특이한 정렬
문제
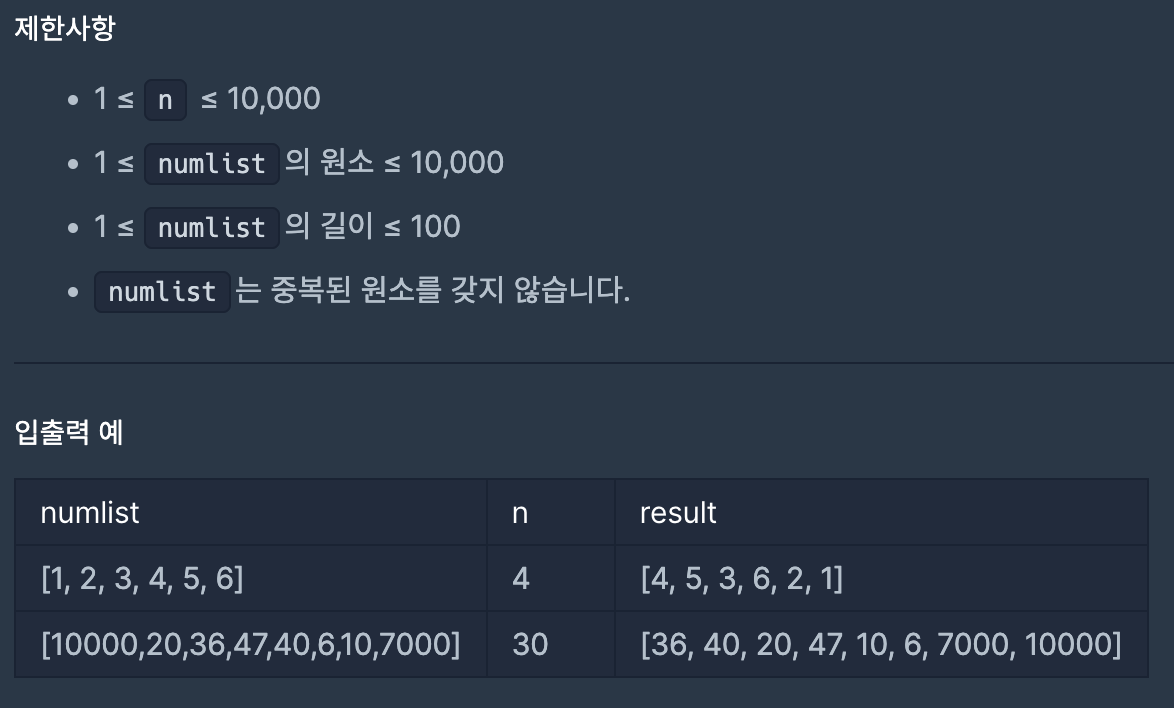
정수 n을 기준으로 n과 가까운 수부터 정렬하려고 합니다. 이때 n으로부터의 거리가 같다면 더 큰 수를 앞에 오도록 배치합니다. 정수가 담긴 배열 numlist와 정수 n이 주어질 때 numlist의 원소를 n으로부터 가까운 순서대로 정렬한 배열을 return하도록 solution 함수를 완성해주세요.

