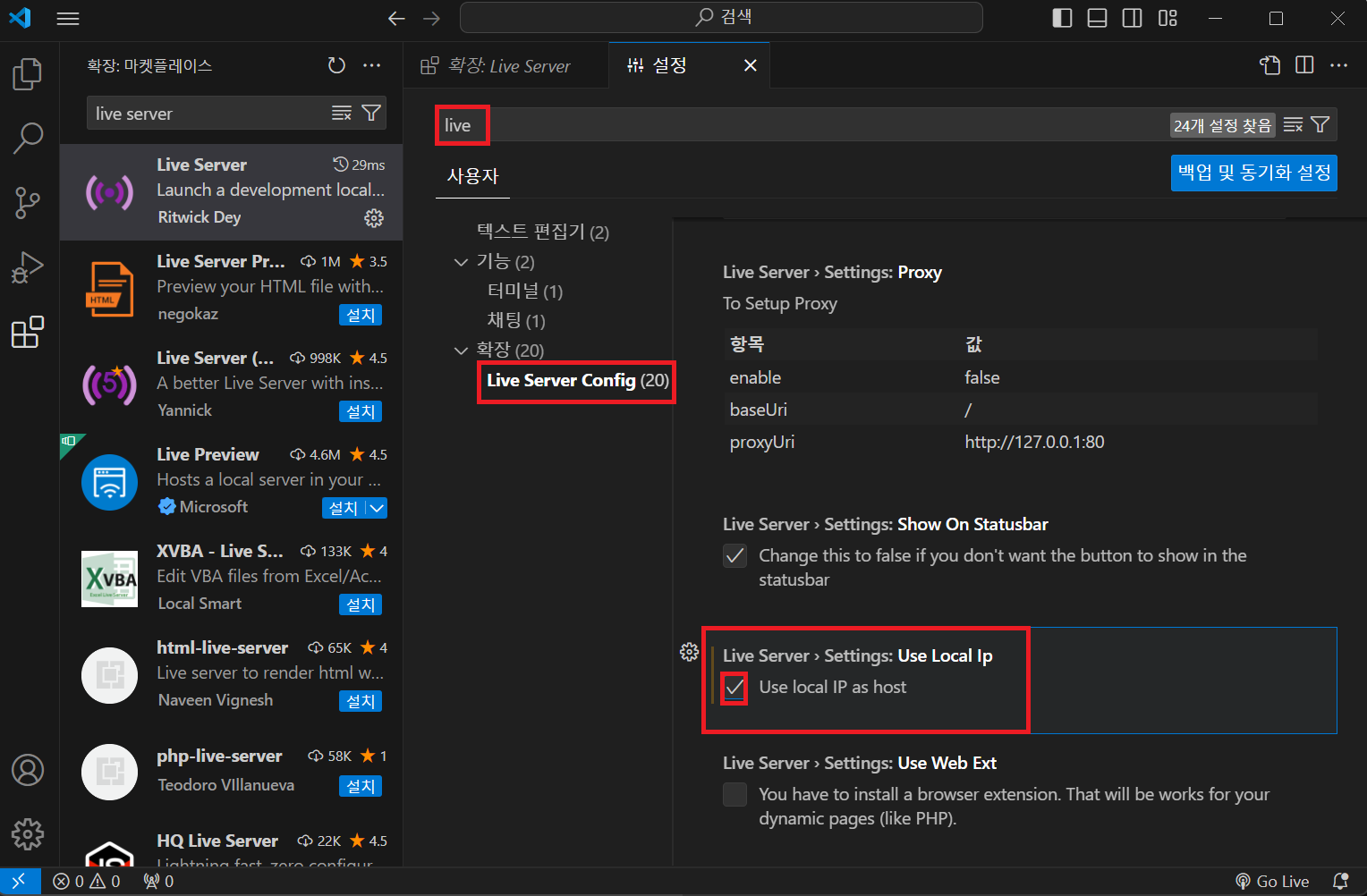
설정에서 live 검색 -> 확장:Live Server Config 선택 -> 스크롤 내려서 Live Server:Settings; Use Local Up 찾아서 체크하기!!

