
1편 : React + TS boilerplate 제작기 - 환경 구성
2편 : React + TS boilerplate 제작기 - 설치 패키지 & npx
보일러플레이트 제작기 마지막 3편에서는 이 프로젝트를 진행하면서 마주쳤던 에러들과 싸운 고군분투기를 작성해보겠습니다..
Window script host
$ npx create-dd-app my-app
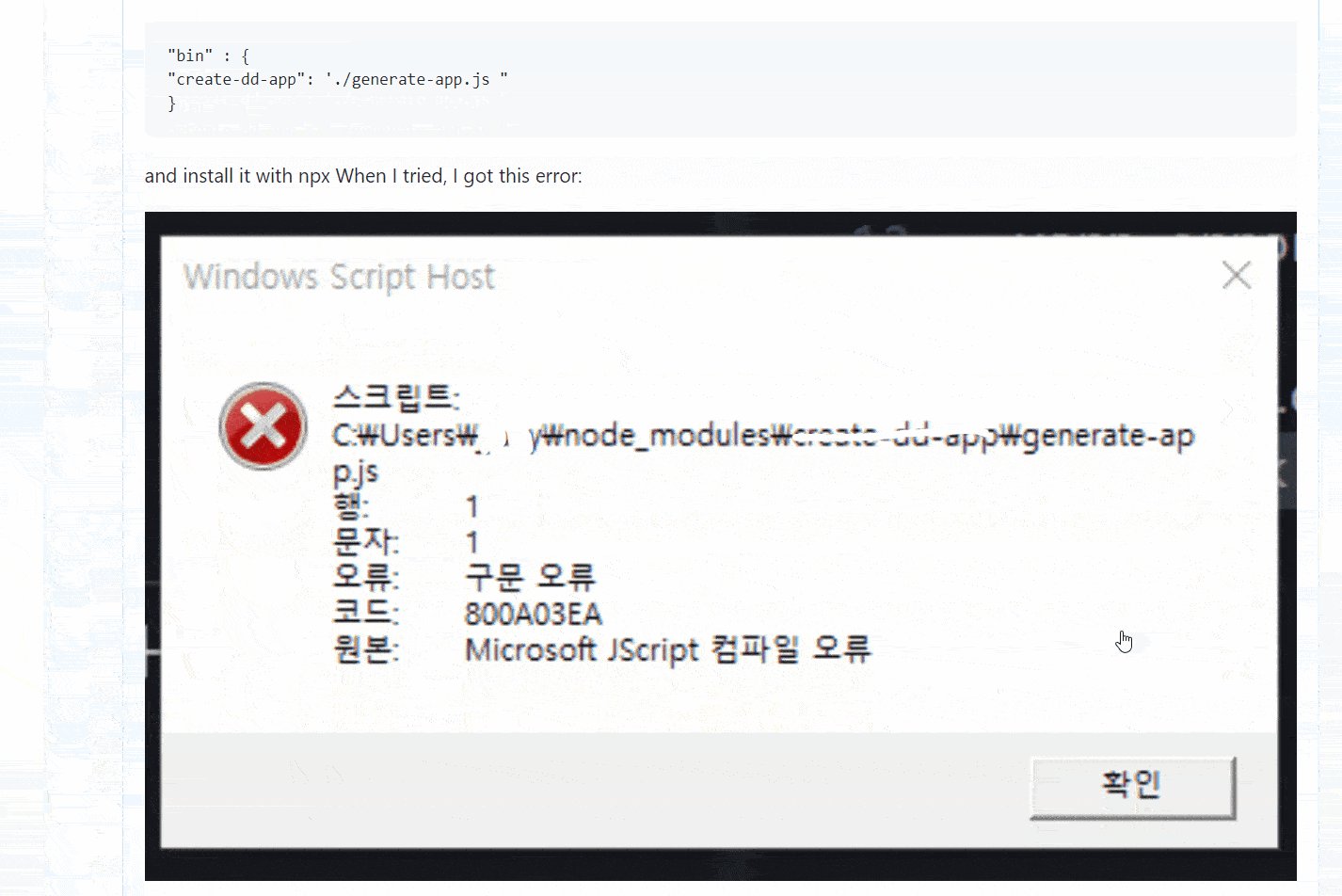
이제 npx로 설치해보자! 마음먹고 명령어를 입력했을 때 처음 만난 에러입니다.
