
Prototype
정의(?)
모든 객체는 기본으로 [[prototype]] 이라는 숨김 프로퍼티를 갖는다.
이 속성은 null or 참조 대상 객체를 값으로 가진다.
이 속성이 null이 아닌 다른 객체를 참조할 때, 그 참조 대상 객체를 '프로토타입'이라고 한다.
쓰임새
-
JavaScript에서 상속을 구현하기 위해 사용된다. (Java와 같은 언어의 상속과는 다르다.)
-
흔한 예시로 '고양이', '강아지', '햄스터' 객체가 모두 eat이라는 동작을 한다면,
- '동물'이라는 객체에 eat이라는 동작 메소드를 추가하고
- 고양이, 강아지, 햄스터의 prototype을 동물로 지정한다. - 이제 고양이, 강아지, 햄스터는 동물객체의 eat 메소드를 사용할 수 있다.
- '동물'이라는 객체에 eat이라는 동작 메소드를 추가하고
-
참고 : 편의상 메소드라고 표현했지만 자바스크립트에 메소드라는 개념은 없다. 다만 자바스크립트에서 객체의 속성으로 함수를 지정할 수 있고, 이를 메소드라고 편의상 불렀을 뿐이다.
[[prototype]], prototype, __proto__
[[prototype]]
-
모든 객체는 생성될 때 [[prototype]]이라는 기본 숨김 속성을 가지고 있다. 기본적으로 Object.prototype을 값으로 가지지만, 생성자로 생성된 객체는 생성자.prototype을 가진다.
-
예를 들어 함수의 경우 Function.prototype이다.
모든 funtion은 내부적으로 new Funtion()으로 생성되기 때문에
여기 참고하세요. 읽어보면 좋구..
prototype
- 함수 객체만 가지고 있는 속성이다. [[prototype]] 속성과 별개로 존재한다.
const instance = new Fn();