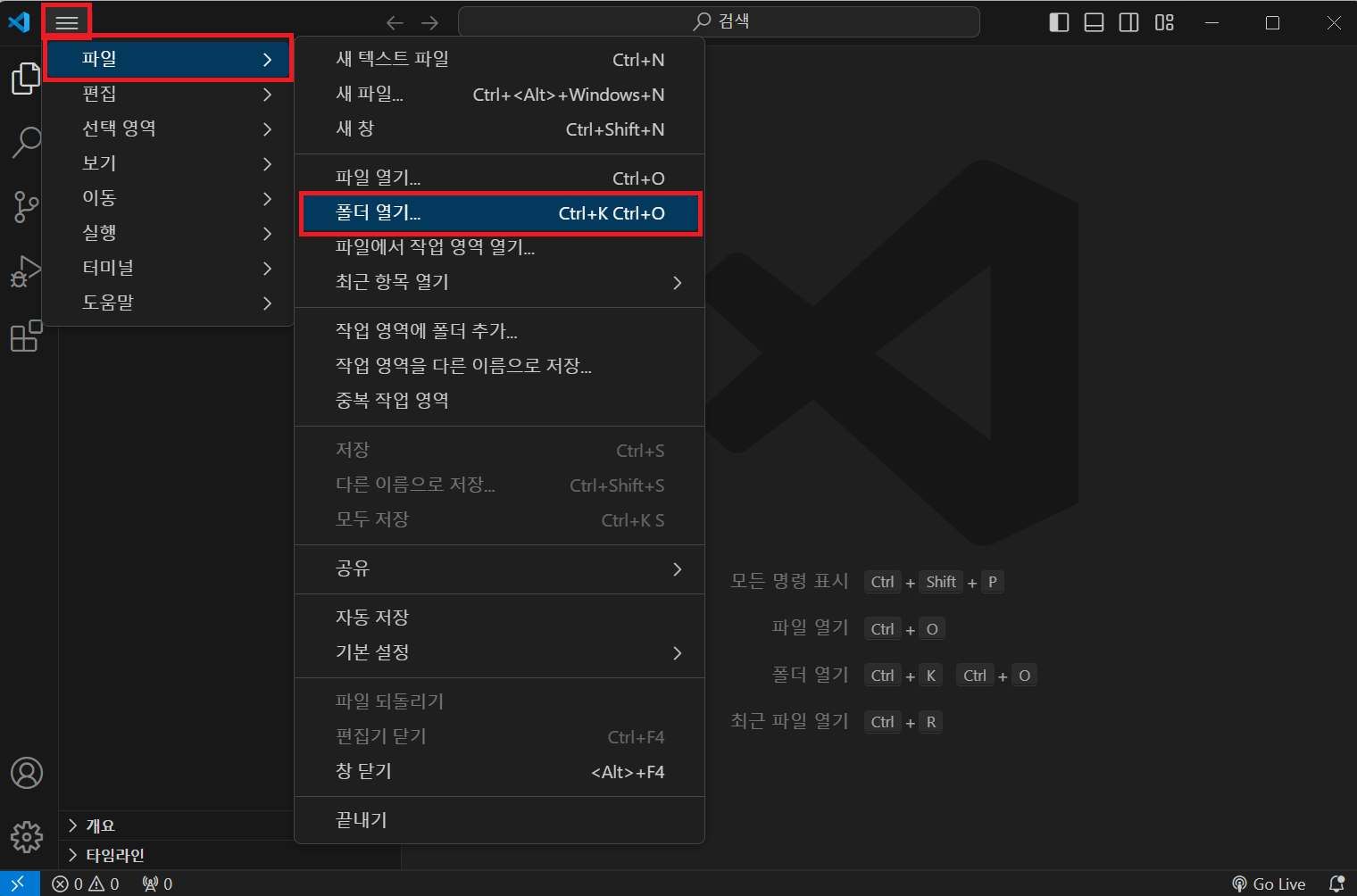
폴더 열기

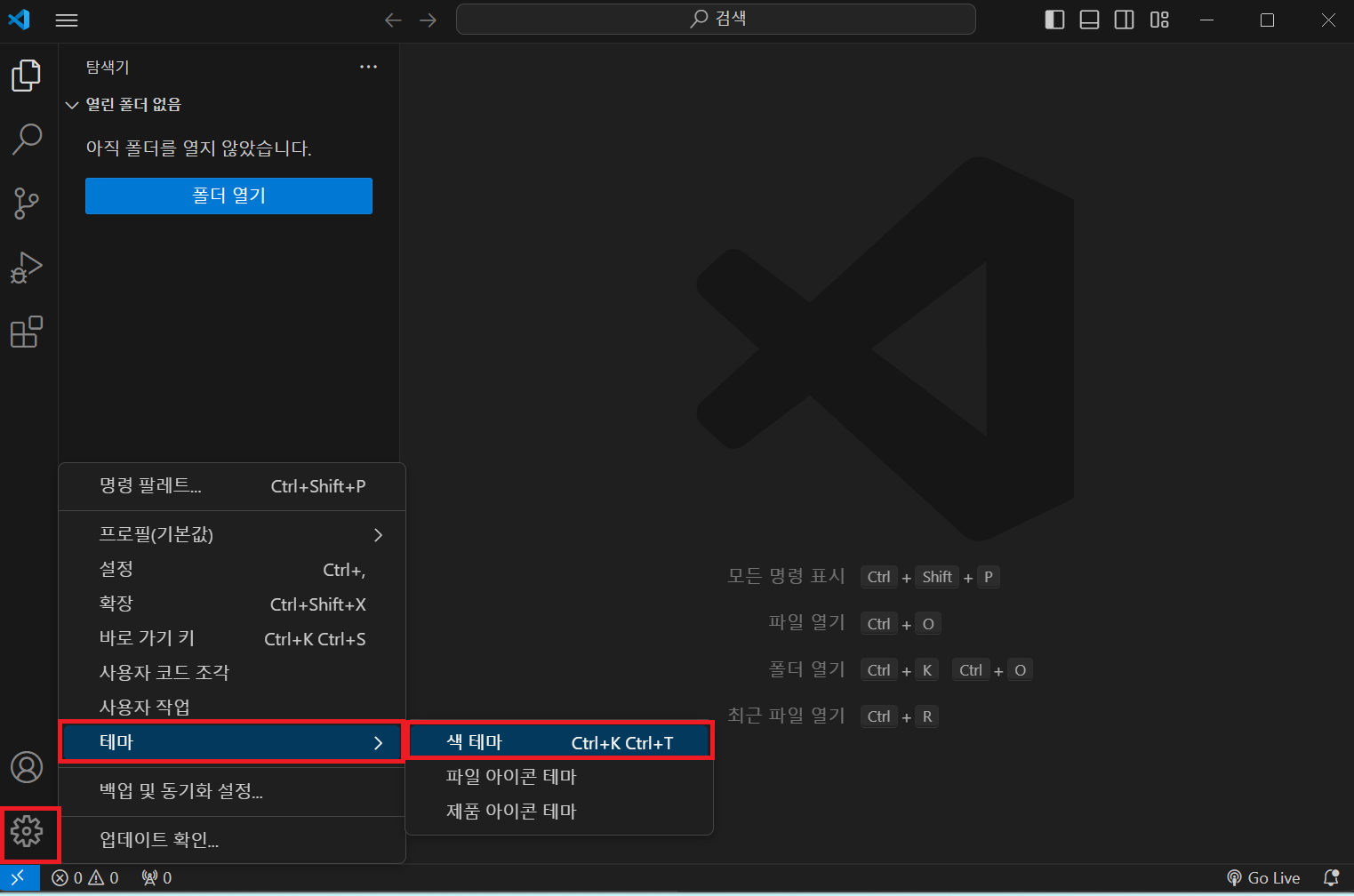
