Delegate Pattern
Delegate Pattern에는 Table View와 Delegate Objectd 객체가 있다.
Delegate 객체는 Table View가 호출하는대로 구현해야 한다.
Delegate 객체는 반드시 프로토콜에 선언되어 있는데로 메소드를 구현해야 한다.
Delegate 장점: 개발의 유연성이 증가한다.
Delegate의 역할
- 데이터 공급
- 이벤트 처리
Table View
라이브러리에서 Table View를 드래그해서 추가하고 Table View Cell도 Table View 안에 추가한다.

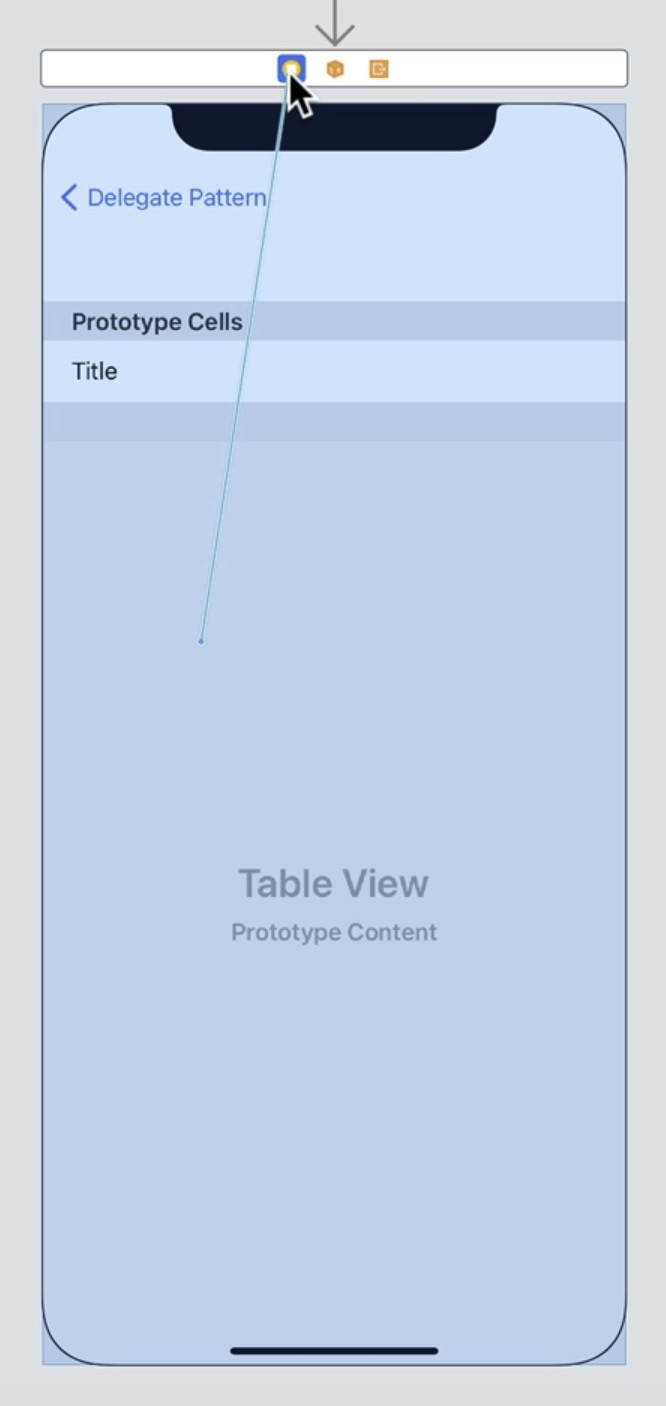
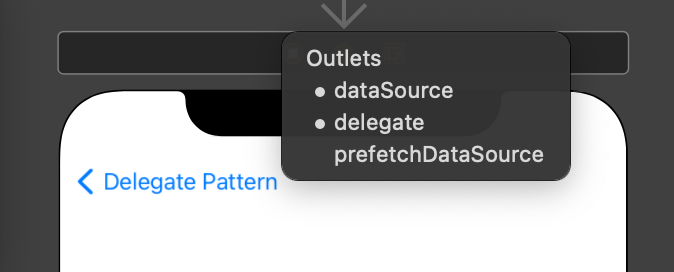
저런 형식으로 나오고 Table View Controller를 클릭한 후 control을 누르고 Scene 상단에 있는 delegate와 dataSource로 마우스를 드래그해 설정한다.