이 에러는 windows사용자만 마주칠 수 있는 에러인데, 결론부터 얘기하면 해당 스크립트 파일(generate-app.js)을 node로 읽지 않았기 때문에 발생하는 에러입니다. 우리는 이전 글에서 스크립트 파일 최상단에 shebang 이라는걸 작성했죠?
#! /usr/bin/env node
이 한줄은 유닉스 계열 OS에서 해당 파일을 읽을 때 node로 읽게 하는데, 애석하게도 window에서는 무시됩니다. 여러분도 아시다시피 본래 JavaScript는 브라우저에서 사용되는 언어입니다. Node.js가 등장하면서 브라우저 밖에서도 JavaScript를 사용할 수 있게 된 것이죠!
window에는 JScript가 js파일을 읽는 기본 인터프리터로 등록되어 있기 때문에, 인터프리터(node)를 지정해주지 않으면 generate-app.js 파일을 JScript로 읽게 됩니다. 브라우저 환경이 아닌 곳에서 JScript로 JavaScript 파일을 읽으려고 했기 때문에, 위 에러가 발생한겁니다!
그럼 어떡하지?
사실 2편을 제대로 따라오셨다면 이 에러를 마주치지 않았을 가능성이 높습니다. 제 경우에는 package.json에 bin 속성을 추가 하기 전에 npx로 실행하면 무슨 일이 일어나지? 궁금해서 한 번 실행해봤는데.. 그게 화근이었습니다.
npx(npm)는 '캐시' 를 하거든요. npx 커맨드를 입력했을 때 어떤 일이 일어나는지 잠깐 살펴보자면
- SYSTEM PATH 환경 변수에 해당 모듈에 대한 npx 캐싱 데이터가 존재하는가?
- node_modules/.bin에 해당 모듈에 대한 정보가 있는가?