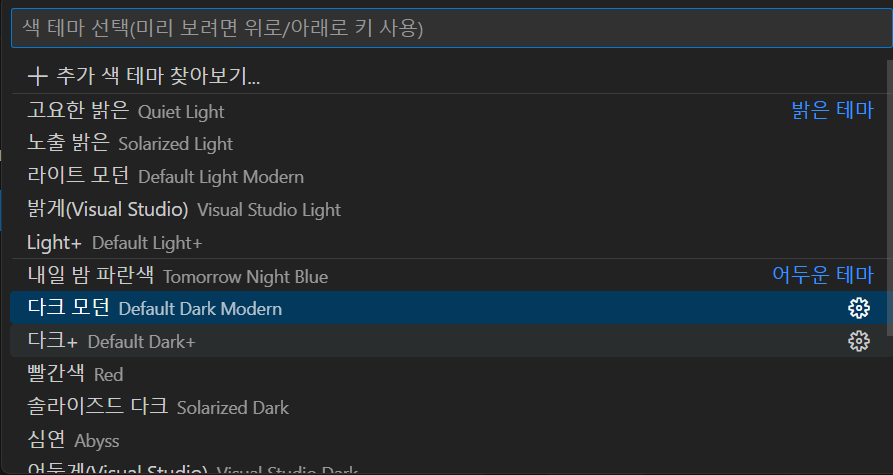
색 테마 지정

- 원하는 스타일 선택하여 지정

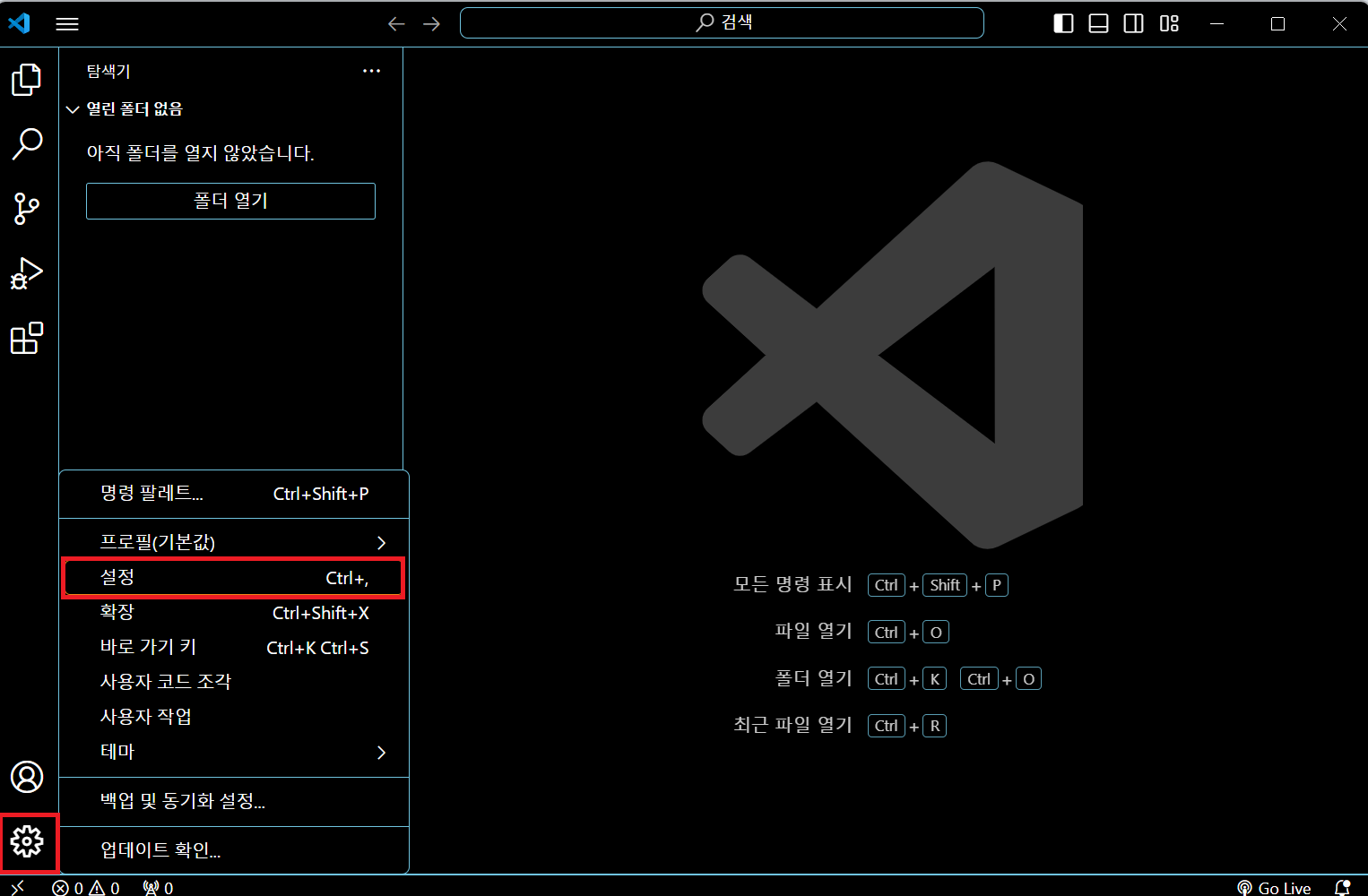
