Connect git repository Forestry Problem

I can't speak English well, so I got help from Google Translate. (Please understand even if the text is awkward)
There was no problem with 'Theme Installation' in the official guide document.
A problem occurred in the next step, CMS Intergation.
Step1.git setting → Step.2 Netlify went well, but Step.3, Forestry, could not be done.
In conclusion, it is an import site, but nothing else is set up.
Problem Description
1.After add site, select hugo ver 0.81.0 and click next.
2.After linking to github, select the respository with bookworm and click next (config file found automatically!)


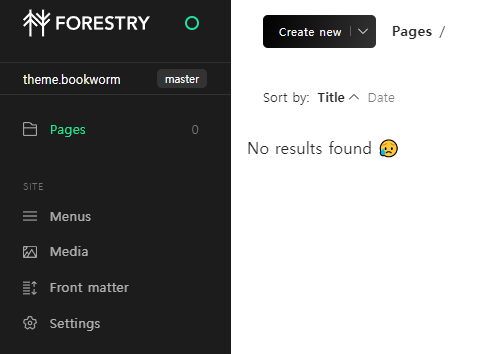
4.Complete setup

!! The problem arises right here. !!
└ It means that no content, no settings, can be loaded.



Shouldn't it be possible to create blog posts in forestry and edit config values?
If it's a paid theme, shouldn't it be possible to use it after setting it up easily, rather than searching and setting the forestry manual one by one?
Absolutely no bookworm docs can solve this problem.
Shouldn't it be displayed like other themes as shown below?

I googled all day yesterday and tried this and that, but I can't solve it, so I'm angry.
What I've tried to solve the problem
-When setting github config.toml in Forestry, immediately 'Config file found!' The file corresponding to

-I think it is the config,toml file corresponding to the root path of the github page.

- When I looked in the
root > config.tomlfile, it seemed to be a problem because only variable values exist as shown below.
# This file is for render site varibles and plugins
# don't remove this file.
# The presence of this file is for compatibility with Blogdown and Forestry.
#
# The actual configuration files are stored in the `config/_default/` folder.
######################### site variables ##############################
# customize your color and font from here.
[params.variables]
color_primary = "#01AD9F"-So I renamed or deleted config.toml in the root path (I tried both methods) and decided to try setting up the forestry again with config.toml in the exampleSite/config/_default path. .
-
After deleting the site registered in the existing forestry and clicking add site, the Config Path part was registered as
exampleSite/config/_defaultin the git respository setting popup window. -
exampleSite/ : Cannot find config file
-
exampleSite/config : Cannot find config file
-
exampleSite/config/_default : Config file found
-After complete setup, the import site does not work and no section is defined as shown below. (Even i try with exmpleSite/config/_default/config.toml,the result is the same as below)

결론
I tried to set the theme with the git submoudle command by creating two respositories on github, which is different from the contents of the docs guide, but it didn't work.
Now there is a problem with the foresty settings of the bookworm paid theme. I don't know if the problem is with the config.toml file, the folder structure, or something else. (I am not a professional developer.)
But the important thing is that it's a paid theme, so please help me solve this problem.
Please help me to understand and solve it easily.
I want to apply the bookworm theme with joy and post my stories.
Thanks for reading to the end have a nice day.