- 없으면 package를 install해오자
이런 흐름으로 진행됩니다. 즉 캐시된게 있다면, 그 데이터를 쓰는거죠
제가 궁금해서 한 번 쳐봤던 npx가 글로벌 모듈에 캐시가 되었고, 이후 npx 명령시 캐시가 있으니 계속 오류를 품고 있는 (bin 속성이 없는 package.json)을 사용했습니다.
물론 저는 이 문제를 한 번에 캐시 문제라고 접근하지 못했습니다. 그래서 하루이상 삽질을 했죠.. 에러 검색을 해보면 node로 실행은 시켜야한다는데, 그 방법을 몰라서 찾아 다녔습니다. 페이스북 create-react-app git repo 코드를 뜯어서 새로운 패키지로 한 번 더 감싸면 된다는걸 찾았지만, 제가 참고한 블로그의 개발자는 그러지 않았거든요.
뭔가..뭔가 다른게 있다..!
이 생각만으로 node로 generate-app.js를 실행시키는 숨겨진(?) 방법을 찾아 해맸습니다..

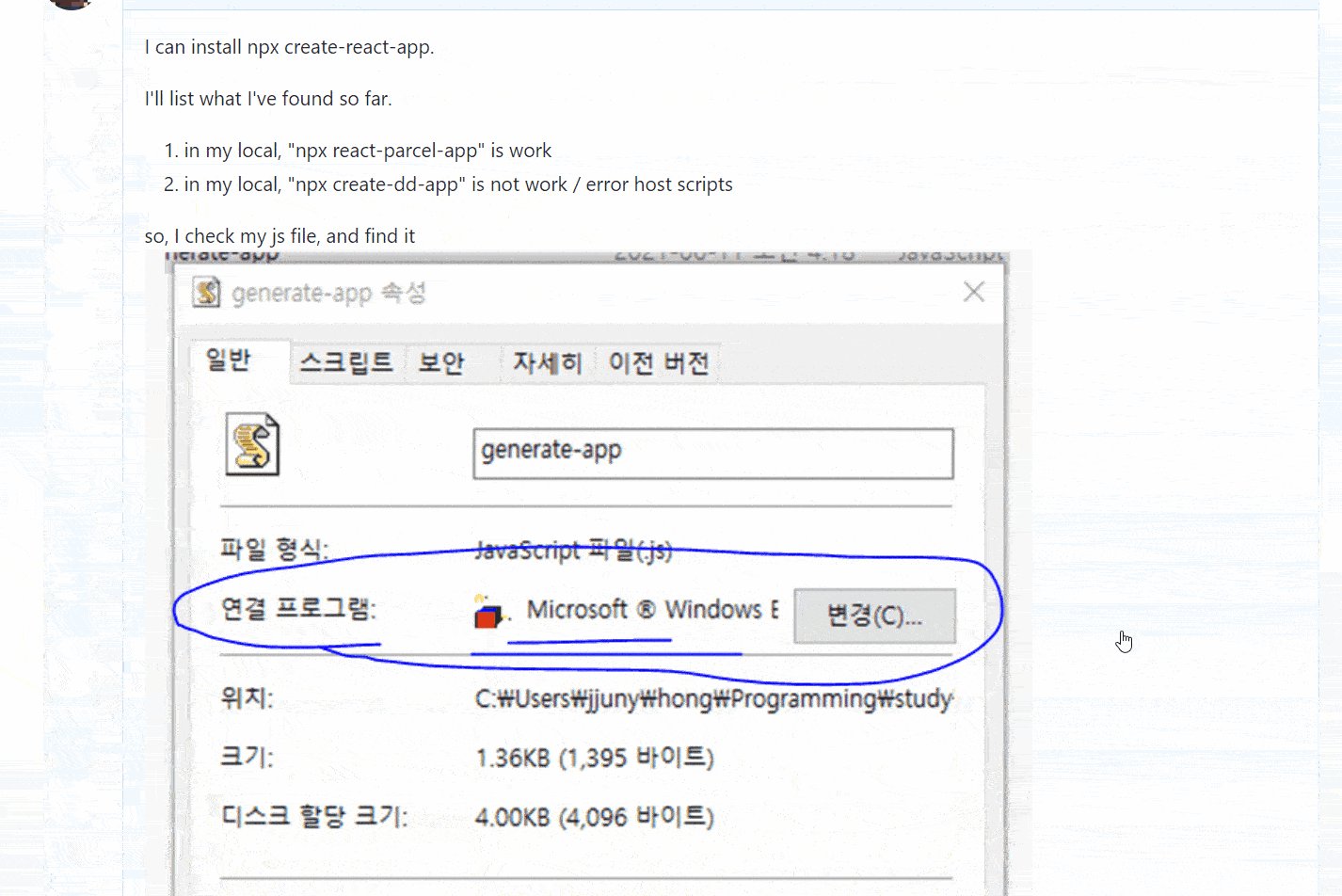
js 확장자의 연결 프로그램을 아예 node로 바꾸면 될까? 싶어서 변경해보았더니 실제로 windows script host에러는 나타나지 않았습니다. 다만 사용자의 환경에 따라 영향을 받는 구조이기 때문에 근본적인 해결책은 아니었습니다.
다만 이렇게 변경 후 다시 npx 명령어를 입력했을 때 다른 에러 메세지가 제게 도움을 주었죠
windows scripts host 에러 대신 나타난 이 에러 메세지에는 캐시 데이터의 경로가 나타났습니다. 범인은 바로 이녀석..! 삭제하고 나니 깔끔하게 해결되었다는 사실...