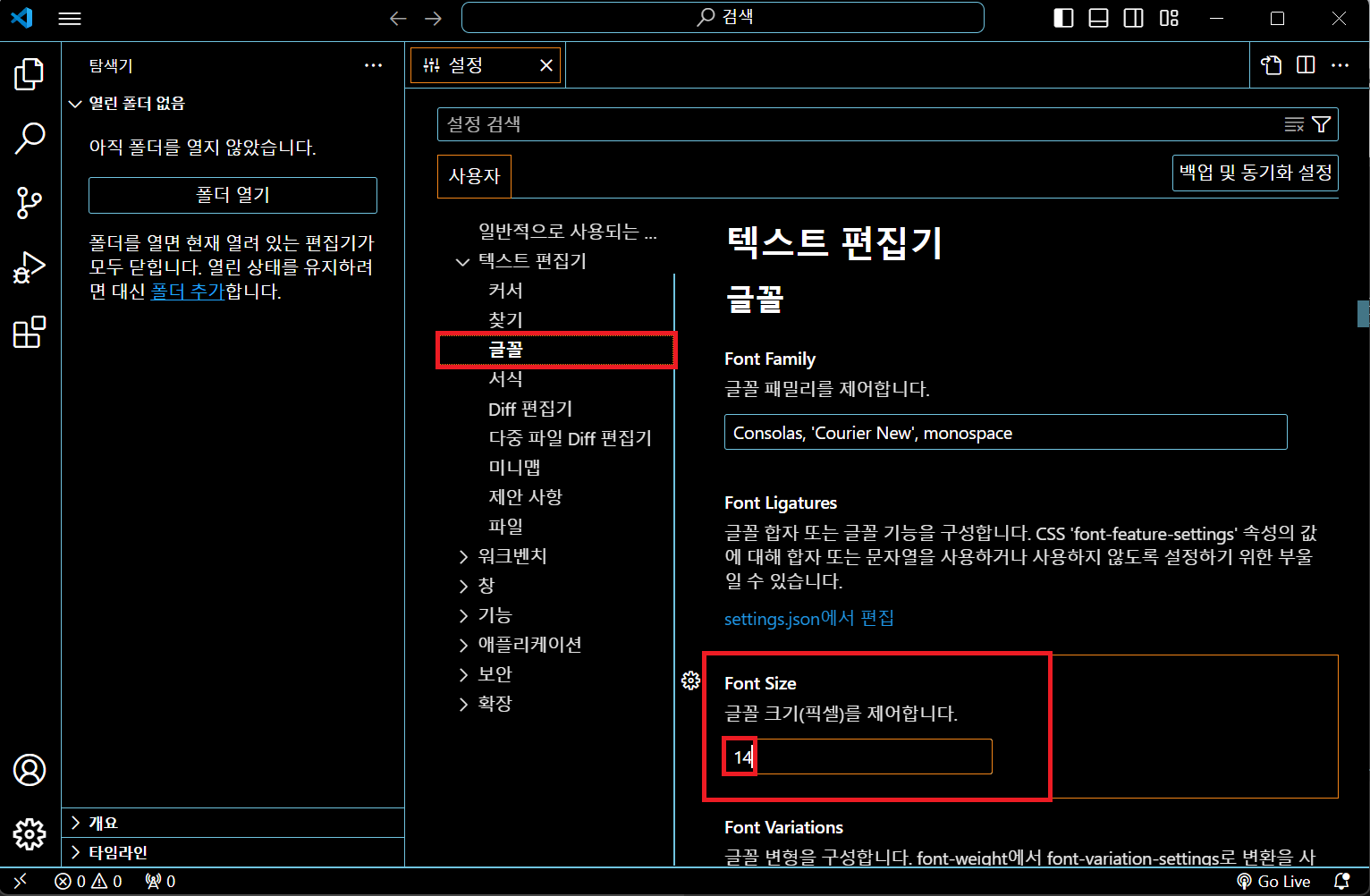
글자 크기 조정

- 글꼴 -> Font Size -> 크기 조정하기 (기본값 : 14pt)

