
Problem statement
SwiftUI의 Alignment가 의도한 대로 동작하지 않아서 고통을 받는 경우가 있다
Goals
Frame과 Spacer가 어떻게 다른지 알아보고 적재적소에 사용할 수 있도록 해보자
Proposed solution
SwiftUI로 넘어오면서 좋은점은 Constraint로부터의 자유가 아닐까 싶다. 하지만 이에 따른 불편함도 반드시 존재한다. 그 대표적인 예로 Frame과 Spacer를 예로 들수 있을 것 같다.
View 사이에 화면 넓이만큼 간격을 주거나 정확한 비율로 정렬할 때 Spacer는 엄청난 편의를 제공한다.
Hstack {
Text("Hello")
Spacer()
// Text("World")
}그런데 개발을 하다 보면 VStack이나 Frame의 파라미터에서 alignment라는 것이 존재한다. 그래서 위의 코드를 아래와 같이 표현하려고 하기도 한다
VStack(alignment: .leading) {
Text("Hello")
}하지만 위의 두 코드의 결과는 완전히 다르다. Spacer의 경우는 뷰의 최대 넓이만큼 띄워주지만 VStack의 alignment는 콘텐츠의 넓이를 기준으로 정렬한다.
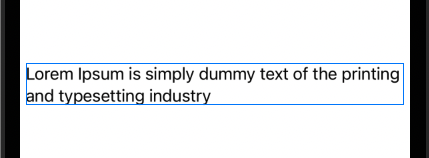
VStack(alignment: .leading)

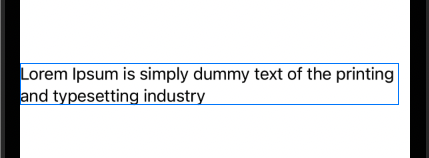
Spacer

위의 이미지처럼 VStack의 경우는 콘텐츠의 길이만큼만 차지하기 때문에 View의 양쪽 끝에 닿지 않지만 Spacer의 경우는 View의 최대 넓이만큼 밀거나 띄운다. 이 때문에 디자이너나 기획자의 요구대로 padding 값을 주어도 이격이 생기는 것이다.
아래의 코드는 Spacer를 사용한 것과 같은 결과를 보여준다.
VStack {
Text("Lorem Ipsum is simply dummy text of the printing and typesetting industry")
}
.frame(maxWidth: .infinity, alignment: .leading)Frame과 Spacer 중 어느 것이 성능적 우위를 가지고 있는지 테스트를 해보지는 못했지만 한 쪽으로 정렬이 되어 있다면 Spacer를 여러 번 사용하는 것보다 View 전체를 한 번만 정렬해 주는 것이 더 좋지 않을까 조심스럽게 생각해 본다
