
💎 HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>서브메뉴_classList다루기</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH"
crossorigin="anonymous"
/>
<link rel="stylesheet" href="./css/06_서브메뉴_classList다루기.css" />
</head>
<body>
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<button class="navbar-toggler" type="button">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
<!-- login modal -->
<div class="black-bg">
<div class="white-bg">
<h4>please login</h4>
<button class="btn btn-danger" id="close">Close</button>
</div>
</div>
<button id="loginButton">login</button>
<!-- 부트스트랩 라이브러리 -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz"
crossorigin="anonymous"
></script>
<!-- 제이쿼리 라이브러리 -->
<script
src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"
></script>
<script>
/**
* 네비게이션바
* ✅ toggle() 메서드는 클래스가 없으면 추가하고, 있으면 제거한다.
*/
$(".navbar-toggler").on("click", function () {
$(".list-group").toggleClass("show");
});
/**
* login 모달창
* login click 하면 모달창 띄우기
*
*/
document
.querySelector("#loginButton")
.addEventListener("click", function () {
document.querySelector(".black-bg").classList.add("show");
});
// 띄어진 모달창 close누르면 닫기
document.querySelector("#close").addEventListener("click", function () {
document.querySelector(".black-bg").classList.remove("show");
});
</script>
</body>
</html>
✅ add("show") → 모달 무조건 열기
✅ remove("show") → 모달 무조건 닫기
🔄 toggle()은 언제?
✅ toggle("show") → 버튼 하나로 열고 닫을 때
❌ 하지만 모달에는 닫기 버튼이 따로 있어 add/remove가 더 적절
🎨 CSS
/* 서브메뉴 기본 스타일: 숨김 상태 */
.list-group {
max-height: 0; /* 서브메뉴의 최대 높이를 0으로 설정하여 숨김 */
overflow: hidden; /* 내용이 넘치지 않도록 숨김 */
transition: max-height 0.5s ease-out; /* max-height 변화에 애니메이션 효과 추가 */
}
/* 서브메뉴가 보이는 상태 */
.list-group.show {
max-height: 400px; /* 서브메뉴의 최대 높이를 400px로 설정하여 보이게 함 */
}
/* 모달 배경 기본 스타일: 숨김 상태 */
.black-bg {
width: 100%;
height: 100%;
position: fixed;
background: rgba(0, 0, 0, 0.5);
z-index: 5;
padding: 30px;
visibility: hidden; /* 애니메이션을 위한 시작 스타일 */
opacity: 0; /* 애니메이션을 위한 시작 스타일 */
transition: all 1s; /* 모든 변화에 애니메이션 효과 추가 */
}
/* 모달 내용 스타일 */
.white-bg {
background: white;
border-radius: 5px;
padding: 30px;
}
/* 모달이 보이는 상태 */
.show {
visibility: visible; /* 애니메이션을 위한 끝 스타일 */
opacity: 1; /* 애니메이션을 위한 끝 스타일 */
}
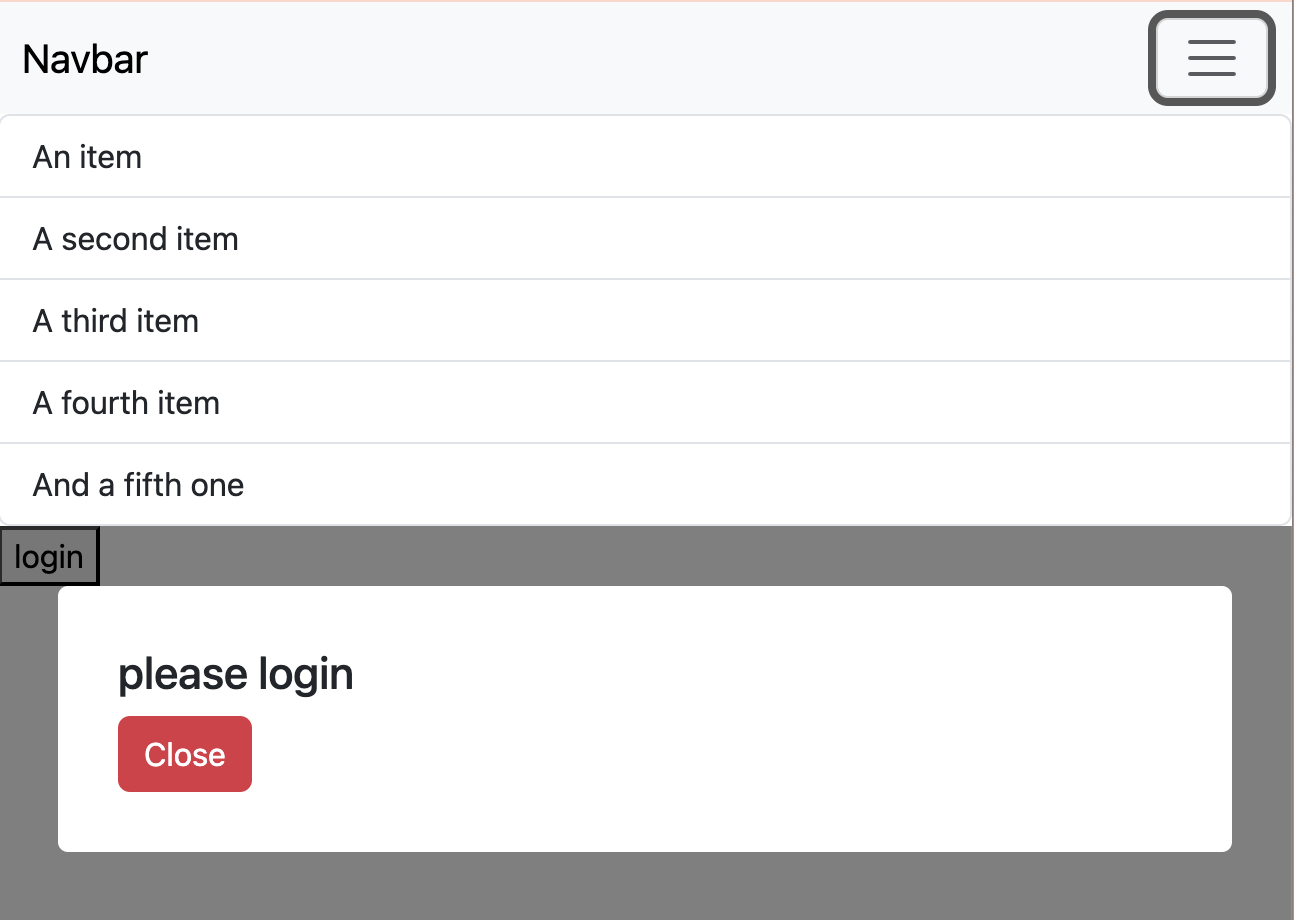
✅ 결과

✔️ 모달에는 add() / remove()가 더 명확
✔️ 토글 버튼(예: 햄버거 메뉴)에는 toggle()이 적절