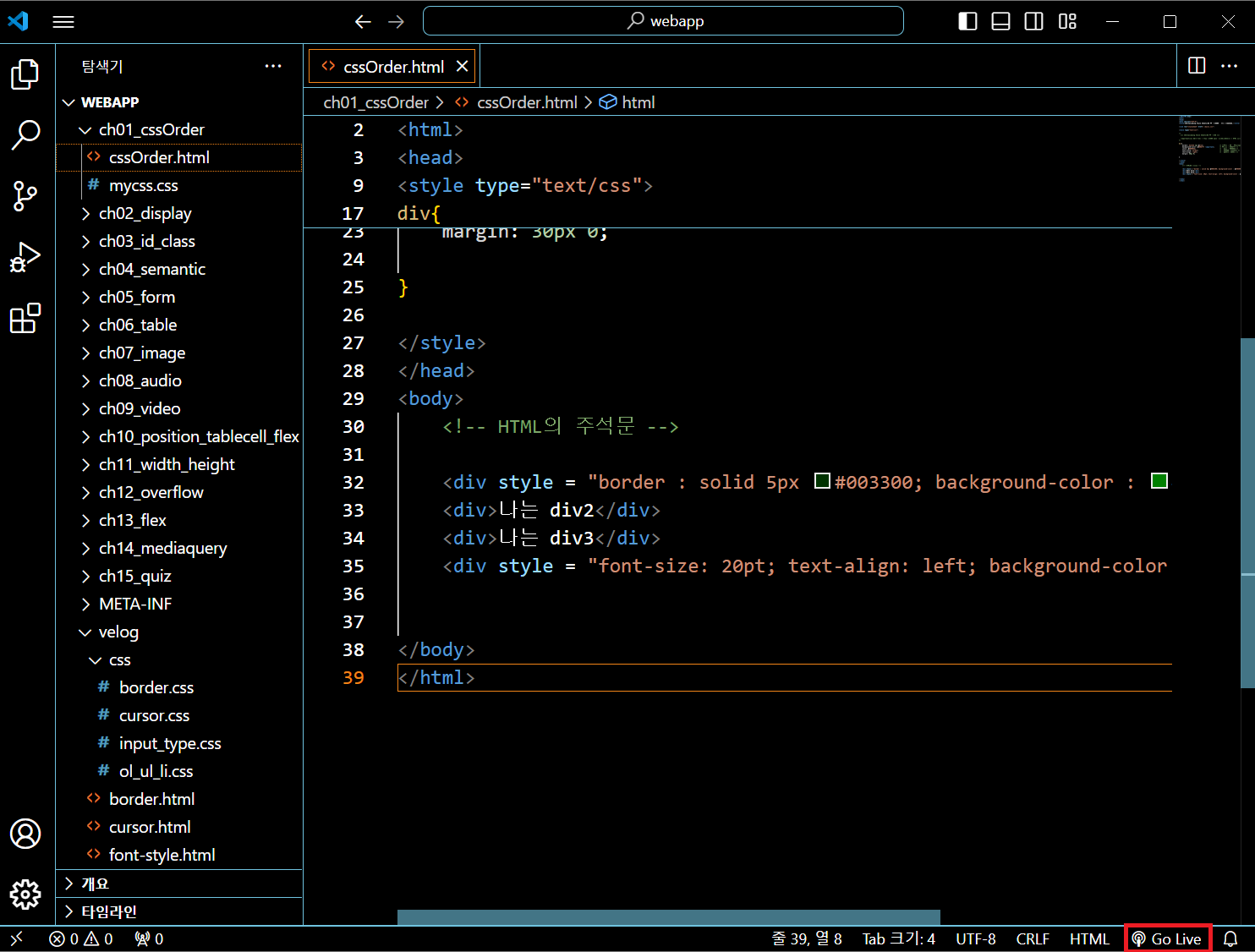
프로그램 구동 시키기
-
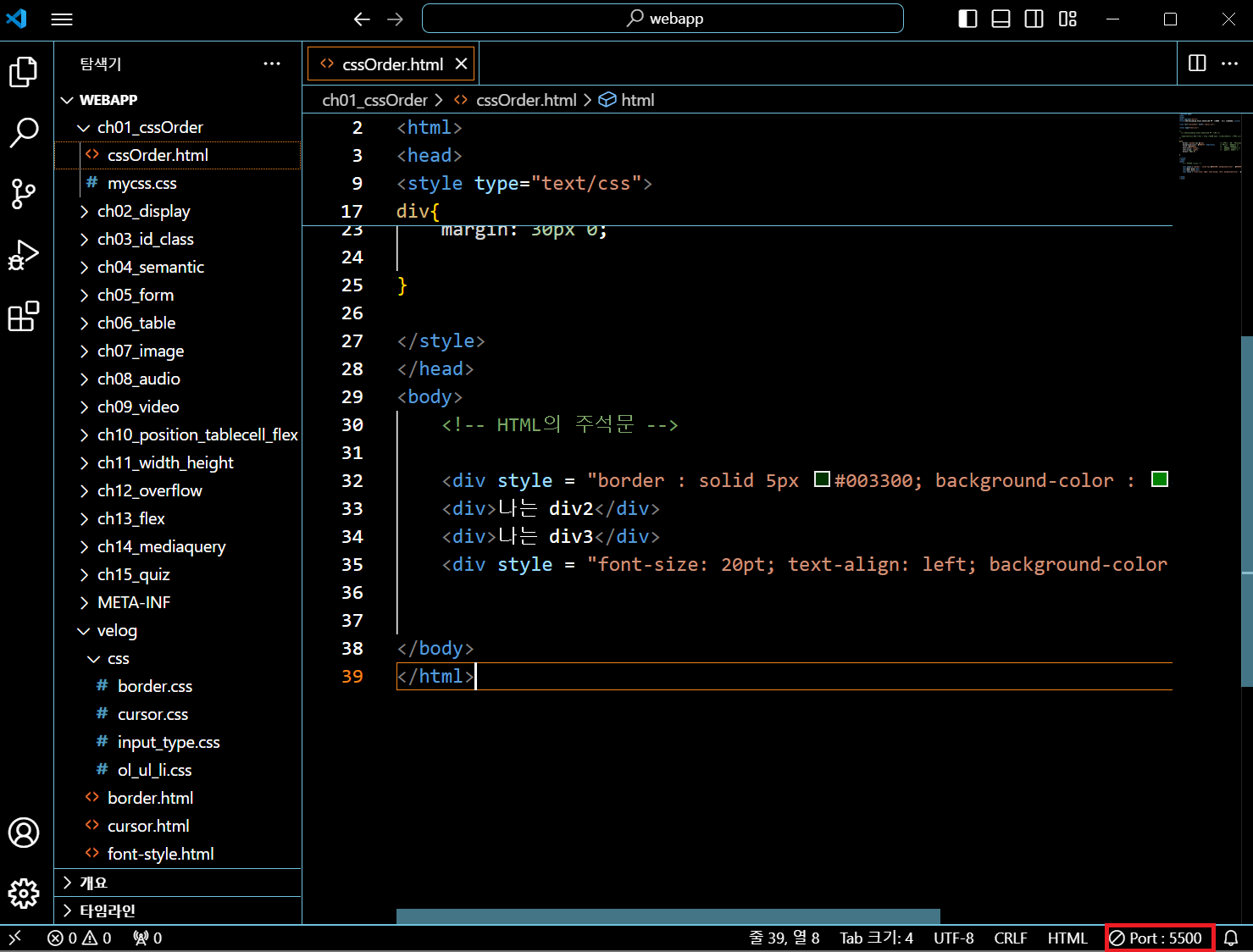
