Heroku를 이용해 nodejs 프로젝트를 배포해보자
준비물
0단계 사전 준비
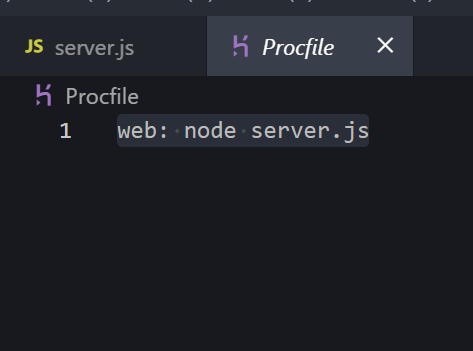
Procfile 생성

-
root폴더에 Procfile 생성 후 web: node <express server.js 파일명>를 선언해둔다.
-
헤로쿠는 이 파일을 통해 서버 파일을 찾아서 실행한다.
server.js는 내가 만든 이름이고, 본인이 express 서버를 구성한 파일을 지정하면 된다. -
특히 web:에서 띄어쓰기를 주의하자 web : 로 띄어쓰면 오류가 난다고 한다.
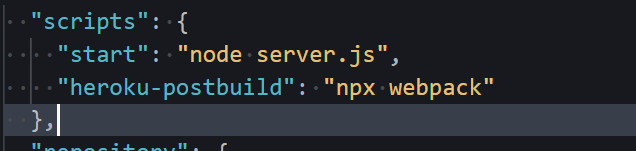
script in package.json

-
start 명령어로 실행할 파일을,
heroku-postbuild 명령어로 webpack을 실행하도록 한다. -
사실 start 명령어와 위의 procfile의 명령어가 중복되는데 둘다 필요한가? 싶지만 내 지식으로는 일단 둘 다 시키는대로 했다..
1단계 로그인
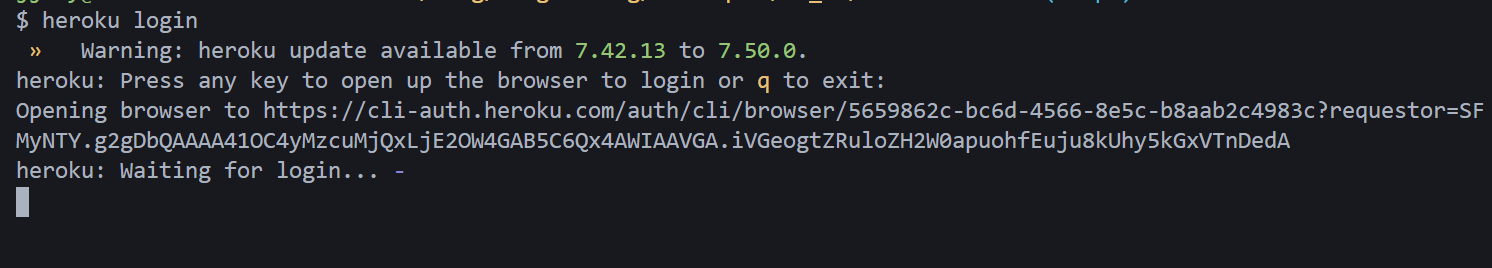
heroku login
- 배포할 소스코드 root 디렉토리에서 위 명령어로 헤로쿠에 로그인한다 .



- 로그인 후 위 상태가 되면 성공.
2단계 app 생성
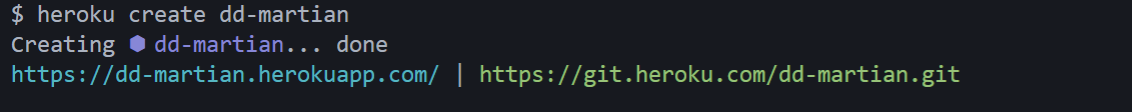
heroku create appName
- 로그인에 성공했다면, app을 생성한다. (소문자만 가능!)


3단계 app 연결
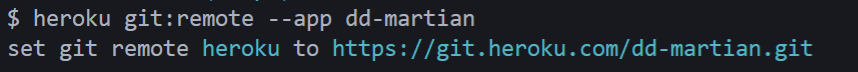
heroku git:remote --app <appName>

