이런건 배운적이 없는것 같다면 복습을 잘 했는지 생각해보자..
이번 과제는 어려웠지만 한번 감을 잡으니 할만하다 느껴지기도 했다. 코드를 처음부터 쓰는것과 의사코드를 js로 옮기는것이 아직 익숙하지 않은것 같다. 앞으로 더 열심히 해야겠다!

구현하기!
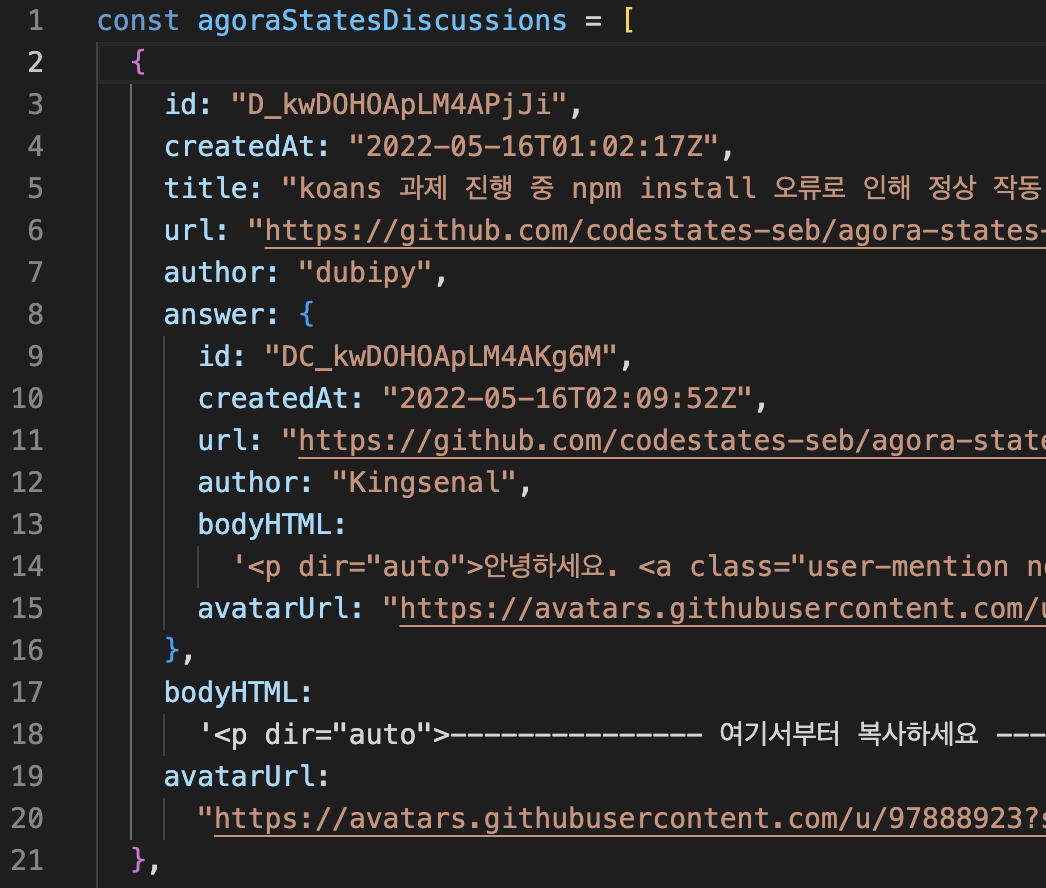
많은양의 배열을 웹에 띄우려면 어떻게 해야할까?
전번 시간에 배웠던 dom을 활용해서 웹에 띄울 수 있다.

이런 배열이 41개가 있다면 HTML에 하나씩 하드코딩 하기에는 시간이 너무 오래 걸릴것이다!
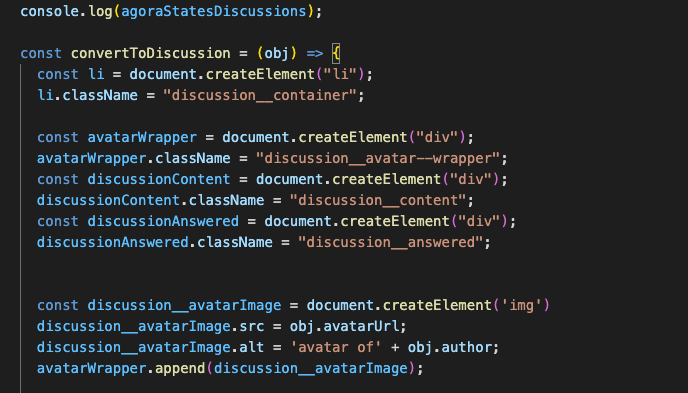
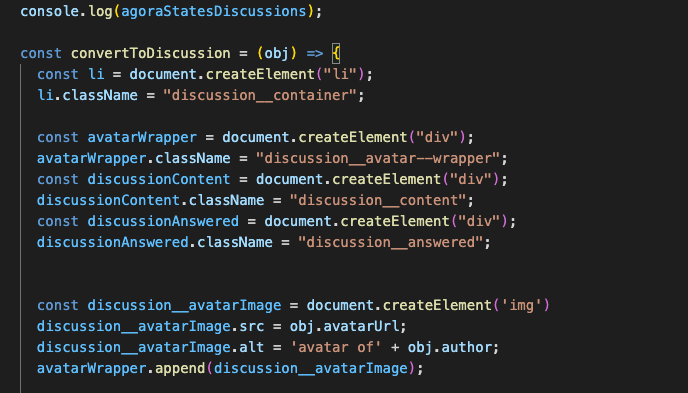
그래서 함수를 하나 작성하는데 바로 배열을 DOM으로 넣어주는 것이다.
