SPA
SPA(Single-Page Application)는 페이지 전체를 로딩하지 않고
중복되는 부분은 로딩하지 않는것을 말 한다.
예를들면 인스타에 하트를 누르면 누른 부분과 좋아요 수만 바뀌는것 처럼 그 부분만 새롭게 로딩하는 것이다.
이는 Header나 Navigation Bar 등과 같이 중복되는 요소들을 매번 불러오지 않아 서버와의 불필요한 트래픽을 발생하지 않는다!
하지만 단점은 처음 로딩이 오래 걸리는 것과 검색 엔진 최적화에 좋지 않다(HTML파일에 있는 자료를 분석하는 방식으로 검색 하기 때문) 는 단점이 있다.
React Router
SPA는 하나의 페이지 이지만 한 종류의 화면만 사용하지는 않는다.
화면에 따라 주소도 달라질 것이다. 다른 주소에 따라 다른 뷰를 보여주는 과정을 경로에 따라 변경한다는 의미로 라우팅(Routing)이라 한다.
하지만 리액트에는 이 기능이 내장되어있지 않아 React Router라는 라이브러리를 가장 많이 사용한다.
React Router 의 주요 컴포넌트
<BrowserRouter> // 라우터 역할을 함 <Routes> 와 <Route> // 경로 매칭 <Link> 경로를 변경하는 역할
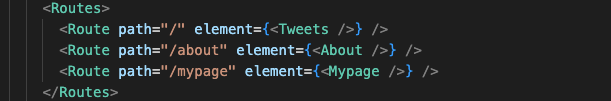
경로는 path로 컴포넌트는 element로 연결해 준다!
오늘한 과제 예시

이 컴포넌프를 사용하기 위해 React Router 라이브러리에서 따로 불러와야 하는데 import 는 필요한 모듈을 불러오는 역할로 비구조화 할당과 비슷하게 이용할 수 있다.
import { BrowserRouter, Routes, Route, Link } from 'react-router-dom';