function solution(numlist, n) {
const result = numlist.sort((a,b) => {
// 이런식으로 쓸 수 있다는 건 처음 알았음
const [ar, br] = [Math.abs(n - a), Math.abs(n - b)];
// 같을 경우 비교
if(ar === br) {
return b - a;
}
// 아니면 오름차순 정렬
return ar - br;
})
console.log(result);
return result;
}
// n을 기준 거리가
// 거리가 같으면 더 큰 수가 옴
// n - numlist[i];
// 테스트 케이스2
// n기준
// 40,20 10차이
// 47 17
// 10 20차이등수 매기기
문제
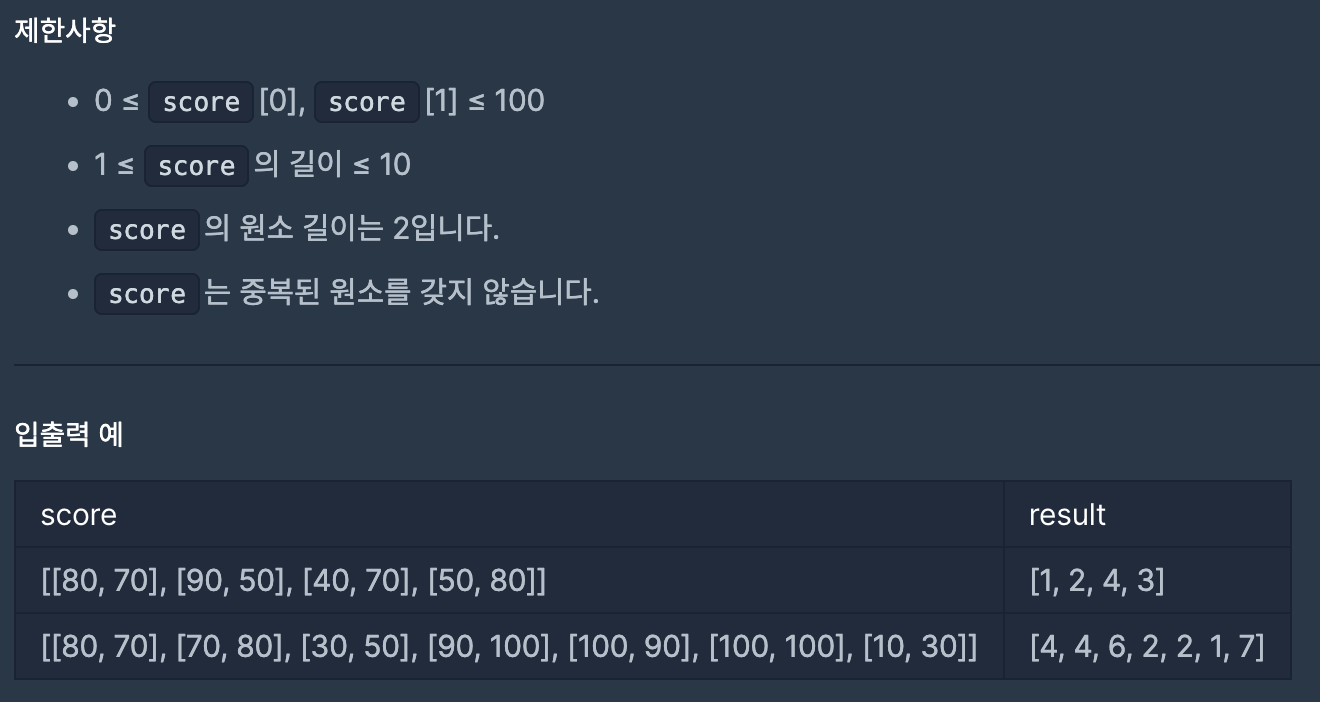
영어 점수와 수학 점수의 평균 점수를 기준으로 학생들의 등수를 매기려고 합니다. 영어 점수와 수학 점수를 담은 2차원 정수 배열 score가 주어질 때, 영어 점수와 수학 점수의 평균을 기준으로 매긴 등수를 담은 배열을 return하도록 solution 함수를 완성해주세요.

function solution(score) {
const avg = score
.map(([a,b]) => (a+b)/2)
const sort = avg.slice().sort((a,b) => b - a);
const rank = avg.map((avg) => sort.indexOf(avg) + 1);
return rank;
