❗️이슈발생
Vue.js로 프론트엔드를 구축하는 업무를 맡아 진행하던 중에, Vue 컴포넌트 외부에서의 요청에 의해 화면을 컨트롤해야하는 이슈가 생겼다.
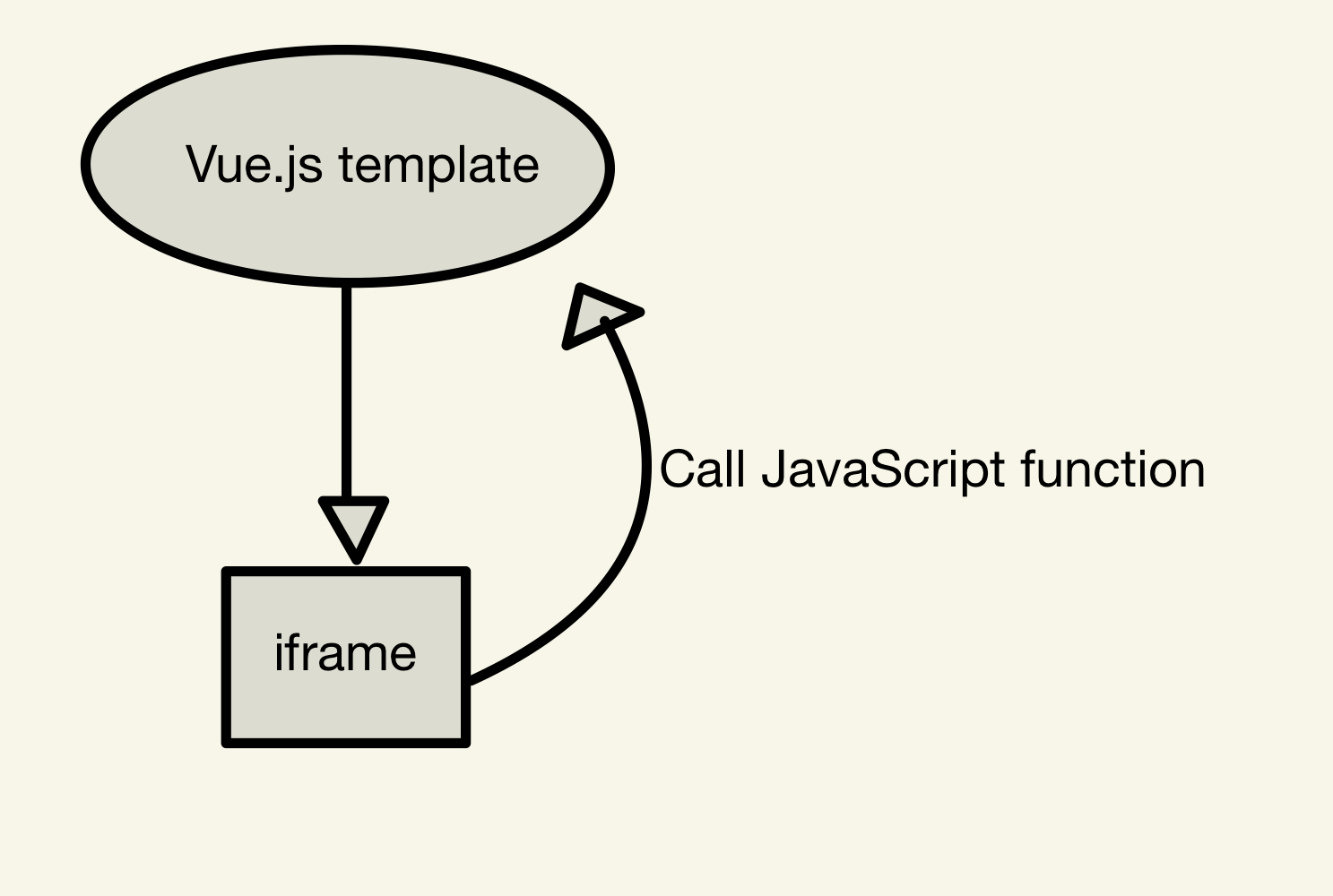
WYSIWYG 에디터를 통해 작성한 HTML을 Vue 화면에서 iframe으로 화면에 노출하는데 해당 화면에서 Vue에서 작성한 팝업을 호출해야하는, 글로 써넣으니 더더욱 정리가 안되는 난감한 상황 때문에 발생한 이슈였다.

window 전역객체 활용
먼저 main.js 에서 window.app 프로퍼티를 선언하여 메인 vue 객체를 등록한다.
// main.js
const vm = new Vue( {
...
render: h => h( App )
} ).$mount( '#app' )
window.app = vm;그리고 별도의 자바스크립트 파일에서 선언한 window.app 객체를 통해 Vue 컴포넌트에 접근한다.
// common.js
function procTest( refs ) {
console.log( window.app.$children[0].$children[0].$children[1] );
// Vue 의 최상위 컴포넌트부터 찾아가서 목적지 컴포넌트의 메소드를 호출
window.app.$children[0].$children[0].$children[1]
.openCommonPopup( refs );
}작성한 별도 자바스크립트는 index.html에 직접 script태그를 통해 참조하여 외부에서 호출할 공통기능을 때려박기로 하였다.
<!-- [project-root]/public/common.js -->
<script src="<%= BASE_URL %>common.js" type="text/javascript"></script>의도했던데로 잘 작동함을 확인했다. 👍
📌 문제점
Vuetify를 이용해서 화면을 구현했기 때문인지, children 의 depth가 예상과 달랐다. 그래서 console에서 찍어가며 목적지 컴포넌트를 직접 확인해야 했다.
차후 최상위 컴포넌트부터 찾아가는 방식이 아닌 목적지 컴포넌트를 바로 참조할 수 있는 방안이 생기면 수정해야겠다.
PS.
이후 작업을 이어가던 도중 iframe 자식창과 도메인이 달라서 CORS 이슈가 터졌다. 해당 내용은 여기에 https://velog.io/@jkas2020/CORS-iframe-부모-자식-간-함수호출