후기

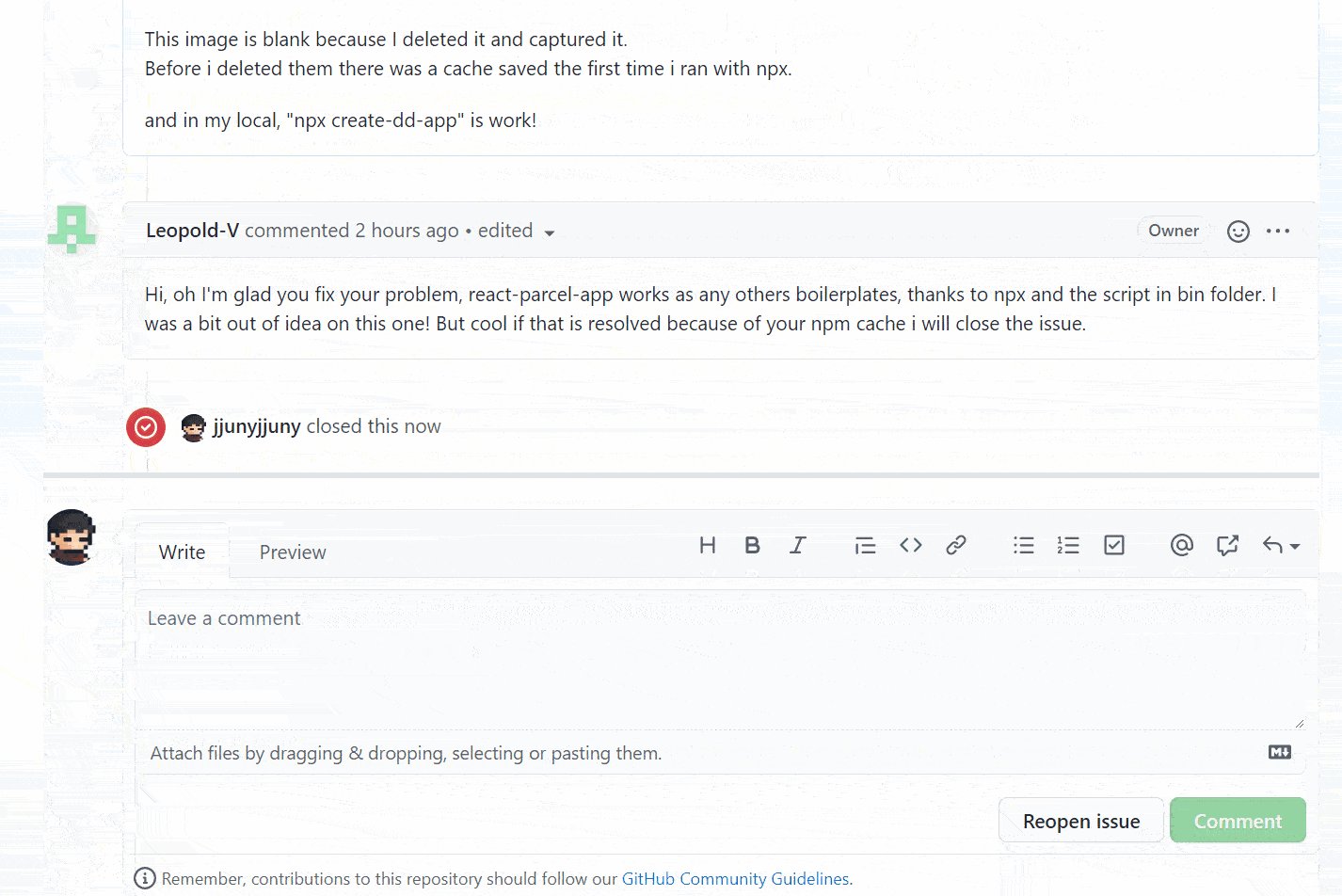
뭔가 쉽게 해결한 에러같지만, 거의 하루이틀을 해매게 만든 에러입니다.. 진짜 os 차이를 외치기도 하고 자료도 생각보다 잘 안 나와서 많이 해맸어요. 참고한 블로그 주인의 깃허브까지 찾아가서 issue를 남겨보기도 했구요.. 그 분도 문제를 해결해주기보다는 본인도 window 사용자라서 windows에서도 설치가 잘 된다는 이야기!! 그래서 옆에 있던 다른 windows 사용자에게 부탁해보니 잘 설치가 되더라는! 그래서 내 로컬이 뭔가 문제가 있음을 의심하고 해결할 수 있었죠..
아무리봐도 문제가 없는데, 예상하는 대로 동작하지 않는다면, 캐싱을 의심하자

정말 글 잘 읽었습니다. 몇 안되는 npx 설명 중 베스트 글입니다. 그런데 제가 아직 익숙하지 않아서.. 한가지 질문 드려도 될까요? npx 개발시 index.js를 실행시키려고 간단히 console.log()만 출력하고 bin에 그대로 추가해 보았는데 windows 환경에서는 실행이 되지 않고 editor 창이 뜨는 이유가 권한 문제일 것 같은데.. 링크된 해외 사이트에서는 git을 이용한 방법을 설명해 놓았었거든요. 그냥 index.js가 실행되도록 하는 방법이 없을까요? 어떤 점을 놓쳐서 그럴까요?