Go Live 클릭시 포트 연결

-
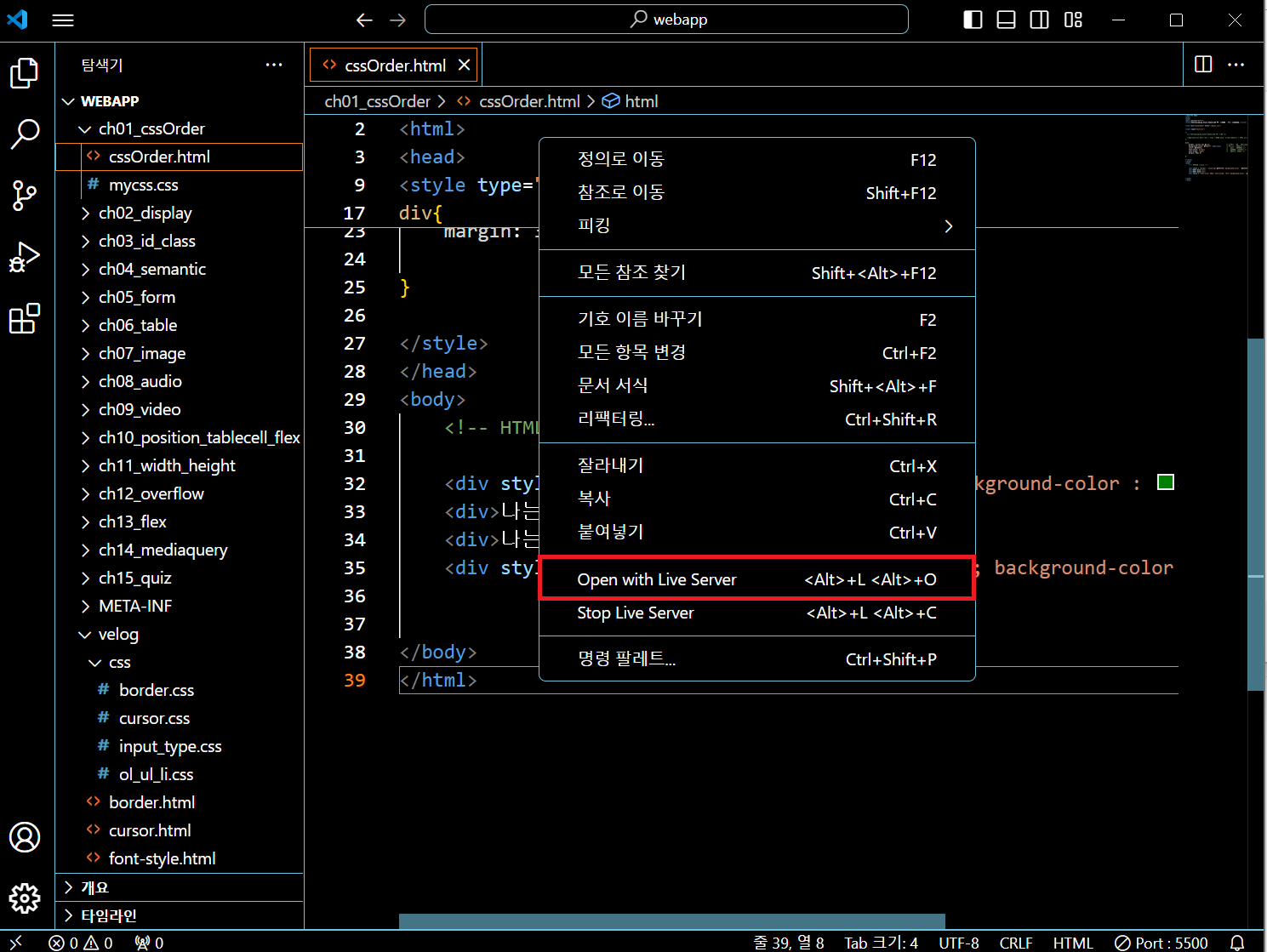
해당 파일 실행 시키기

-