// 순위정하기
// 점수가 같으면 같은 순위로
}
// 개인의 평균 점수를 구함
// 점수가 높으면 배열에 포함될 수 있게옹알이 (1)
문제
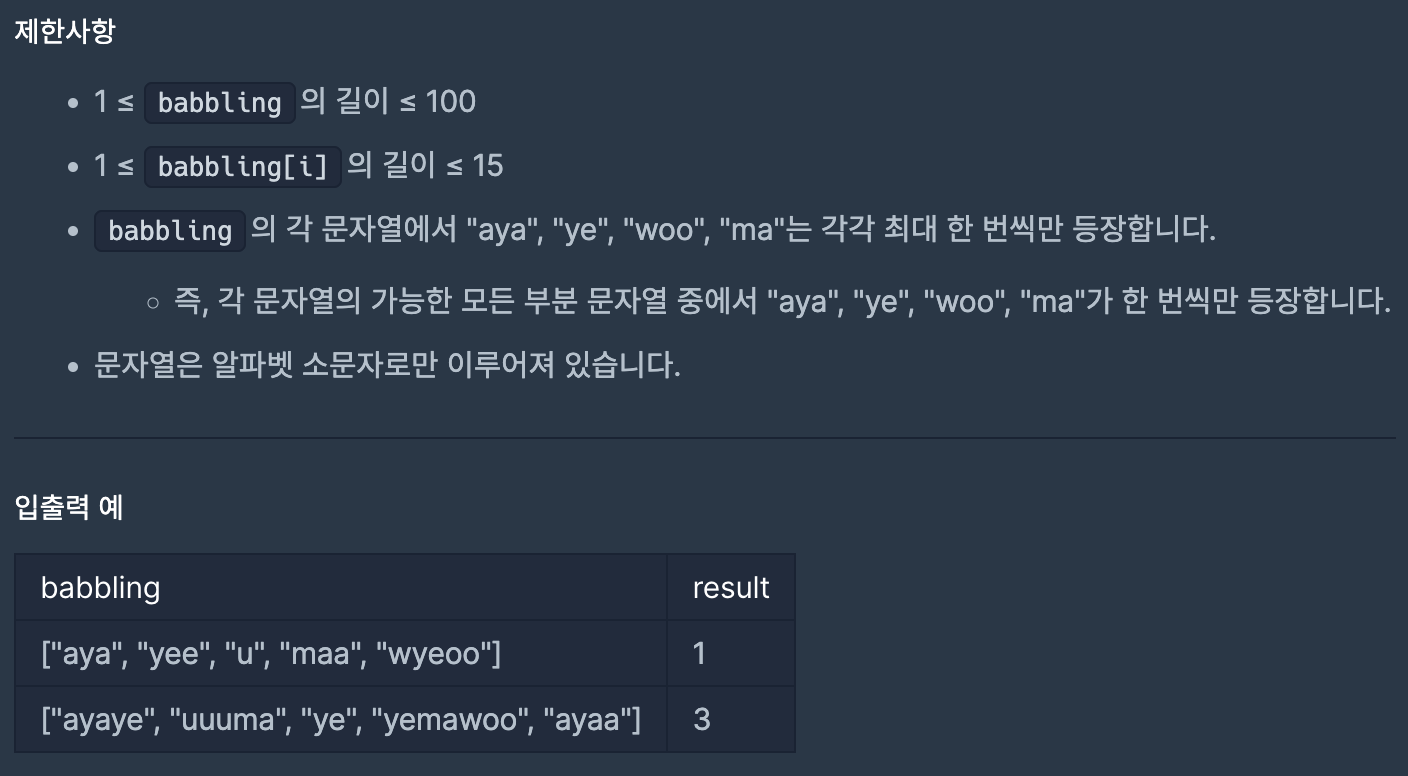
머쓱이는 태어난 지 6개월 된 조카를 돌보고 있습니다. 조카는 아직 "aya", "ye", "woo", "ma" 네 가지 발음을 최대 한 번씩 사용해 조합한(이어 붙인) 발음밖에 하지 못합니다. 문자열 배열 babbling이 매개변수로 주어질 때, 머쓱이의 조카가 발음할 수 있는 단어의 개수를 return하도록 solution 함수를 완성해주세요.

function solution(babbling) {
let speak = ["aya", "ye", "woo", "ma"];
let word = ''
let count = 0;
for(let i = 0; i< babbling.length; i++){
// 해당 요소 단어 저장
word = babbling[i]
for(let j = 0; j < speak.length; j++){
// 해당하는 문자가 있다면?
if(babbling[i].includes(speak[j])){
// 요소를 빼둔 거에서 speak에서 해당되는 요소를 빈값으로 교체
word = word.replace(speak[j],'');
}
}
// 해당 요소의 길이가 0이면 count
if(word.length === 0){
count++;
}
}
console.log(count);
return count;
}로그인 성공?