- DataSource로 연결
- Table View에 data 공급하는 delegate 객체로 지정된다
- 데이터를 공급하는 dateSource로 지정됨
- Delegate로 연결
- View Controller가 Table View에서 발생하는 이벤트를 대신 처리하는 delegate로 설정됨
- Table View는 데이터가 필요할때마다 View Controller에 구현되어 있는 메소드를 호출한다.
- 그이벤트가 발생할 때마다 마찬가지로 ViewController에 구현되어 있는 메소드를 호출한다.
- View Controller가 Table View에서 발생하는 이벤트를 대신 처리하는 delegate로 설정됨
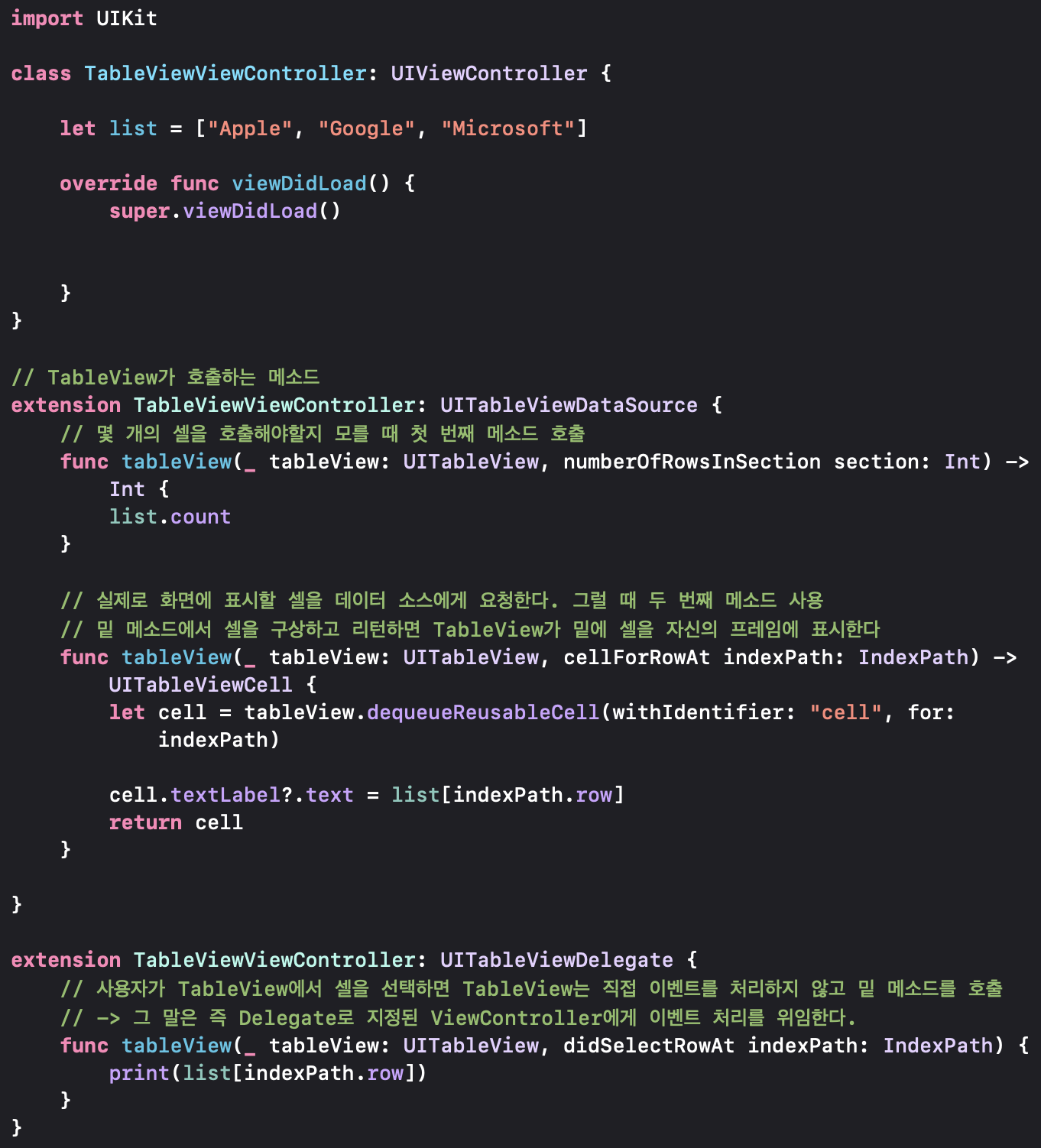
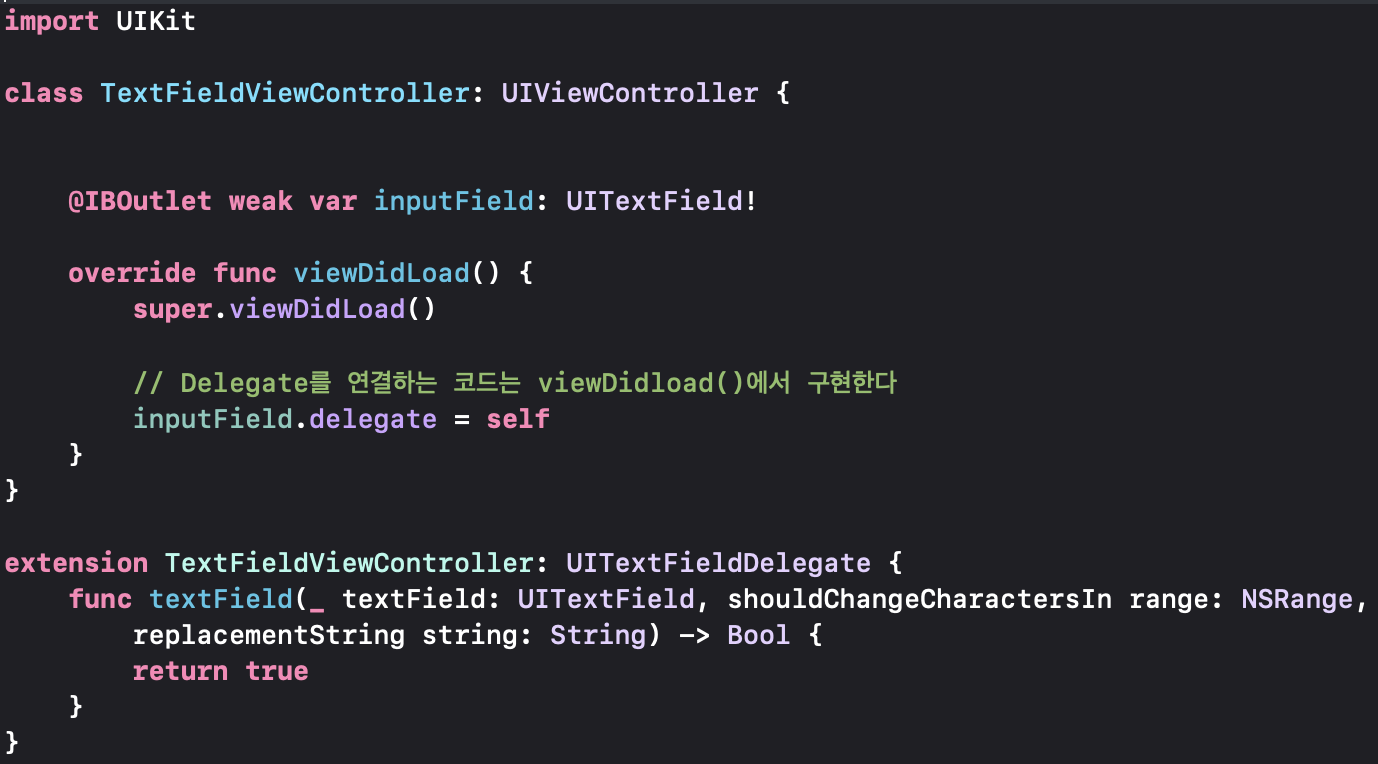
TableViewViewController.swift 프로토콜 구현

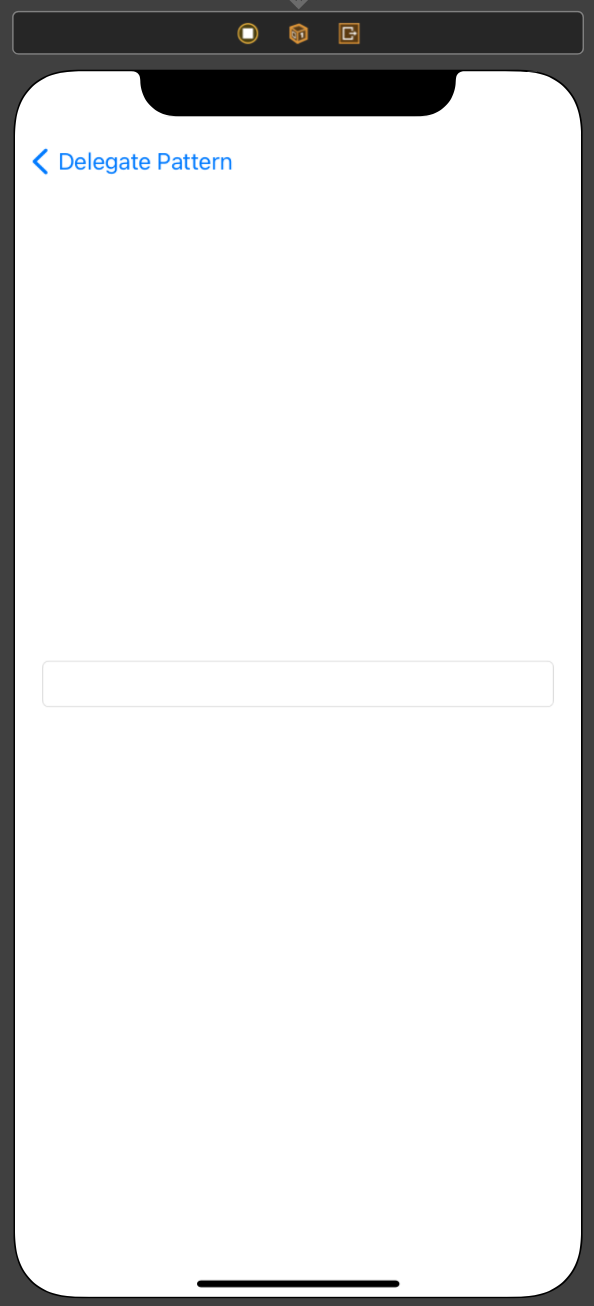
TextField
라이브러리에서 TextField를 드래그해서 추가하고

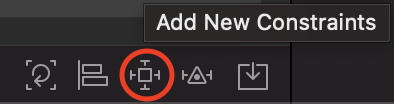
Constraints를 눌러서 왼쪽과 오른쪽을 스프링으로 달아주고

위의 Table View와 같이 TextField를 클릭한 후 control을 누른 뒤 delegate에 드래그로 설정한다.
그 이후 TextField를 TextFieldViewController.swift 에 Outlet으로 설정한다.

공통점
Table View와 Text Field처럼 delegate 패턴을 사용하는 객체는 몇 가지 공통점을 가지고 있다.
- delegate를 설정하는 속성이 선언되어 있다.
- 이런 속성들의 이름의 dataSource로 끝나거나 delegate로 끝난다.
- 속성의 형식은 프로토콜이고, 프로토콜의 이름도 일정한 패턴을 가지고 있다.
- 대부분 객체 이름 뒤에 dataSource나 delegate 접미어가 추가되어있다.
애플 공식문서
