React 설치
- react 설치전 폴더만들어줌( 폴더이름에 대문자가 있으면 설치가 안됨)
- node.js 설치후, vscode에서 터미널 열어줌
- 터미널에 commond prompt 에서 설치 코드 작성
npx create-react-app .
// powoershell에서 설치가 잘 안될수도 있음
// . : 현재폴더에 생성React 수정
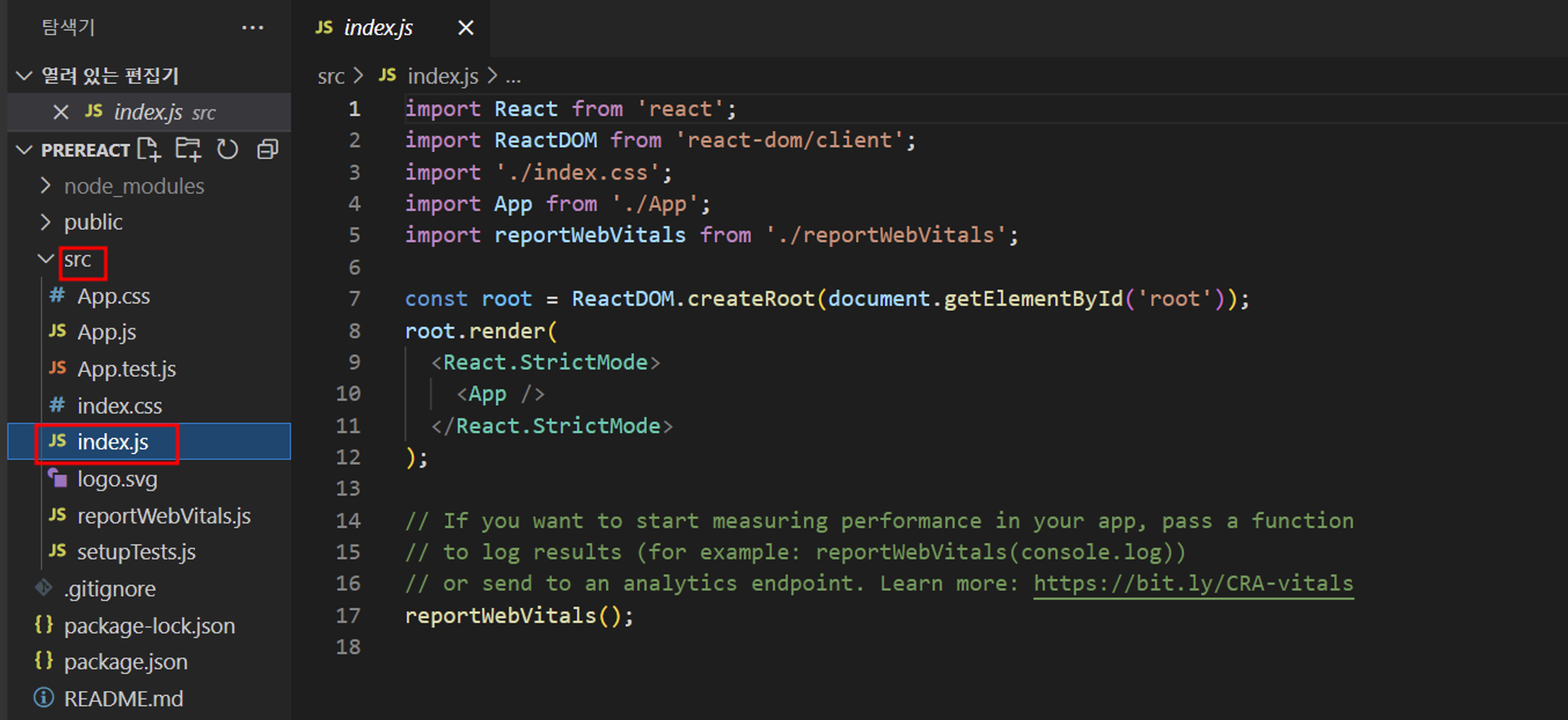
- index.js 입구 파일 → 제일 먼저 index.js파일을 읽어드림 (App을 불러옴)
- App.js에서 수정해서 사용하면됨
- App.css 스타일 지정해주면됨
- public 안에 전체 html구조가 있음 → index.html

React 배포
- 서비스에 최적화 되어있는 배포본을 만들수 있을까?
- 터미널 켜줌 (실행하고 있는 명령들이 있을경우 : ctrl+c )
// 배포판 만들어주기
npm run build- build 파일 생성 - 공백없음(용량의 최소한을 위해)
- serve 라는 웹서버를 쓰는걸 권유 (node.js로 만들어진 애플리케이션 npx)
// 웹서버 실행 (3000번포트 사용)
npx serve -s build- 라이브 실행
npm start