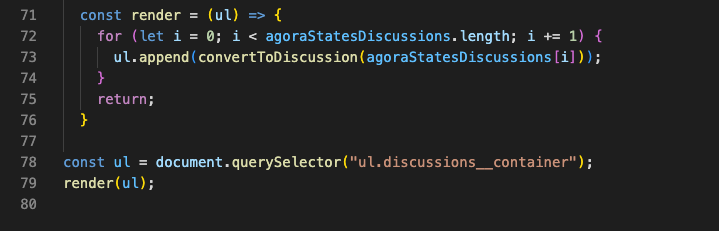
필수 요소는 두개를 뽑아볼 수 있다! 하나는 함수이고 또 하나는 반복문인데 배열을 받아 HTML에 넣어준다.
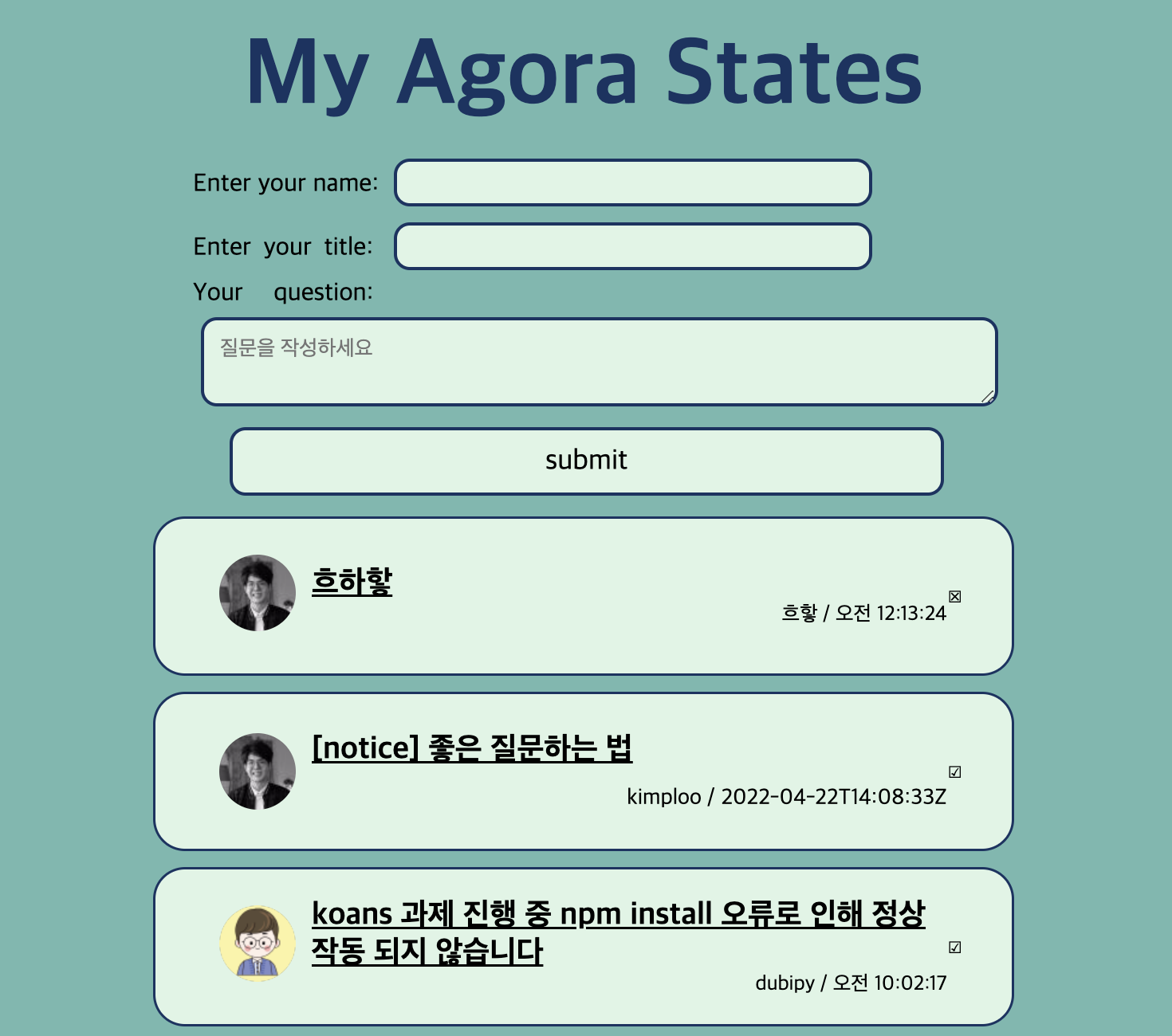
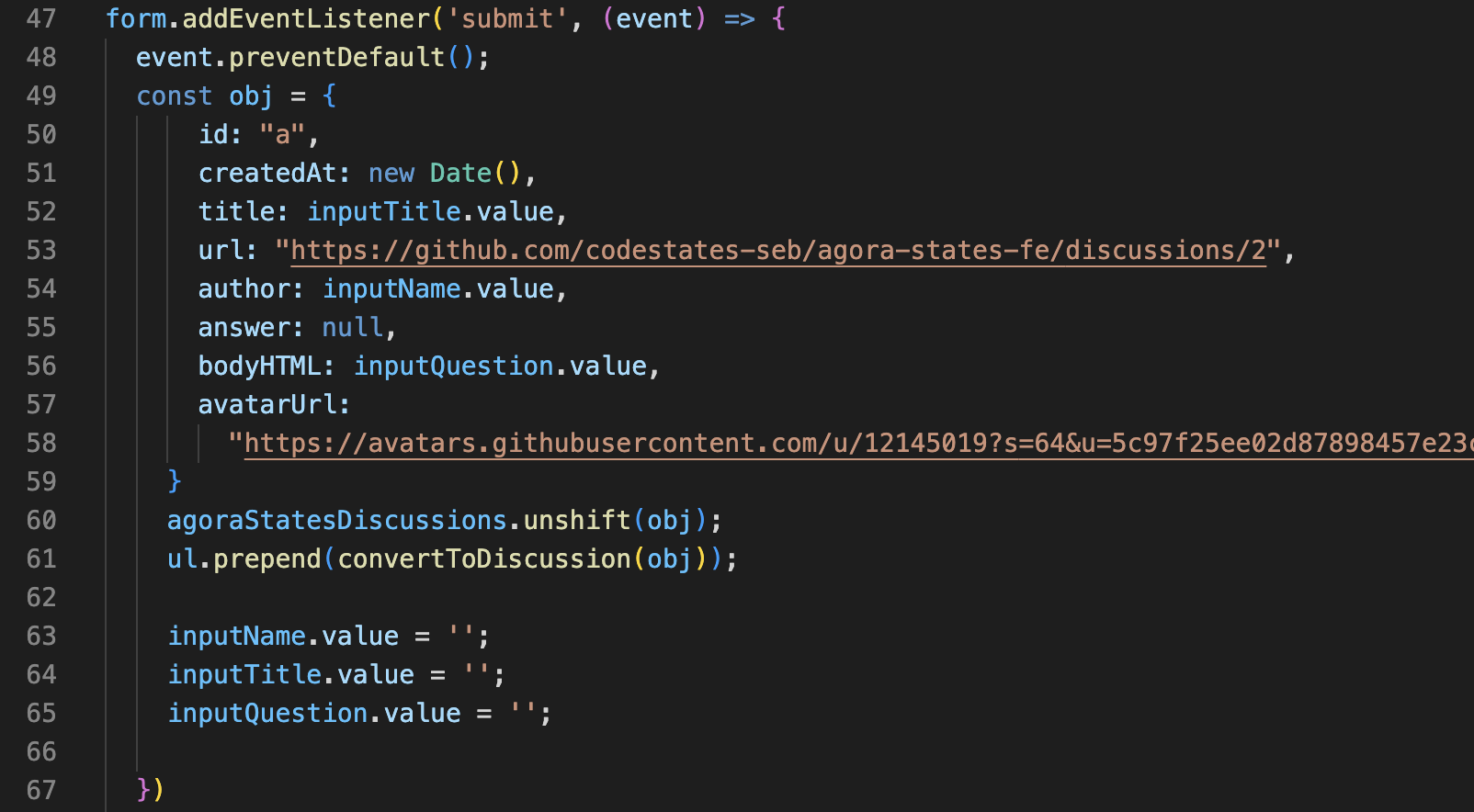
함수를 작성하는데 익숙치 않아 오래 걸렸지만 크게 어렵지는 않았지만 진짜 어려웠던 것이 있었는데 바로 submit을 눌렀을때 화면에 추가되게 하는것이었다.

이 부분은 코드로 쓰려니 머리가 잘 돌아가지 않았었다.
어떻게 하면 되겠다는 알겠지만 레퍼런스 없이 하기에는 내 실력이 부족하다 느꼈었다. 그래서 의사코드를 더 명확히 쓰고 하나씩 적어보았다. 위에 코드보다 더 짧지만 시간은 더 오래 걸렸었다.
화살표 함수는 어떻게 작동했었지 생각도 하고 기초적인 부분을 다시 한번 생각했었다. .value 를 .Value로 적고 이게 왜 안되는지 오랜시간 고민하기도 했다.
이번 과제 이후로 더 복습을 꼼꼼히 하고 내가 무엇을 모르는지를 명확하게 파악하고 부족한 부분을 채워나가야겠다.