오늘의 고민

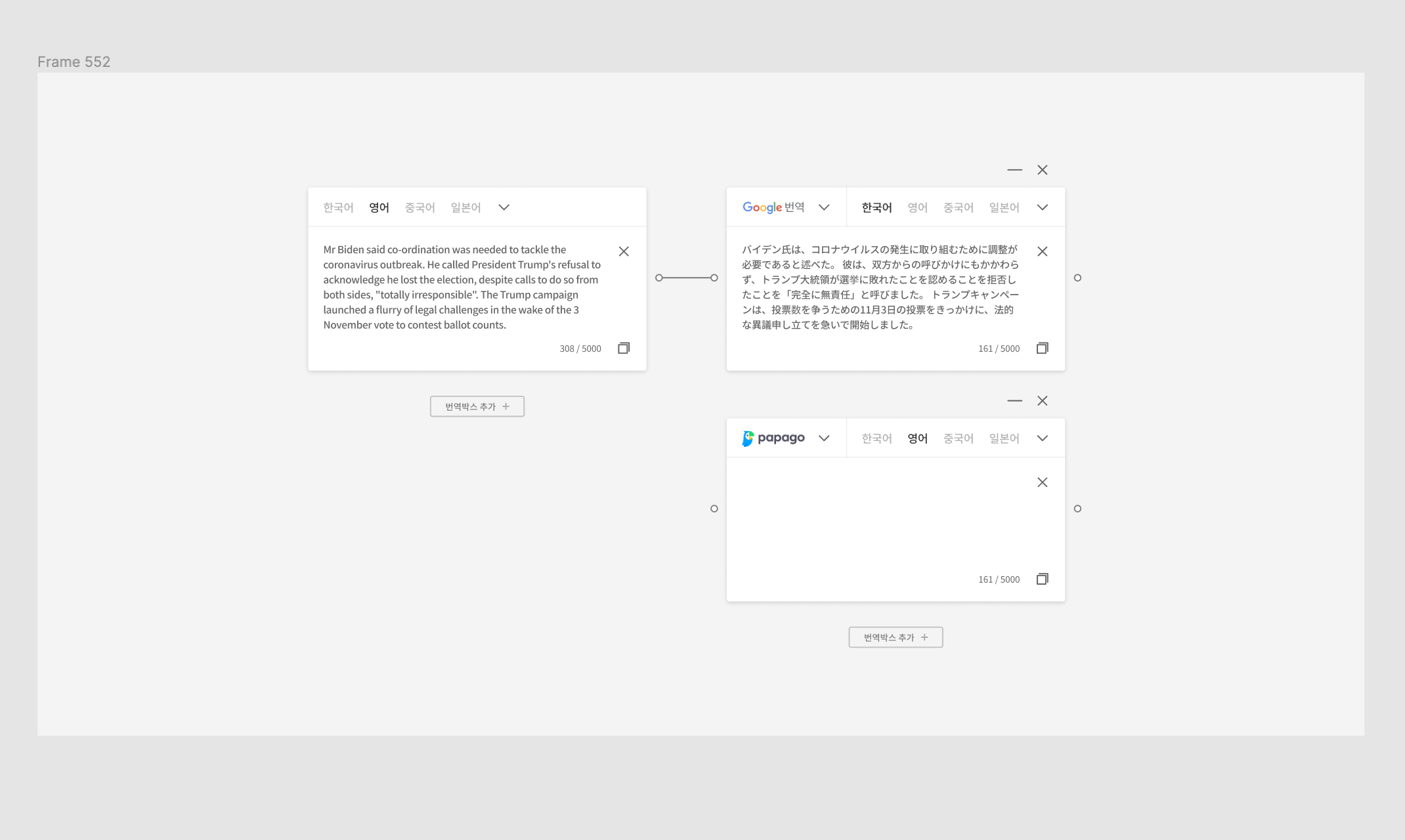
카드를 추가하는 방법
1. 부모 카드의 우측에서 선을 드래그해서 뽑아 낸후, 다음 칼럼에 드랍한다.
이 경우 부모와 자식이 자동으로 연결된 상태로 자식 카드가 추가 됨
2. 칼럼 하단에 카드 추가하기 버튼을 누른다.
이 경우 부모-자식 관계가 없는 독립 카드가 추가 됨.
이렇게 카드를 생성한 후 각 카드에 번역기 타입, 언어, 텍스트가 바뀌면 그것을 감지해서 restAPI를 호출해 번역하고, 자식카드 TEXT가 변경되어야 한다.
여기서 현재 고민은 change event가 감지되었을 때 자식일수도, 부모일수도, 혹은 둘 다 일수도 있어서 이걸 어떻게 처리해서 restAPI로 넘겨야할지 고민이다.. 객체지향이라면 좀 더 쉽게 될거같은데 ..
- 연결된 상태의 카드라면 반드시 부모가 존재하고, 자식은 없을 수도 있다.
- 부모는 반드시 하나만 존재하고, 자식은 여러개 존재할 수 있다.
- 연결되지 않은 카드는 독립적이다.
이 문제는 어떻게 해결할 것인가.. 가상돔으로 트리구조를 이용하는 이유가 이것에 있으려나 ..?
일단 모든 요소들이 column, card index를 가지고 있으니 이중배열로 자신의 부모, 자식을 찾을 수 있는 요소를 만들어보겠다. 약간 리액트의 contextAPI 같은 느낌이다.
.
.
.
오늘도 밤새 달려서 어느정도 구현했다 ..
언어변경, 번역기 변경, 텍스트 변경시에 변경된 위치를 기준으로 부모가 있는지 없는지, 자식이 있는지 없는지에 따라 restAPI 작동을 달리해서 작동시켰다.
.
.
.
.
진짜 내가 물론 무식하게 바닐라로, 그것도 우격다짐 식으로 구현하고 있지만 리액트와 같은 프레임워크의 효율성을 뼈저리게 느끼는 중이다...
그리고 생각해보니까 작업하면서 this를 하나도 안 썼네..? this를 쓰면 좀 더 편하게 작업할 수 있지 않았을까..? 리팩토링할때 신경써야겠다