Port 연결 종료

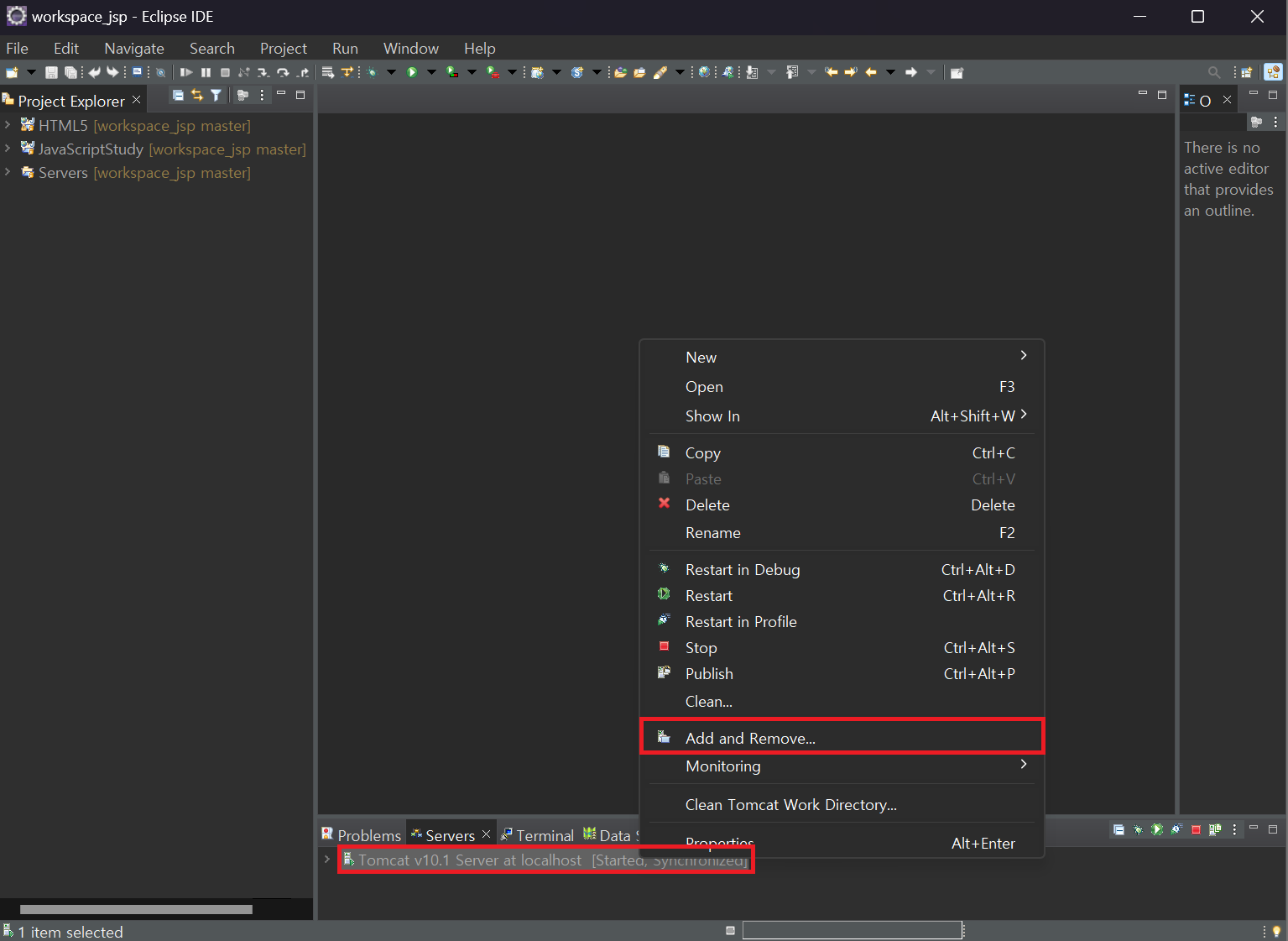
이클립스 포트 연결
-
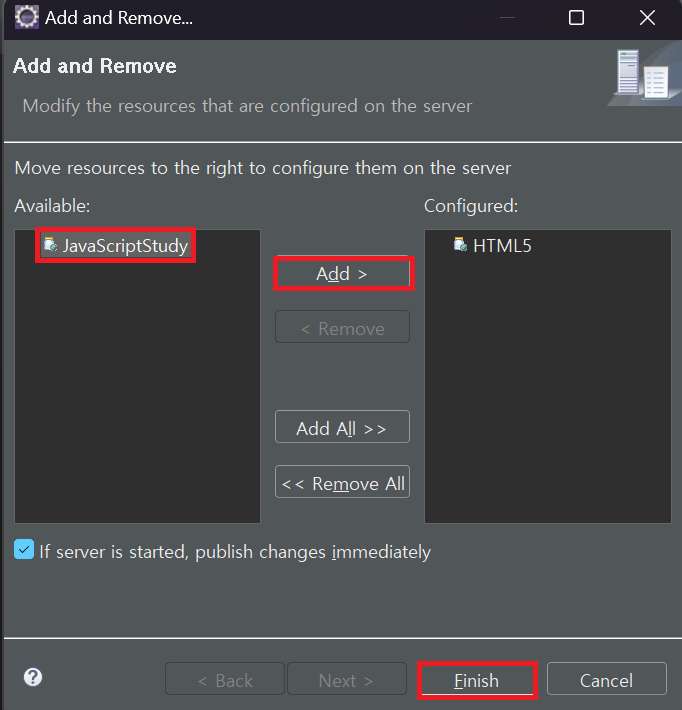
Server -> Add and Remove

-
활성화하기

현재 포트 연결
자바 포트 8080
톰캣 포트 9090
vscode 포트 5050