
👩🏻💻 간단한 버튼 클릭 이벤트로 다크 모드와 라이트 모드를 전환하는 기능을 구현해보았다
🏗 HTML 코드
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<span class="badge bg-dark">Dark🔁</span>
<button class="navbar-toggler" type="button">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>✅ badge(뱃지) 요소를 클릭하면 다크 모드 ↔ 라이트 모드로 변경
✅ 기본적으로 "Dark🔁" 상태에서 시작
⚡️ JavaScript 코드
/**
* Dark mode 버튼
* badge 클릭횟수가 홀수면 내부 글자를 light로 변경
* badge 클릭횟수가 짝수면 내부 글자를 dark로 변경
*/
// 1. 클릭횟수 담을 변수 정의
let count = 0;
// 2. badge 클릭횟수가 홀수면 내부 글자를 클릭하면 횟수 증가
document.querySelector(".badge").addEventListener("click", function () {
count++;
console.log(count);
// 3. badge 클릭횟수가 짝수면 내부 글자가 다크모드
if (count % 2 == 0) {
document.querySelector(".badge").innerHTML = "Dark🔁";
// 4. badge 클릭횟수가 홀수면 내부 글자가 라이트모드
} else {
document.querySelector(".badge").innerHTML = "Light🔁";
}
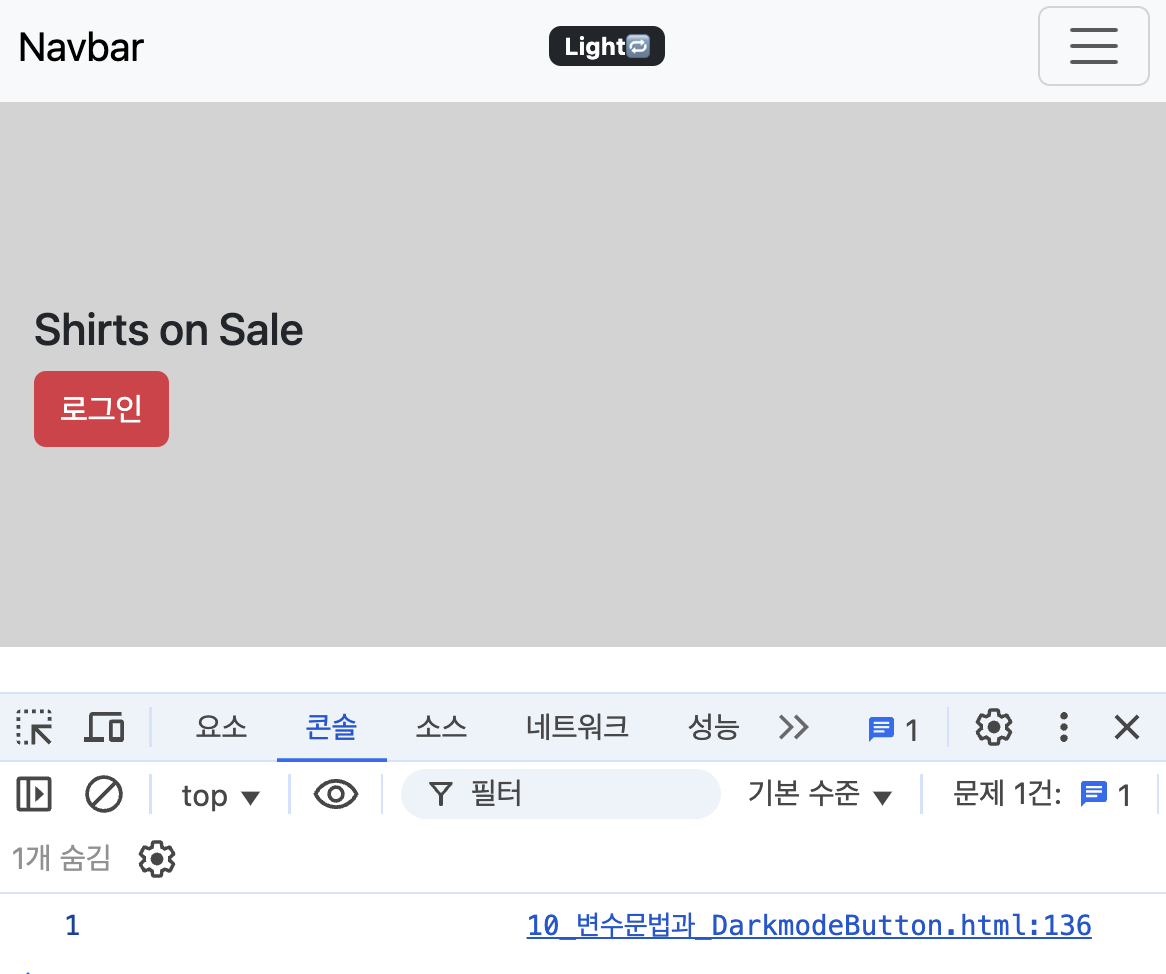
});🎨 실행 화면
🔆 홀수 클릭 (Light 모드)

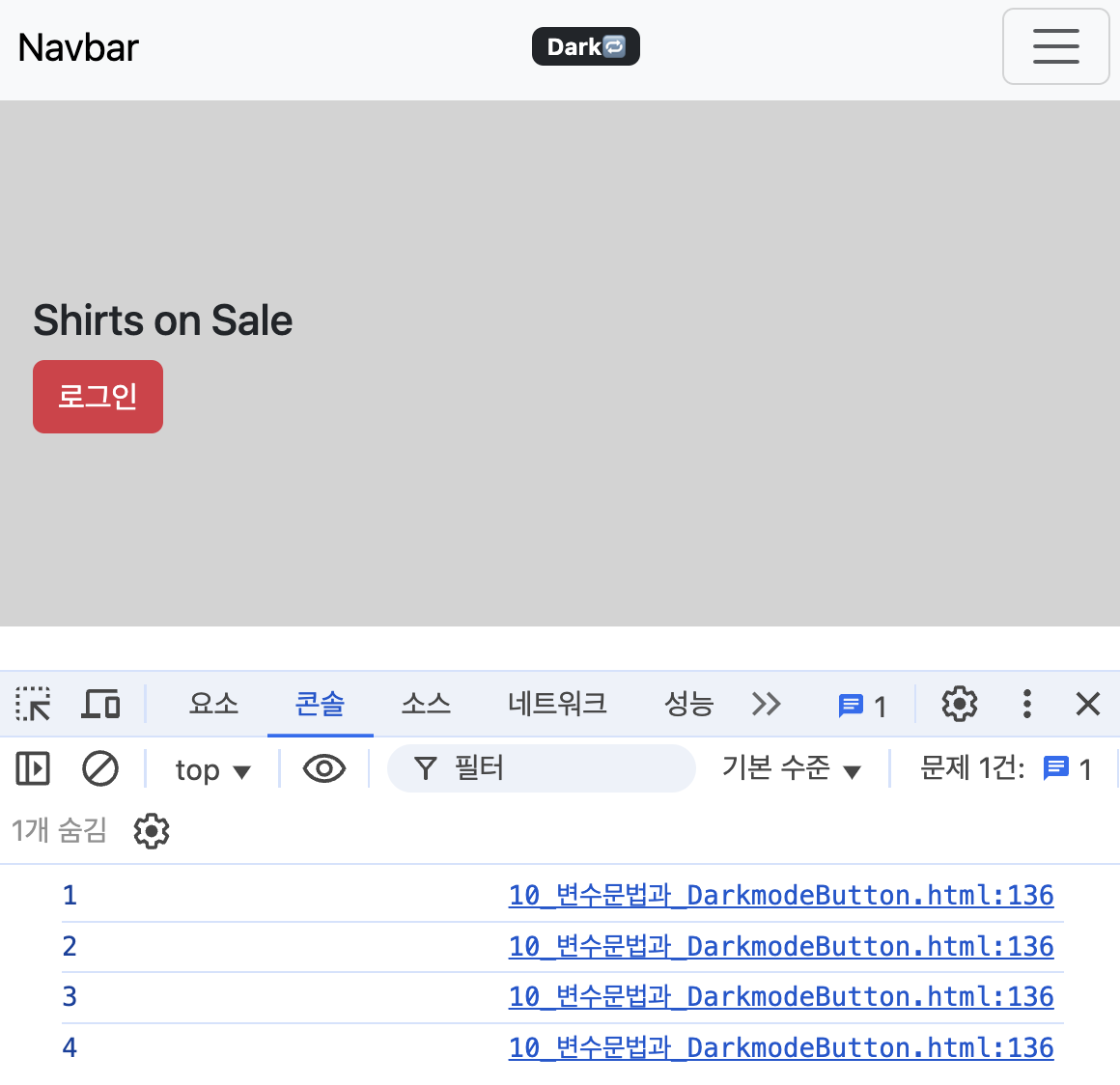
🌙 짝수 클릭 (Dark 모드)

🔥 정리
1️⃣ badge 요소 클릭 시 count 값 증가
2️⃣ 짝수면 "Dark🔁", 홀수면 "Light🔁"로 변경
3️⃣ 콘솔에서 클릭 횟수를 확인할 수 있음
👩🏻💻 지금은 버튼만 변환하지만, 다음엔 전체적인 스타일까지 다크 모드로 변경할 예정! 하지만... 지금은 시간이 없뎌요...🥲