- 이 속성은 해당 함수가 생성자로서 사용될 때(new Fn()), 생성되는 인스턴스(instance) 객체의 [[prototype]] 속성의 값이 될 객체를 가르킨다.
__proto__
- 먼저 말해두자면 해당 속성은 실제 prototype 값을 같는 속성이 아니라, [[prototype]]의 getter, setter이다. 즉 '함수'다 여기 참고
object.proto // getter
object.proto = someThing //setter
- object.proto 로 사용하면 해당 객체의 [[prototype]]을 반환하는 getter이고,
object.proto = someThing로 사용하면 해당 객체의 [[prototype]]에 할당하는 setter이다.
- proto 와 [[prototype]]을 동일하게 여겨도 동작에 문제 없지만, 구분은 하자!
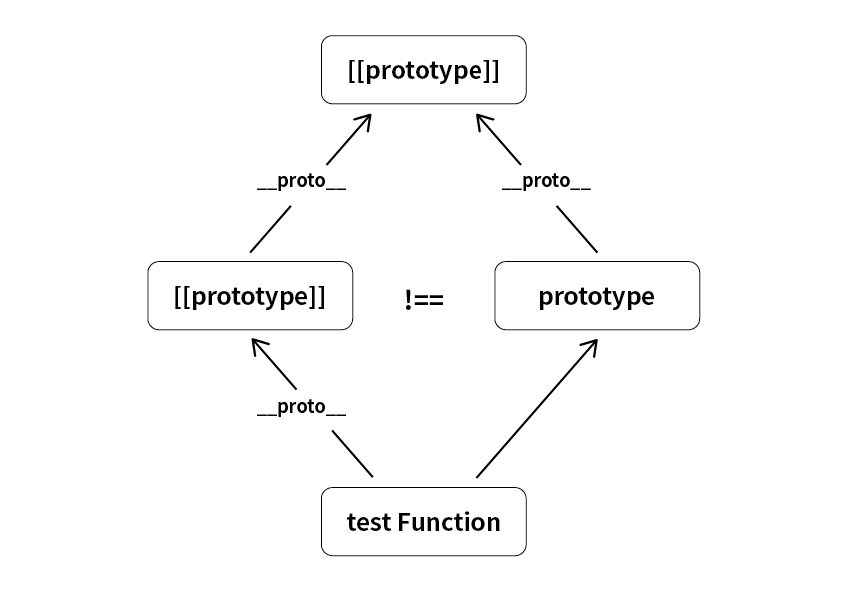
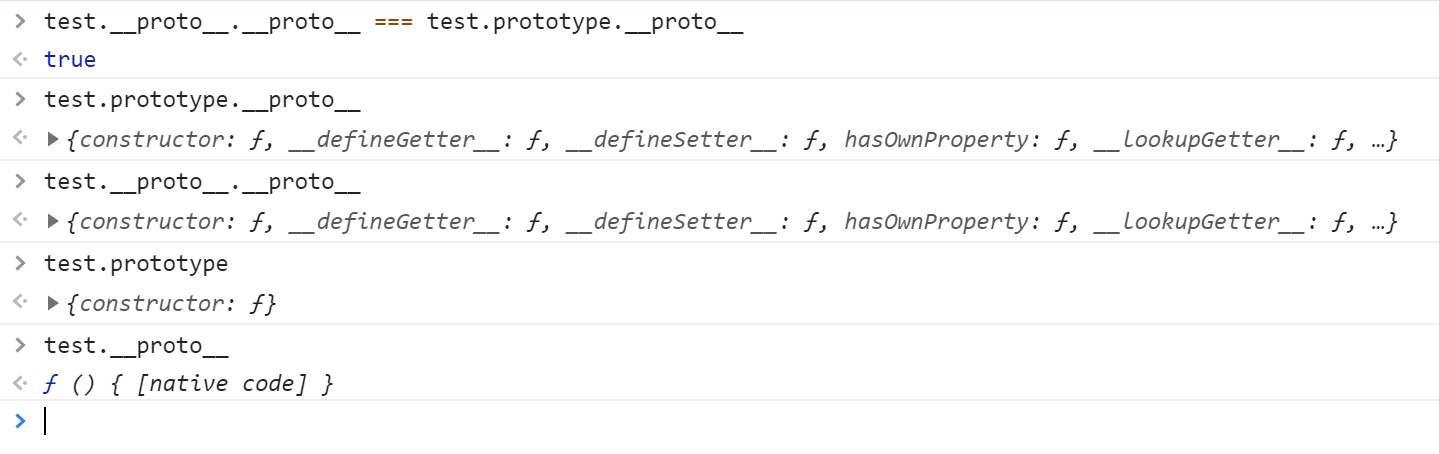
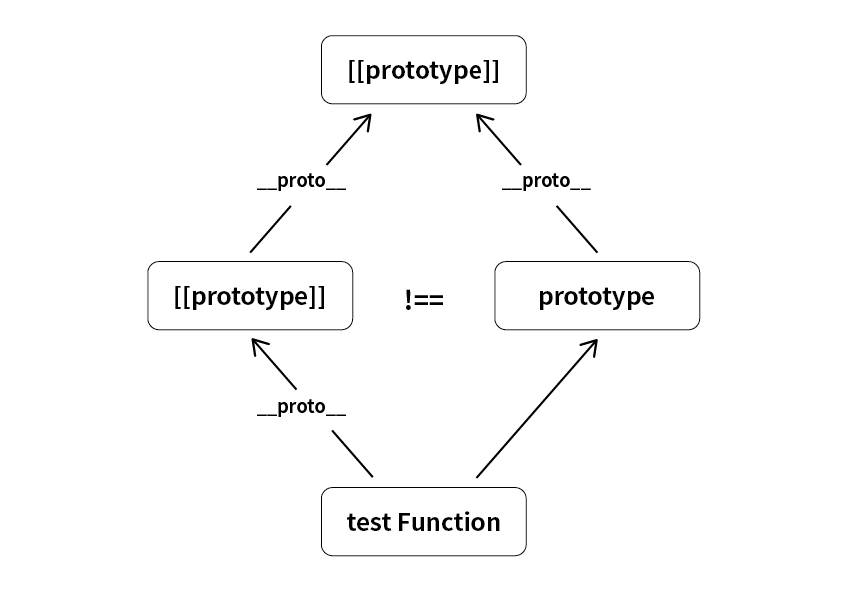
그림 정리


prototype 특징
-
this 는 프로토타입의 영향을 받지 않는다. this는 최초에 접근한 객체이다. this가 나타내는 것
-
A 객체가 B의 prototype이라면, B는 A의 속성과 메소드를 사용할 수 있다. 다만, 해당 속성, 메소드는 B에 정의되어 있는 것이 아니다. A에 있는 속성, 메소드를 사용할 뿐이다.
-
위 특징으로 프로토타입 상속은 타언어의 상속보다 더 나은 메모리 효율성을 지닌다.

__proto__가 [[prototype]]용 getter, setter인지 처음알게 됐네요!! 감사합니다 👍