"react-kakao-maps-sdk" 라이브러리를 이용
유저의 선호 지역을 받기 위해 카카오맵 API를 이용해서 구현하였다.
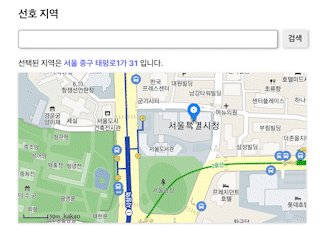
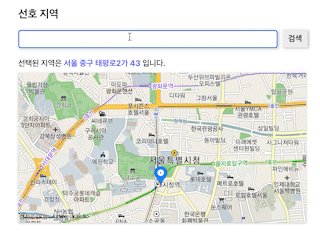
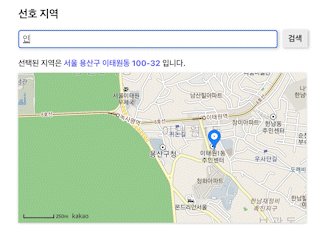
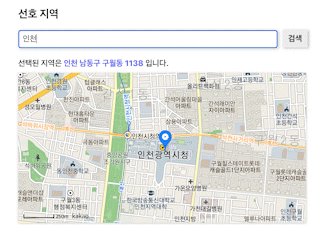
초기 위치를 서울 시청으로 해두고 검색을 통해서 지도를 움직일 수 있다. 지도를 클릭하면 마커가 생성되고 유저 선호 지역을 한 곳으로만 받을 수 있게 하기 위해서 마커를 하나만 지정할 수 있게 하였다.
유저가 마커한 지역을 서버에 데이터가 넘어갈 때는 위도/경도로 넘져주고, 지번 주소로 변환하여 유저가 확인 할 수 있도록 구현했다.

function KakaoMap() {
const [state, setState] = useState({
center: { lat: 37.5662952, lng: 126.9779451 },
isPanto: true
});
const [searchAddress, setSearchAddress] = useState(""); //검색어 저장
const [markerPosition, setMarkerPosition] = useState({}); //마커 위치 (1개의 마커만)
const [userAddress, setUserAddress] = useState(null); //지번주소로 변환
const geocoder = new window.kakao.maps.services.Geocoder();
const handleMapClick = (map, mouseEvent) => {
const latlng = mouseEvent.latLng;
setMarkerPosition({
lat: latlng.getLat(),
lng: latlng.getLng()
});
const latLng = new window.kakao.maps.LatLng(
latlng.getLat(),
latlng.getLng()
);
geocoder.coord2Address(
latLng.getLng(),
latLng.getLat(),
(result, status) => {
if (status === window.kakao.maps.services.Status.OK) {
setUserAddress(result[0].address.address_name);
} else {
console.log("error");
}
}
);
};
const SearchMap = () => { //검색한 지역으로 이동
const geocoder = new window.kakao.maps.services.Geocoder();
let callback = function (result, status) {
if (status === window.kakao.maps.services.Status.OK) {
const newSearch = result[0];
setState((prevState) => ({
...prevState,
center: { lat: newSearch.y, lng: newSearch.x }
}));
}
};
geocoder.addressSearch(searchAddress, callback);
};
const handleSearchAddress = (e) => {
setSearchAddress(e.target.value);
};
useEffect(() => {
const handleLoad = () => {
if (window.kakao && window.kakao.maps) {
console.log("Kakao Maps SDK loaded!");
} else {
console.log(
"Kakao Maps SDK not loaded yet. Trying again in 1 second..."
);
setTimeout(handleLoad, 1000);
}
};
handleLoad();
return () => {
window.removeEventListener("load", handleLoad);
};
}, []);
return (
<Wrapper>
<SearchContainer>
<input
onChange={handleSearchAddress}
onKeyPress={(e) => e.key === "Enter" && SearchMap()}
/>
<button onClick={SearchMap}>검색</button>
</SearchContainer>
{userAddress === null ? (
<span>선택된 지역이 없습니다</span>
) : (
<span>
선택된 지역은 <span className="userAddress">{userAddress}</span>{" "}
입니다.
</span>
)}
<StyledMap
center={{ lat: state.center.lat, lng: state.center.lng }}
onClick={handleMapClick}
>
{markerPosition.lat && markerPosition.lng && (
<MapMarker position={markerPosition} />
)}
</StyledMap>
</Wrapper>
);
}
