
두 수의 나눗셈
문제
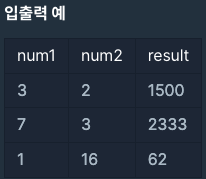
정수 num1과 num2가 매개변수로 주어질 때, num1을 num2로 나눈 값에 1,000을 곱한 후 정수 부분을 return 하도록 soltuion 함수를 완성해주세요.

function solution(num1, num2) {
return parseInt((num1 / num2) * 1000);
}
// 1. 문자형을 실수로 바꿔줘야된다.
// 2. num1과 num2를 나눠줘야한다.
// 3. 나눠 준 값에 1000을 곱해야 한다.
// 4. 정수 부분을 return 해야한다.숫자 비교하기
문제
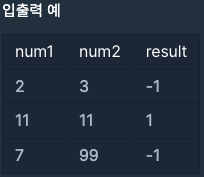
정수 num1과 num2가 매개변수로 주어집니다. 두 수가 같으면 1 다르면 -1을 retrun하도록 solution 함수를 완성해주세요.

function solution(num1, num2) {
return (num1 === num2 ? 1 : -1);
}
// 1. num1과 num2의 값을 비교해야한다.
// 2. 두 수가 같으면 1, 다르면 -1을 return 해줘야 한다.삼항연산자를 이용해서 풀어보았다.
간단한 조건문을 이용할 때 삼항연산자를 이용하면 더 짧고 간편한 코드를 짤 수 있다.
React에서도 state가 true냐 false냐의 따라 스타일을 해줄 수도 있다.
분수의 덧셈
문제
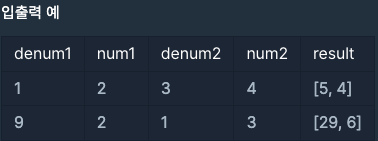
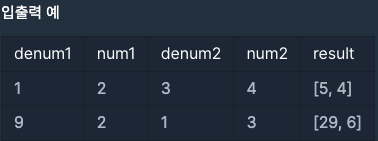
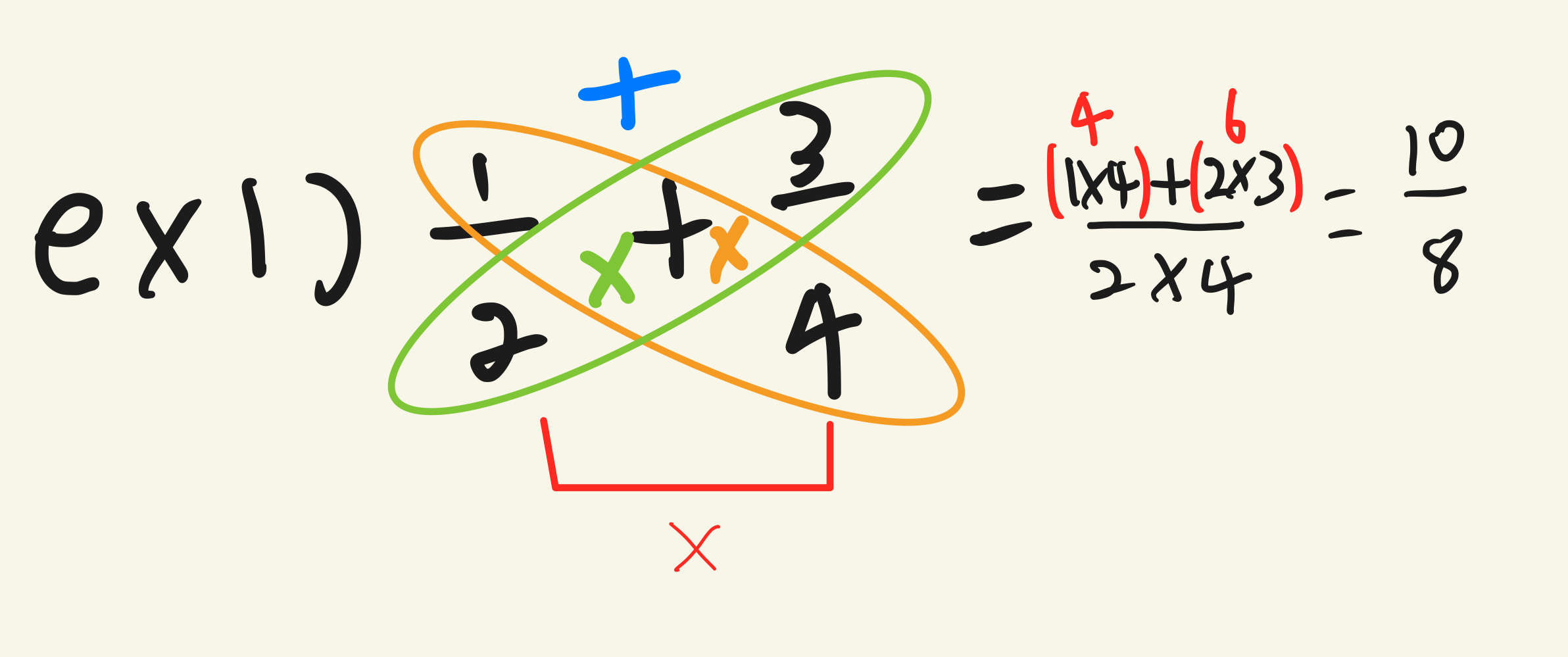
첫 번째 분수의 분자와 분모를 뜻하는 denum1, num1, 두 번째 분수의 분자와 분모를 뜻하는 denum2, num2가 매개변수로 주어집니다. 두 분수를 더한 값을 기약 분수로 나타냈을 때 분자와 분모를 순서대로 담은 배열을 return 하도록 solution 함수를 완성해보세요.

