가까운 수
문제
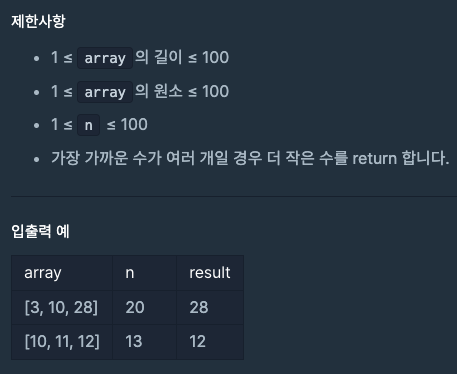
정수 배열 array와 정수 n이 매개변수로 주어질 때, array에 들어있는 정수 중 n과 가장 가까운 수를 return 하도록 solution 함수를 완성해주세요.

⚠️ 중요!: 가장 가까운 수가 여러 개일 경우 더 작은 수를 return
function solution(array, n) {
let arr = [];
// 기존에 있는 요소 - n의 절대값
for(const item of array) {
arr.push(Math.abs(item - n))
}
// 절대값을 넣은 배열 중 가장 작은값을 찾기위해
// Math.min
let min = Math.min(...arr);
// 절대값이 같을 경우를 생각해서 배열로 생성
let check = [];
for(let i = 0 ;i < arr.length; i++) {
// arr배열의 요소와 가장 작은 요소가 같으면
if(arr[i] === min){
check.push(array[i]);
}
}
return Math.min(...check);
}
// 절대값이 같을 경우 생각이 문제는 어떤 방식으로 풀어야할지 모르겠어서 다른 분 코드를 봤더니 바로 이해가 되었다.
Math.abs() = 절대값
Math.min() = 가장 작은값만 필터
이 2개의 메서드만 키워드로 생각하여 코드 짜보았다.
369 게임
문제
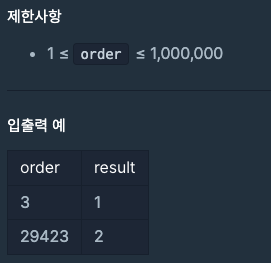
머쓱이는 친구들과 369게임을 하고 있습니다. 369게임은 1부터 숫자를 하나씩 대며 3, 6, 9가 들어가는 숫자는 숫자 대신 3, 6, 9의 개수만큼 박수를 치는 게임입니다. 머쓱이가 말해야하는 숫자 order가 매개변수로 주어질 때, 머쓱이가 쳐야할 박수 횟수를 return 하도록 solution 함수를 완성해보세요.

function solution(order) {
let game = "369";
let count = 0;
return order
.toString()
.split("")
.filter((num) => game.includes(num))
.length;
}
/*
1. 숫자형을 문자형으로
2. 문자형을 배열로
3. filter를 돌려서 true 요소만 콜백
4. 콜백된 요소의 갯수를 return
*/
암호 해독
문제
군 전략가 머쓱이는 전쟁 중 적군이 다음과 같은 암호 체계를 사용한다는 것을 알아냈습니다.
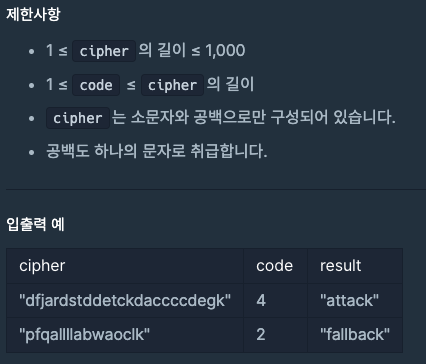
- 암호화된 문자열 cipher를 주고받습니다.
- 그 문자열에서 code의 배수 번째 글자만 진짜 암호입니다.
문자열 cipher와 정수 code가 매개변수로 주어질 때 해독된 암호 문자열을 return하도록 solution 함수를 완성해주세요.

function solution(cipher, code) {
let str = '';
for(let i = code; i <= cipher.length; i += code){
str += cipher[i - 1];
}
return str;
}대문자와 소문자
문제
문자열 my_string이 매개변수로 주어질 때, 대문자는 소문자로 소문자는 대문자로 변환한 문자열을 return하도록 solution 함수를 완성해주세요.

function solution(my_string) {
let str = ""
for(let i = 0; i < my_string.length; i++){
if(my_string[i] === my_string[i].toUpperCase()){
str += my_string[i].toLowerCase();
} else {
str += my_string[i].toUpperCase();
}
}
return str;
}