React를 배우기에 앞서... DOM과 Virtual DOM을 알아보자
DOM
각 HTML 엘리먼트에 대한 정보를 지니고 있는 JavaScript 객체
Virtual DOM
브라우저에서 실제로 보여지는 DOM이 아니라 메모리에 가상으로 존재하는 DOM
React는
상태가 업데이트 되면 업데이트가 필요한 UI를 메모리에 있는 Virtual DOM에 렌더링을 하고
비교알고리즘을 사용해서 실제 브라우저에서 보여지고 있는 DOM과 Virtual DOM을 비교하여 업데이트가 필요한 부분에만 적용시킨다.
이로써 "UI를 어떻게 업데이트 할까?"의 고민보다는 UI를 어떻게 보여줄지에 대해 집중할 수 있게 되었다.
React
- 페이스북이 만든 라이브러리
- JSX : javascript 확장 언어
- MVC pattern 중 V(View)를 담당한다.
JSX 문법 맛보기
- 태그는 꼭 닫혀야 한다.
<div>Hello world</div>
단 !! 태그와 태그 사이에 별도의 내용이 없다면
<input />과 같이 태그를 바로 닫아줘도 된다.- 두개 이상의 태그는 무조건 감싸야 한다.
❌ 잘못된 예 ❌
<div></div>
<p></p>
✅ 옳은 예 ✅
<div>
<div></div>
<p></p>
</div>
✅ fragment를 이용한 태그 감싸기 ✅
<>
<div></div>
<p></p>
</>- JavaScript 값을 보여줄 때는 {}을 이용한다.
function Component() {
const description = "쉽지만 어렵다";
return (
<div>React는 {description}</div>
)
}
=> React는 쉽지만 어렵다- class가 아닌 className을 사용한다.
function Component() {
return (
<div clasName="my-class">클래스 이름은 className</div>
)
}- 인라인 스타일을 사용하고 싶을때는 객체 형태로 넣어줘야 한다.
function Component() {
const styled = {
color: 'orange'
}
return (
<div style={styled}>style은 객체 형태로</div>
)
}- 조건부 렌더링
JSX 문법 에서는 삼항연산자를 사용한다.
{
1+1 === 2 ? (<div>정답</div>) : (<div>오답</div>)
// 조건이 true일 때만 보여준다.
1+1 === 2 && (<div>정답</div>)
}React 특징
- 컴포넌트 기반의 라이브러리
- Component : 웹을 잘게 잘게 쪼갠 것
- 독립적 기능, 재사용 가능
- Component : 웹을 잘게 잘게 쪼갠 것
- 단방향 데이터 바인딩(One Way Data Flow)
- 데이터의 흐름이 한 방향으로 흐르기 때문에, 데이터가 내려가기만 하고 밑에서 데이터를 올려줄 수 없다.
- 따라서 부모의 데이터를 바꾸기 위해서는 state를 이용해야한다.
React 장단점
-
장점
- Virtual DOM을 사용하기 때문에 어플리케이션의 성능을 향상시킨다.
- 클라이언트 & 서버 사이드 렌더링 지원으로 SEO 호환이 가능하다.
- Component 기반의 라이브러리 이므로 유지보수가 쉽고 UI 수정 및 재사용성이 용이하다.
-
단점
- IE8 이하 버전은 지원하지 않는다.
- JSX 문법을 사용하므로 JavaScript 배경지식이 부족할 경우 사용하기 힘들다.
Props와 State
-
Props
-
부모 컴포넌트에서 자식 컴포넌트로 전달해 주는 데이터
-
⭐️ 읽기전용⭐️
- 자식 콤퍼넌트는 부모 컴포넌트로 전달받은 props를 변경하지 못하고
- 오직 부모 컴포넌트에서만 props를 변경할 수 있다.