문제
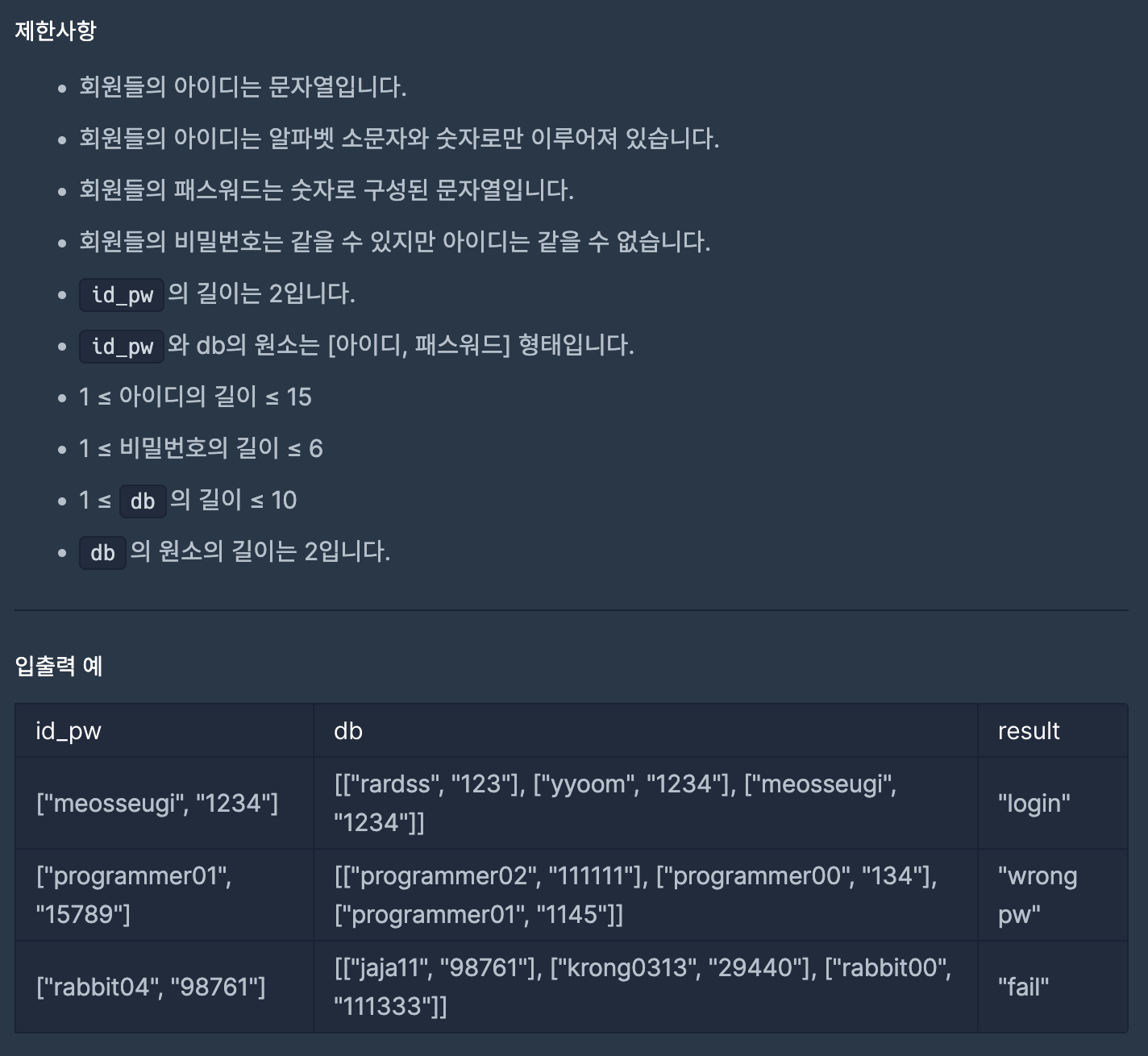
머쓱이는 프로그래머스에 로그인하려고 합니다. 머쓱이가 입력한 아이디와 패스워드가 담긴 배열 id_pw와 회원들의 정보가 담긴 2차원 배열 db가 주어질 때, 다음과 같이 로그인 성공, 실패에 따른 메시지를 return하도록 solution 함수를 완성해주세요.
- 아이디와 비밀번호가 모두 일치하는 회원정보가 있으면 "login"을 return합니다.
- 로그인이 실패했을 때 아이디가 일치하는 회원이 없다면 “fail”를, 아이디는 일치하지만 비밀번호가 일치하는 회원이 없다면 “wrong pw”를 return 합니다.

function solution(id_pw, db) {
let result = [];
db.map((db) => {
if(db[0] === id_pw[0]){
if(db[1] === id_pw[1]){
result.push('login');
}else {
result.push('wrong pw');
}
} else {
result.push('fail');
}
})
if(result.includes('login')){
return 'login';
}
if(result.includes('wrong pw')){
return 'wrong pw';
}
return 'fail';
}