오늘은<table>태그에 대해서 복습해보았다.
샌드버드의 요금표를 보고 따라서 코드를 작성해보았는데
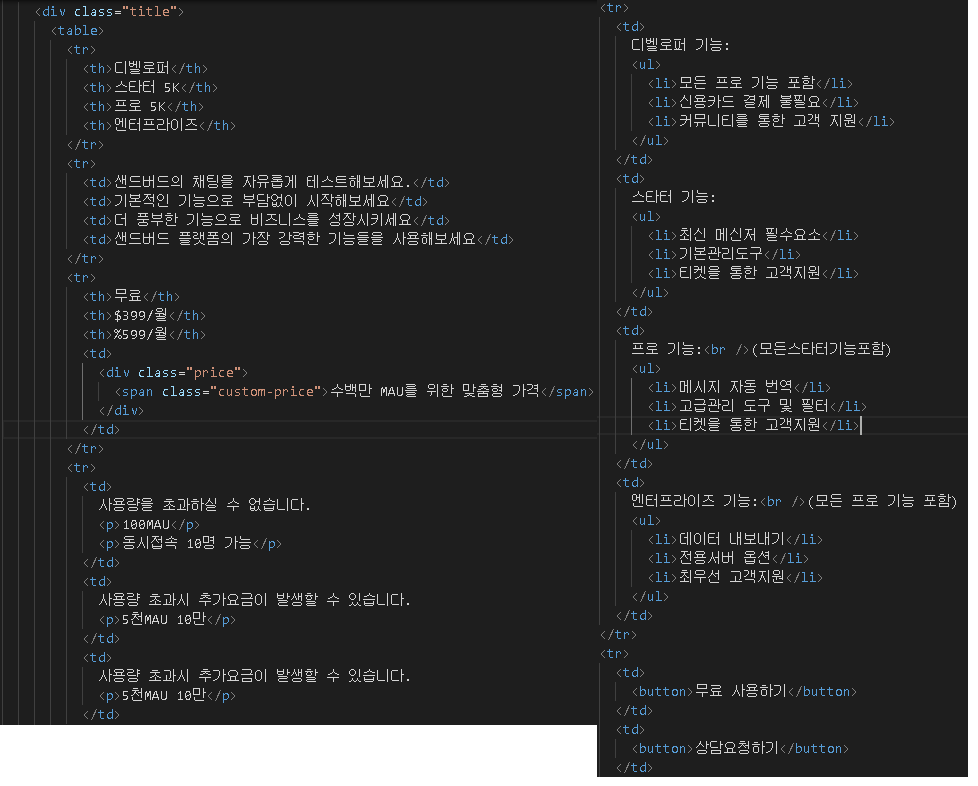
🎈table code 연습🎈

매우 길다...나름 열심히 배웠던것 토대로 기본적인 코드만 써서 작성해보았는데 결과물은 맘에 들진 않았다.😂
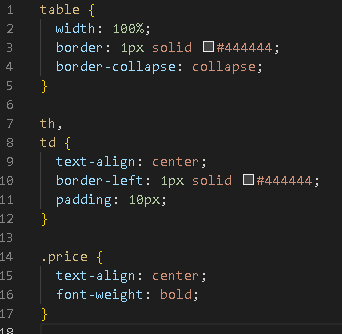
🎈css🎈

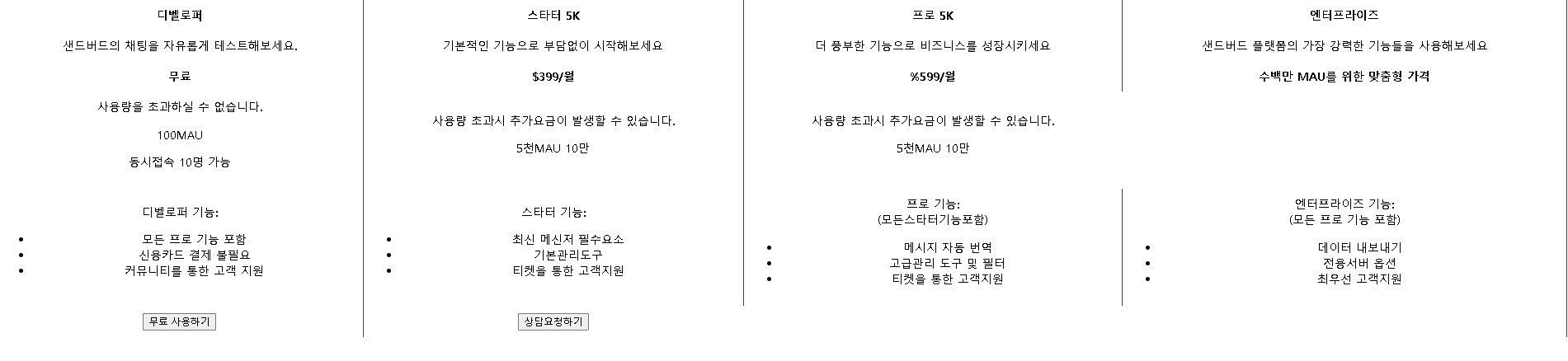
🎈결과🎈

좌우 구분선만 만들고싶어서 css로 좌우 선만 주었고,
버튼을 세 td란에 한꺼번에 주는 방법이 있을까 하고 찾아보다가 못했다.
엔터프라이즈 요금란에 라인이 비어져있는건 td값을 안넣어서 라인이 없는것같다.
'수백만 MAU를 위한 맞춤형가격' 이부분을 가운데로 옮기고 싶어서 배웠던 relative와
absolute를 활용도 해봤고 여러가지 찾아봤지만 다음에 다시 도전해봐야겠다.
그런데...샌드버드 요금표 홈페이지 들어가서 개발자 툴을 열고 확인해보니
table 코드는 안쓰였었고 전부 div로 감싼후에 하나하나 p태그와 span태그 h태그 a태그 등등으로 쓰여져 있었다.
조금 더 연습하면서 새로운 페이지들 따라 만들고 하다보면 실력이 많이 늘을것같다.
그래도 표를 따라서 어느정도 만들다보니 table태그에 대한 이해가 많이 되었다.