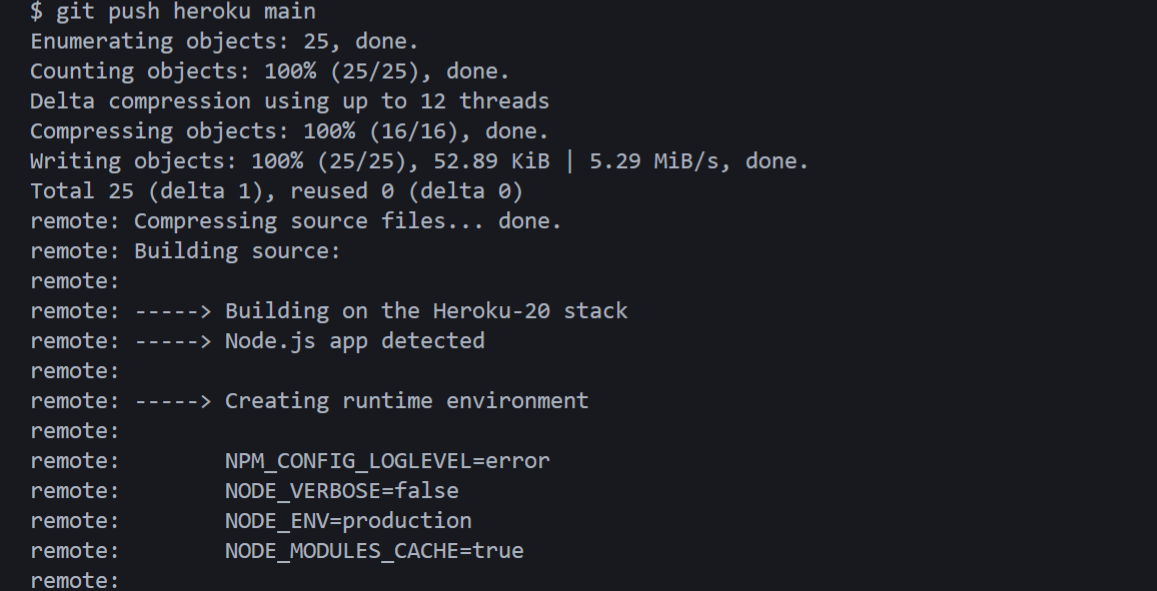
4단계 push
git push heroku main

번외 - 각종 에러들
위 순서대로 무난하게 된다면 좋겠지만.. 온갖 에러가 발생한다.
특히 webpack 사용시에 충돌하는 문제들에 대해 내가 겪은 것들을 기반으로 체크리스트를 만들어보았다.
0. commit은 했나요?
당연하지만 heroku의 main 브랜치에 commit내용을 push하면서 배포가 이루어지는 것이다.
heroku에 push하기 전, 현재 상황이 아래 두 가지중 하나여야한다.
- 배포하고자 하는 상태의 소드코드를 origin main 브랜치에 push한 후
- 배포하고자 하는 상태의 소스코드를 main branch에서 commit 한 후
첫 번째 경우에는 최종 push한 내용이 heroku로 넘어간다. 즉 origin main의 소스코드가 heroku main으로 전달됨.
두 번째 경우에는 마지막 commit한 내용을 heroku main으로 넘어간다. 이 때, origin main으로는 push되지않는다
1. 의존성 확인.
package.json에는 두 가지 의존성 파트가 존재한다 .
- dependencies : 프로덕션 환경에서 응용 프로그램에 필요한 패키지.
- devDependencies : 로컬 개발 및 테스트에만 필요한 패키지.
모듈 설치시 개발용을 위해 npm i -D 옵션으로 설치했다면, 실제 배포 프로젝트에 필요한 모듈은 dependencies로 옮겨야한다. heroku는 devDependencies를 읽지 않는다.
2. 현재 branch 위치
main branch가 아닌 feature branch에서 위 과정을 하고 있진 않은가?
그라믄 안 된다. main 브랜치로 이동 하고 배포하고자 하는 상태를 commit한 후에 heroku main에 푸시해야한다.
이 때, origin main 브랜치에 굳이 commit하지 않아도 된다.
즉 origin main 브랜치와 heroku main 브랜치가 동일하지 않아도 된다는 것!
3. webpack dev-server를 사용하고 있는가?
이건 나의 바보같은 실수이긴한데.. 개발중에 편의상 dev-server를 사용하고 있었는데 그대로 배포하려니 에러가 났다.
반드시 배포용 webpack 빌드 과정으로 변경하자.
아마 개발용, 배포용을 아예 나누기도 하는데.. 일단 나는 하나로 묶었으니 변경해줄 필요가 있다.
4. npx로 webpack 실행하기
솔직히 이건 이유를 모르겠다. 갑자기 webpack command not found가 뜬다.
어제까지만 해도 썼는데 말이지 .. webpack, webpack-cli도 다 설치되어 있는데...
이유를 찾지 못하고 package.json에서 웹팩 빌드 명령어를 npx webpack으로 변경하니까 에러없이 작동했다.
이 문제에 대해서는 알려주실 수 있는 분이 있으면 감사합니다..
끝
이상으로 nodejs+express+webpack 환경 프로젝트를 heroku에 deployment하는 방법에 대해 알아보았다..
사실 배포에 성공은 했으나 heroku의 동작 원리를 빠삭하게 알진 못한다.. 허점이 있을 듯..
참고만 하시길
.png)
