Table 코드를 공부하면서 table line에 대해 여러가지 찾아보았다.
그중 가장 도움이 많이 된 CSS코드인 border-collaspe에 대해 기록해두려한다.
border-collaspe 는 표(table)의 테두리와 셀(td)의 테두리 사이의 간격을 어떻게 처리할 지 정한다.
들어갈 수 있는 속성값은 아래와 같다.
- separate : 표(table)의 테두리와 셀(td)의 테두리 사이에 간격을 둔다.
- collapse : 표(table)의 테두리와 셀(td)의 테두리 사이의 간격을 없앱니다.
- initial : 기본값으로 설정.
- inherit : 부모 요소의 속성값을 상속받는다.
문법 = border-collapse: separate | collapse | initial | inherit
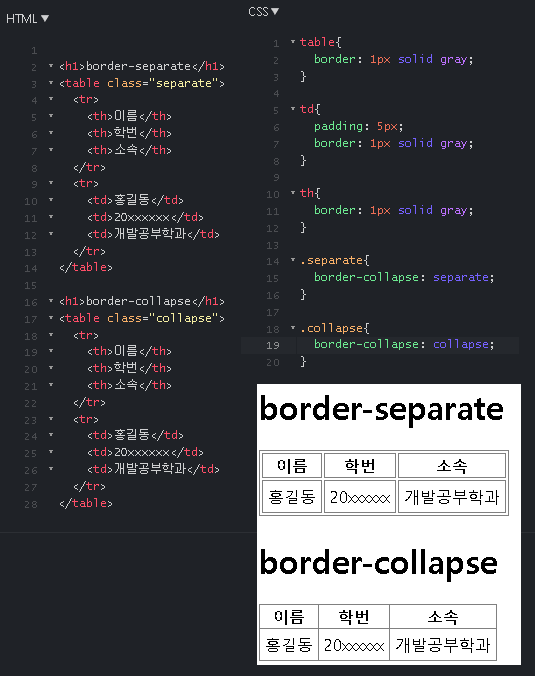
그림을 보면 table td th 모두 테두리를 주었다.
위쪽 표는 class를 separate로 지정하여 css에서 border-collapse 값을 separate로 줘봤는
데 주지 않더라도 저 모양을 유지한다.
그리고 아래 표에도 클래스를 지정하여 값을 collapse로 줘봤는데, td와 th, table간의 겹치는
테두리를 제거하고 하나의 라인으로 표시한다.