function solution(denum1, num1, denum2, num2) {
const denum = denum1 * num2 + denum2 * num1;
const num = num1 * num2;
let min;
if(denum < num){
min = denum;
} else {
min = num;
}
while(true){
if(denum % min === 0){
if(num % min === 0){
return [denum/min, num/min];
}
}
min = min - 1;
}
}
// 분자: denum, 분모: num
// 분자는 denum1과 num2를 곱한 것 + denum2와 num1를 곱한것
// 분모는 num1과 num2를 곱한 것
// 분자와 분모 중 작은 수를 찾아야 됨
// 작은 수를 분자 분모로 나눠보기
// 작은 수로 나눈 나머지가 0이 아니라면 작은 수를 -1 낮춰서 계산해보자손쉽게 두 개의 분수를 통분하여 구하는 방법

10/8 이라는 분수가 나왔다면 최대공약수로 분수를 나눠줘야한다.
최대공약수를 구하기 위해 먼저 분자와 분수 중 더 작은 값을 알아낸 후 분자와 분수를 나눠줘야 한다.
만약 나눌 수 없다면 작은 값에 1을 빼주고 다시 계산하면 된다.
입출력 예제2 같은 경우는 최대공약수가 1이기 때문에 29/6이 나온다.
배열 두 배 만들기
문제
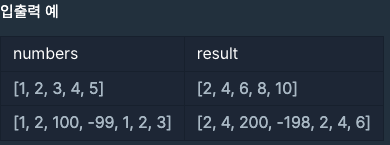
정수 배열 numbers가 매개변수로 주어집니다. numbers의 각 원소에 두배한 원소를 가진 배열을 return하도록 solution 함수를 완성해주세요.

function solution(numbers) {
// 1번 방법
// map() 함수를 이용하여 풀었을 때
return numbers.map((num) => num * 2);
// 2번 방법
let arr = [];
for(let i = 0; i < numbers.length; i++) {
arr.push(numbers[i] * 2);
}
return arr;
}
// numbers는 정수 배열이다 = []
// 각 원소에 두배한 원소를 가진 배열를 return 한다
// 1번 방법
// 배열을 리턴한 뒤 배열을 새로 만드는 map() 배열 메소드가 있다.
// => 배열 메소드 map() React에서 자주 사용함
// 2번 방법
// 1. 새로운 배열을 만든다.
// 2. 반복문을 이용하여 각 요소에 두배를 곱한다.
// 3. 두배를 곱한 요소를 새로 만든 배열에 push를 해준다.
// 4. 값이 들어간 배열을 return 한다.