-
- State
- 컴포넌트 내부에서 선언하고 내부에서 값을 변경 가능
- 특히, 동적인 데이터를 다룰 때 사용하며, 사용자와의 상호작용을 통해 데이터를 동적으로 변경할 때 사용한다.
import "./styles.css";
import React, {useState} from 'react';
export default function App() {
const [number, setNumber] = useState(0);
const increase = () => {
setNumber(number + 1);
}
const decrease = () => {
setNumber(number - 1);
}
return (
<div className="App">
<p>간단한 Counter 예제</p>
<h1>{number}</h1>
<button onClick={increase}>+</button>
<button onClick={decrease}>-</button>
</div>
);
}
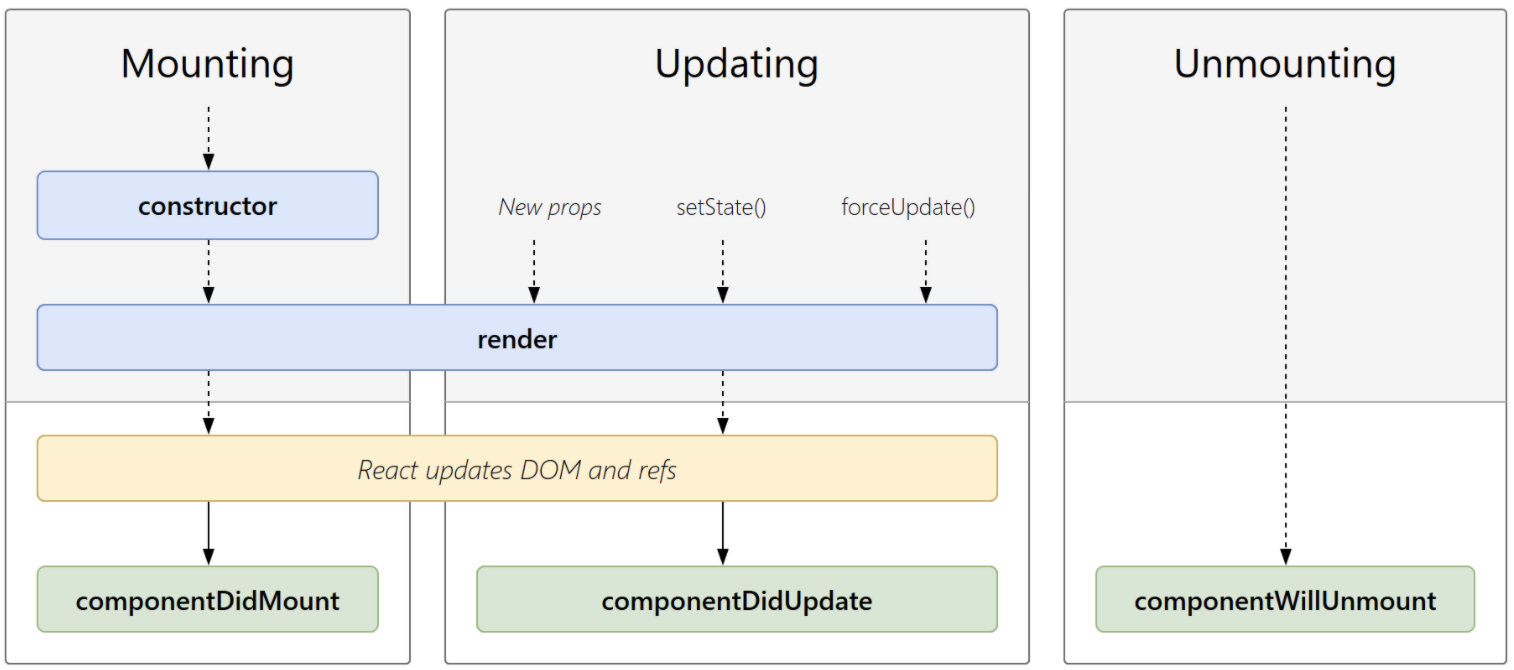
React Lifecycle
constructor -> render -> componentDidMount ->
(setState/props 바뀔 때) -> ComponentDidUpdate -> render ->
(부모가 자식 component를 없앨 때 ) -> componentWillUmmount -> 소멸
틀린 부분이 있거나 보충해야 할 내용이 있다면 댓글이나 DM(sungstonemin)으로 알려주시면 감사하겠습니다😄